The number of shoppers online is increasing every day. Moreover, many customers shop while lying on their sofa at home. And when shopping online, many customers use their smartphones for convenience. It is estimated that more than 70% of potential customers visit an online shop from their mobile phones. It follows that online retailers need to make sure their websites are optimized for mobile devices. And accordingly, find out how to make a website mobile-friendly That’s why you’re about to find out:
- the importance of mobile optimization;
- best ways to make a website mobile-friendly;
- how to make a website mobile-friendly.
Furthermore, in this article, you’ll find a selection of the best mobile-optimized templates.
Why Is a Mobile-Friendly Website Important?
All online shop owners strive to make a website mobile-friendly. After all, it’s written everywhere that it’s essential! But what exactly are the benefits?
Firstly, it is important to understand that mobile optimization is essential for absolutely all resources. This is because it affects website traffic. In other words, if a smartphone user goes to a shop’s website and sees that the web resource is not adapted for smartphones (pictures are not the right size, it is not convenient to click on keys, there is no search engine, etc.), he will no doubt close that website. Therefore, website traffic will be low. More importantly, your business won’t be promoted.
Secondly, search engines take into account the mobile adaptation of a website. Thereby, mobile optimization is a priority aspect in ranking. It follows that a lack of smartphone adaptation affects a downgrade in search engine rankings. Moreover, full-fledged SEO optimization does not happen without adapting the resource for smartphones.
Why You Need to Make a Website Mobile Friendly
As technology is constantly developing, customer demands are also increasing. To make your online shop’s website a success, you need to make a website mobile-friendly. After all, there are advantages to optimizing a website properly. For example:
- Improving SEO ranking. Google and other search engines determine SEO based on user activity on a website. Thus, when a potential customer does not leave a web page for an extended period while using a mobile device, this improves the ranking of your website.
- The reputation of your online shop. You need to improve your website to ensure your online shop’s reputation is always high. That is, make a website mobile-friendly.
- Customer satisfaction. Customer satisfaction is an important aspect of a business. Adaptive design, user-friendly menus, and simple search systems are the result of optimization. That in turn is the key to customer happiness. Remember, a happy customer = an increase in your business!
Best Way to Make a Website Mobile Friendly
Here I’ve compiled the top 5 ways to make a website mobile-friendly. Rest assured that these tips are the best. Moreover, sticking to the above tips will make your website the best among your competitors!
1. Test Your Website
Firstly, to make a website mobile-friendly, you should do a test of your website. This method for improving a mobile-friendly website in 2022 may seem obvious. But many people overlook it. Google Mobile-Friendly Test is a good free tool. The service tests the mobile-friendliness of your website. Furthermore, it shows how it looks on a smartphone screen. The test results will describe the problems.
2. Make the Website Responsive
Responsive websites automatically reorganize the main elements. This way, they conform to the mobile device screen. Adaptive websites also use the same URLs, which is better for SEO. There are also many SEO strategies on which your website’s level of adaptability will depend.
3. Speed Up Load Times
If you are planning to make a website mobile-friendly, I recommend paying special attention to this method. After all, faster loading time is one of the best ways to improve your mobile website in 2022. If your website takes too long to load, users won’t like it. They will simply go to another website.
PageSpeed Insights-help you learn how to make your web page load faster on any device.
Advice! An effective way to increase download speed is to compress images. Free tools such as Squoosh, and ImageOptim can help you with this.
4. Get the Design Right
The design and functionality of a website are also important aspects of a successful business. Moreover, this feature will help you make a website mobile-friendly. When designing a website you should pay attention to:
- the font (make the text legible. As a rule, the font size for mobile websites should be at least 16 pixels);
- color scheme (if the color scheme of the website does not have a high enough level of contrast, it will make the website difficult to see on a mobile device);
Advice! Use the Web AIM color contrast checker to ensure that your colors have sufficient contrast.
- pop-ups(avoid pop-ups. Because pop-ups are often difficult to close. Therefore, they make it difficult to use the website. Moreover, pop-ups and inter-page ads can harm the website’s SEO);
- useful features (easy to navigate, practical buttons, suitable mega menus – make your potential customers happy).
5. Choose a Ready-Made Adaptive Theme!
Do you want to save time? You don’t know how to make a website mobile-friendly by yourself? You should choose a ready-made, fully adaptive theme! A theme that has all the necessary functional features. Equipped with the latest technology. And most importantly, it is fully adaptive!
The following is a list of the best mobile-optimized templates from the experts of the Ukrainian company Zemez.
Mobile-Optimized Templates

