In this tutorial we are going to show you how to customize the Main Menu of your Magento store with the help of Mega Menu extension.
* The Mega Menu extension is available for all Magento 2 themes by Zemez.

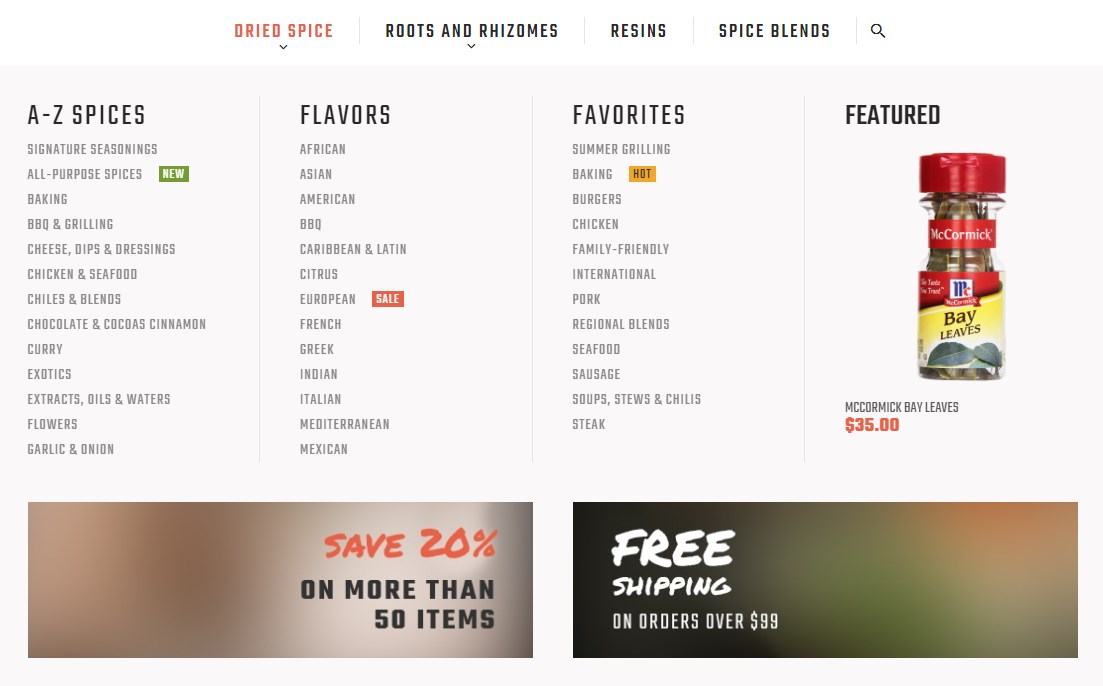
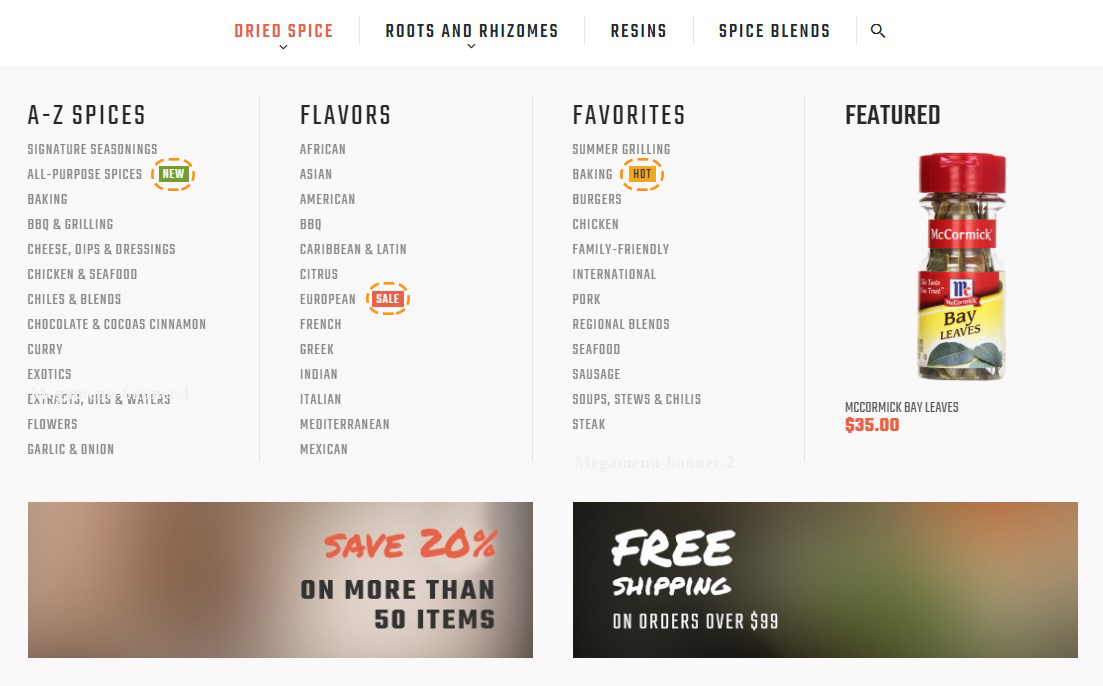
To add dropdown menu as shown above, you should do the following:
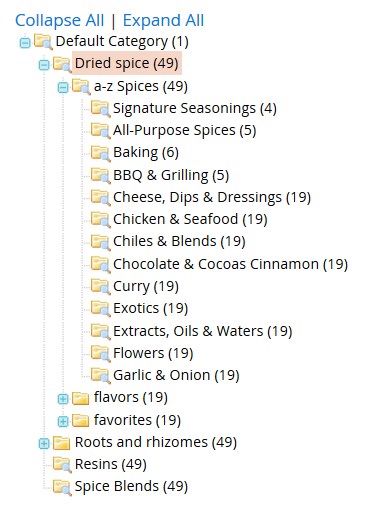
First, create 1 category with 3 subcategories. Note, these 3 subcategories should also have some subcategories in it.
The category structure should be as follows:

Then, create static blocks for the Mega Menu.
Add Static Blocks

1. In the top menu navigate to Content > Blocks.
2. In the top right corner click the Add New block button to add a new static block.
5. Save the settings.
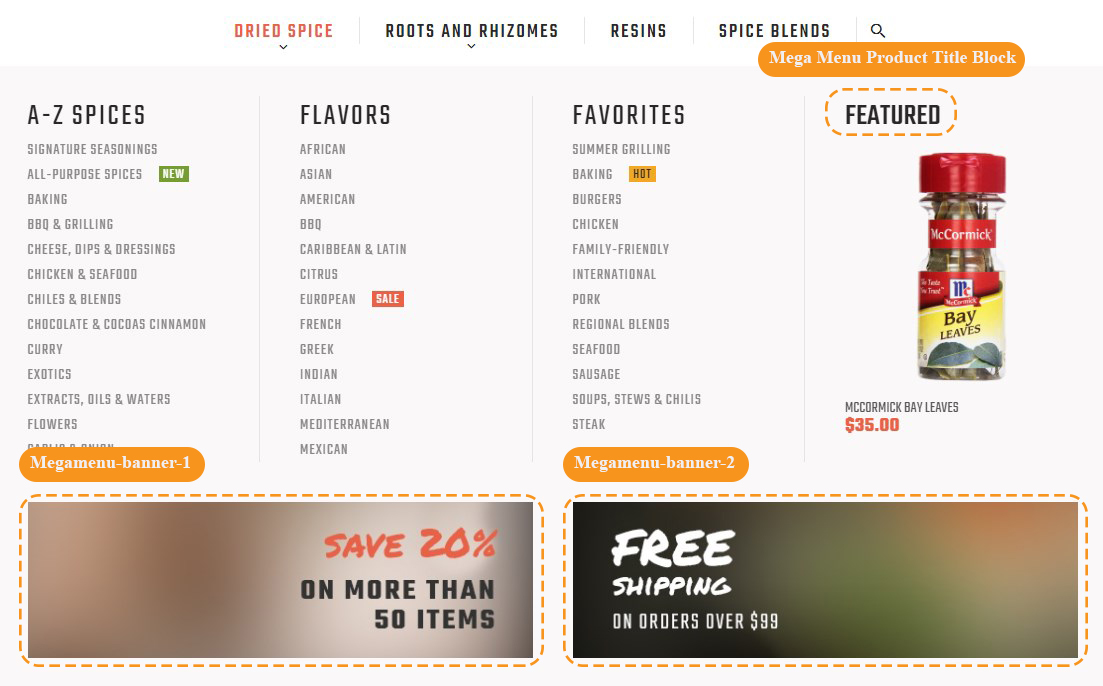
6. Then you need to add Megamenu-banner-1 and Megamenu-banner-2 static blocks with images.
Click Insert/ Edit image button and browse the image you want to display in the drop-down menu.
Images:
- banner-1.jpg — 510 x 158 px
- banner-2.jpg — 510 x 158 px
Configure Mega Menu
1. Go to Products > Categories. Select the any category you want to apply Mega Menu to.
2. Expand the Megamenu tab.
3. Enable Megamenu for this Category.
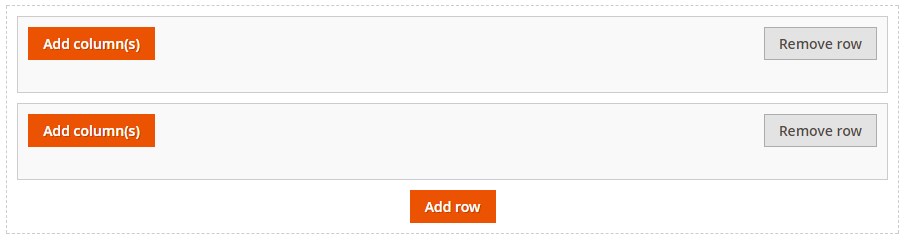
4. You should add 2 rows.