So that you don’t have to make a website mobile-friendly from the start, the Zemez team has taken care of this. That’s why our experts have created many mobile-optimized templates.
I’ve compiled a list of the 6 best ready-made and mobile-optimized themes. You just need to choose the right one. Thanks to a simple customization system, you can create a mobile-optimized website quickly and easily. Moreover, each theme in this list has been tested in different browsers and devices, so you can be sure that the result will provide optimum performance for your visitors and customers.
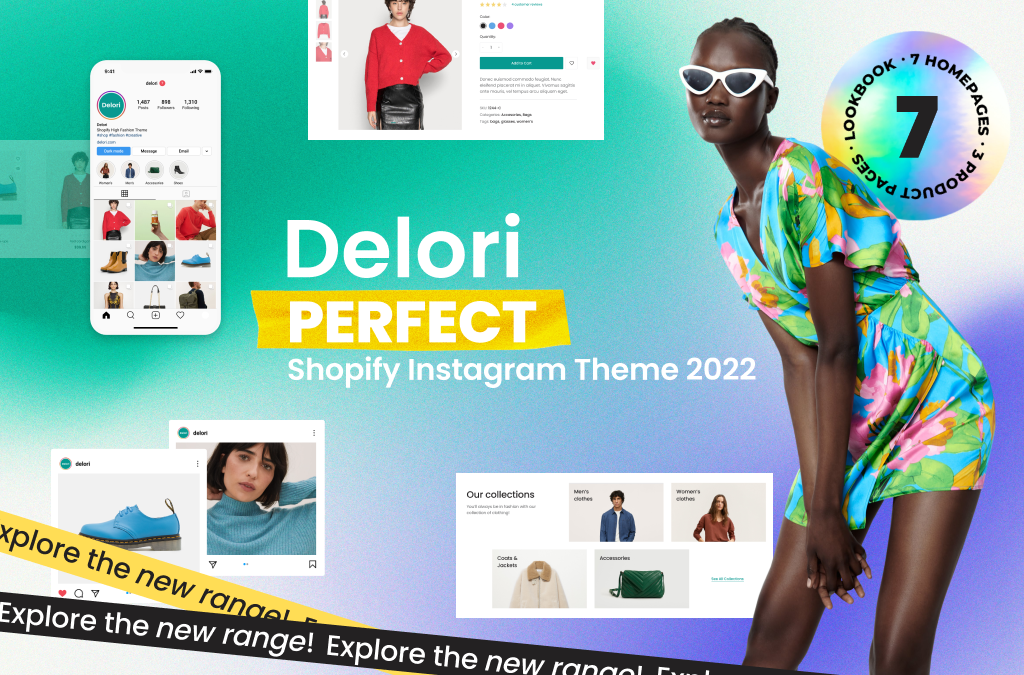
Delori – Shopify High Fashion Theme for Instagram Store

The leader among themes that make a website mobile-friendly is Delori-Shopify High Fashion Theme for Instagram Store.
Delori – is the latest development of Zemez’s professional team. With Delori you can easily create your shop website on the Instagram platform. The exceptional Shopify theme is packed with the best features, latest technology, and original design that is fully adapted for mobile devices. With this feature-rich kit, you can create a website on your own, even if you don’t have some programming knowledge.
This Shopify template is ideal for selling any kind of goods. The content management of the online shop is provided by a modern administration panel, which is constantly being improved and updated with new features.
Delori includes:
- 7 unique home pages;
- 3 product pages;
- LookBook pages;
- About Us, Collection, Contact pages, etc.
You can find even more interesting information about Delori on our blog website!
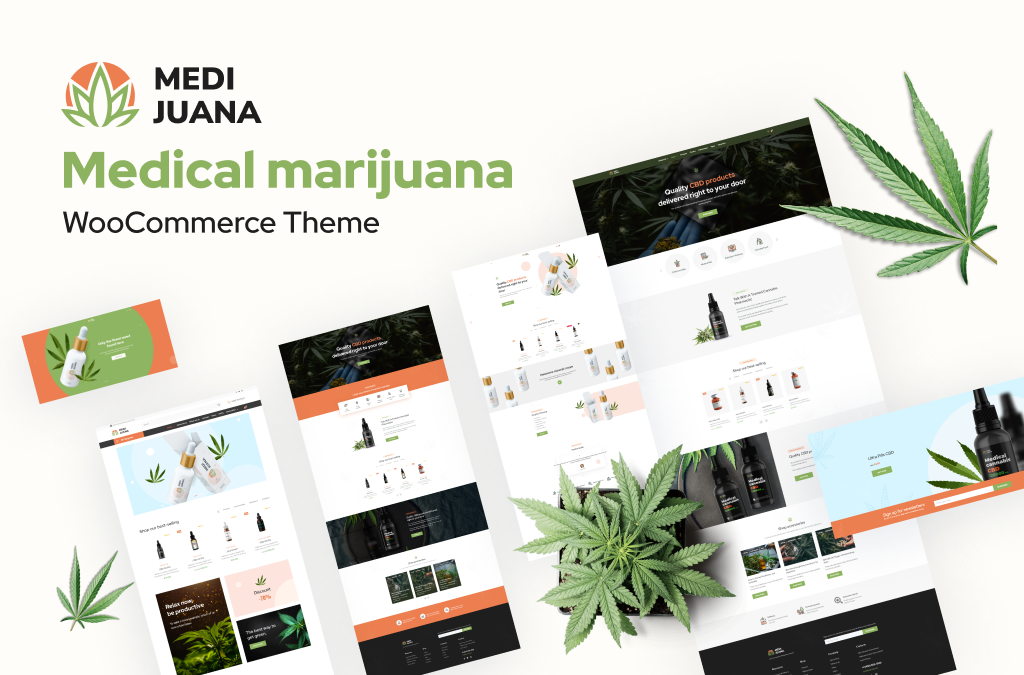
Medijuana – Medical Cannabis WordPress Theme