5. Press the Add row button to add the row.
First Row Settings:
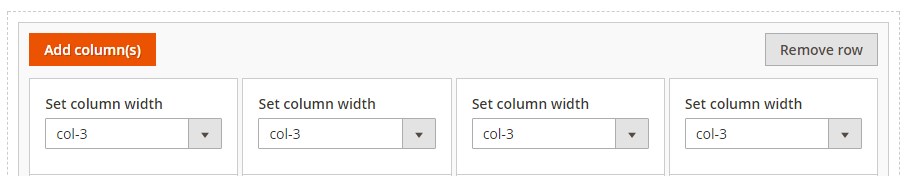
1. Add 4 columns with the column width set to col-3 width.
2. Click on the Add column(s) button > set the Column width class(2-12) to col-3 > press the Add button.

3. Now you need to add subcategories to first 3 columns of first row.
4. Move to the Add subcategory option and choose the subcategory among the list and press on the Add button.

5. On the next step you will see this category listed at the Selected items field.
Let’s set 4th column of the first row.
6. Move to the Select static block option and add the Mega Menu Product Title Block to this column.

7. Then go to the Add Product(s) option and add any product you want to show in the Mega Menu dropdown.

Second Row Settings:
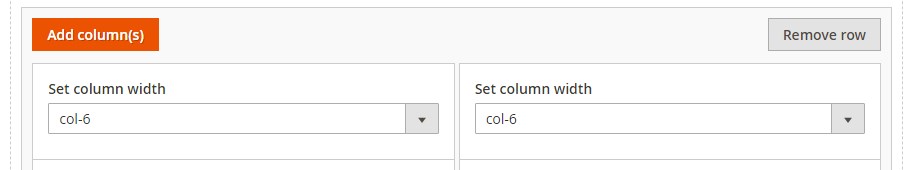
1. Add 2 columns with the column width set to col-6 width.
2. In order to do this, click on the Add column(s) button > set the Column width class(2-12) to col-6 > press the Add button.

3. Now you need to add the static block to each column of the second row.

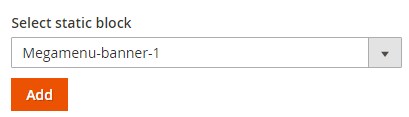
4. Move to the Select static block option and choose the Megamenu-banner-1 (for column 1) or Megamenu-banner-2 (for column 2) static block among the list and press the Add button.
5. Static block title will be listed in the Selected items field.
Add Labels

1. In order to add the label to subcategory, open subcategory settings and navigate to the Megamenu tab.
2. Enter the text for the label (new, sale or hot) in the Label option textfield.
3. When complete, tap Save.