A unique offer for professionals who have a medical shop and are planning to make a website mobile-friendly! Medijuana – Medical Cannabis WordPress Theme is a unique WooCommerce theme that specializes in selling medical marijuana and cannabis as well as other essential medicines. This theme is based on a user-friendly CMS – WordPress. Moreover, it runs on the popular and best WP drag and drop builder – Elementor.
Features that make Medijuana the best Medical WordPress theme:
- SEO-friendly;
- WPML-ready;
- Fast and light-weighted;
- Responsive and retina-ready;
- Loaded with pre-made banners, headers, footers, etc.
Create a better medical website with Medijuana – Medical Cannabis WordPress Theme
Cosmetro – Cosmetics Store Elementor WooCommerce Theme

Continuing the list of the best themes to make a website mobile-friendly is the best Cosmetro – cosmetics store Elementor WooCommerce theme for cosmetics.
Cosmetro – has a clean and mobile-friendly design. What’s more, this WordPress theme has unlimited editing possibilities. And all this is possible with Elementor’s built-in drag-and-drop editor.
Cosmetro has the best advantages:
- Simple editing process with Elementor;
- a variety of page layouts and user interfaces;
- SEO and responsiveness and mobile optimization;
- easy integration with social networks;
- unique design and much more.
Create beauty with Cosmetro – cosmetics store Elementor WooCommerce theme from Zemez.
Vendy – Multipurpose Shopify Theme for Fashion

Vendy – Multipurpose Shopify Theme for Fashion is a premium, multipurpose e-commerce solution. It is designed specifically for online shops of designer clothes and shoes. This theme is equipped with the best features. Making a website mobile-friendly is easy! Every page and layout of Shopify theme for fashion -Vendy, works perfectly on any modern device. On smartphone and laptop screens, the theme will look perfect. As the theme is designed with customers’ needs in mind, is easy to use. Thus, your customers will have no problem viewing the website on any device.
This theme also offers:
- 10+ homepage layouts;
- a wide range of eCommerce-ready pages;
- Shopify Visual Builder for easier customization;
- full mobile compatibility & cross-browser support;
- 9 headers and footers;
- LTR & RTL language support and more.
Vendy – multipurpose Shopify theme for fashion – your best solution for fashion business!
Holy Weed – Medical Marijuana Shopify Store Template

Medical professionals, again an offer for you! If you’ve been wondering how to create a website for a specific product and how to make a website mobile friendly. We have the best solution for you!
Holy Weed – medical marijuana Shopify store template – this elegant template is great for selling any medical products. The template is made in a green color scheme and fully corresponds to the medical theme. Moreover, this template is fully optimized for mobile devices. Therefore, it will look perfect on any mobile device.
The theme has everything you need to create a great functional site:
- 2 home page variations;
- a sticky main menu;
- marketing blocks;
- live search;
- a wishlist, etc.
Holly Weed is an excellent web solution for creating a quality online shop.
Calm – Modern Church HTML Website Design for Religious and Non-Profit Organizations

Did you know that church organizations also have a website? What’s more, such a website also needs to be made website mobile-friendly. The Zemez team took care of everything. So, we present Calm – a modern church HTML website design for religious and non-profit organizations.
If you need a well-designed HTML5 solution for your church or if you want to organize a fundraiser, the HTML5 Modern Church Calm website template has everything you need. It’s the best solution for Bootstrap 5-based. What’s more, this theme offers detailed customization and high loading speed.
The advantageous features of Calm – modern church HTML website are:
- SEO-ready layout;
- dedicated sermon pages;
- configurable contact & newsletter forms;
- 4 blog layouts;
- donation and about pages;
- smooth CSS3 animations and transitions.
We assure you that Calm is the best HTML5 adapted theme out there!
Conclusions:
Make a website mobile-friendly is not as easy as it sounds. So if you don’t want to get into the nitty-gritty of it all, ask the experts. Specifically, choose a ready-made theme that is fully adapted to any mobile device.
The experts of the Zemez team have developed a lot of unique themes. At Envato, you can find an optimized theme for different kinds of business.
More information about other unique templates can be found on our website. I also recommend subscribing to Facebook, Twitter, and Instagram and always staying in touch with the Zemez team!