How to add a page section in Shopify? Simple steps you can follow right after this tutorial. We are very happy you find so much useful information here, so we are trying to publish even more tutorials to make your work with Shopify easier.
If you’ve ever wondered, “What is Shopify? » this blog is exactly what you need. You may have heard of Shopify after discussing the possibilities of building an online business. Or, you’ve watched a few YouTube videos to see what I’m talking about. However, simple explanations often leave many questions unanswered. Especially when answering the question “how does Shopify work?”. Luckily, Shopify offers a simple interface and a versatile shopping cart system that any experience level can understand. However, once you get started, it can get a little confusing. After all, it’s still a pretty powerful SaaS (software as a service) solution designed to work like a pro with many moving parts like payment processing, marketing, and web design.
Therefore, we have broken each question in such a way that it is clear to everyone. Here you’ll find direct answers to your remaining questions and an exploration of the Shopify features you need to know the most about. Today you will see how to add a page section to product tabs on the Shopify product page.
How to add a page section. Based on Vendy Pro
Shopify offers hundreds of features to help improve the functionality of your store. In just a couple of minutes, you can add a page section to product tabs on the Shopify product page. We will consider this possibility using the example of Vendy Pro. However, if you are using another Shopify-ready theme, this is not a problem. The principle of action will be the same and understandable for everyone.
Go to Online Store -> Themes -> Customize.
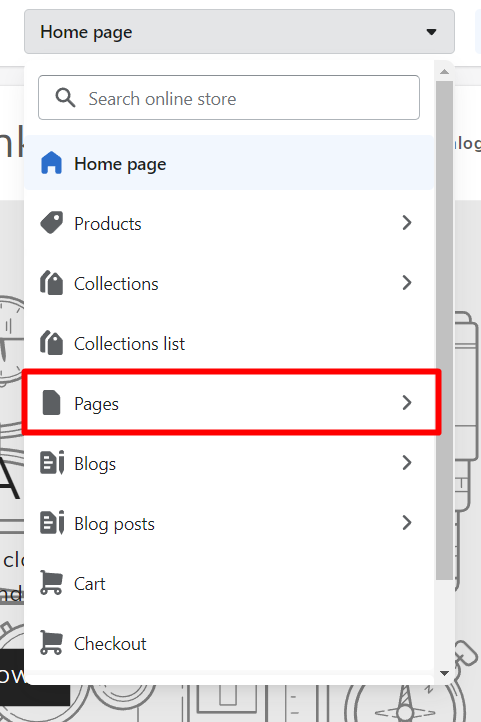
Click the dropdown at the top of the page and go to Pages

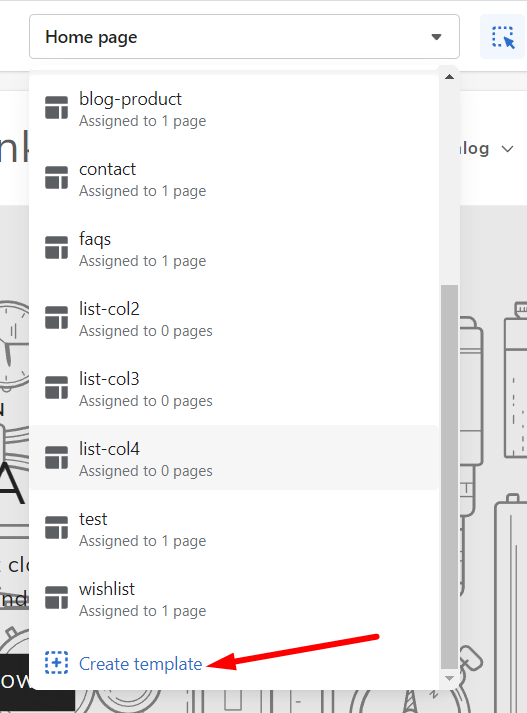
Scroll down and click Create template.

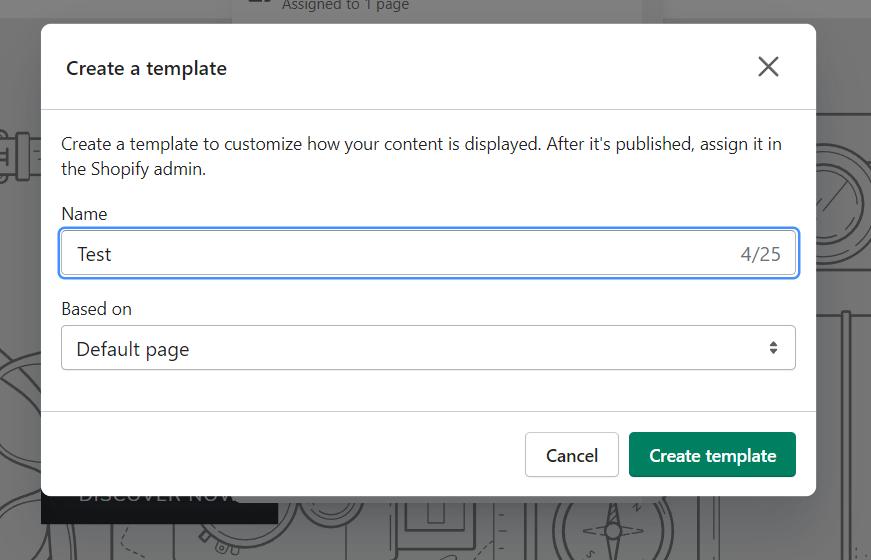
Type Name and click Create a template.

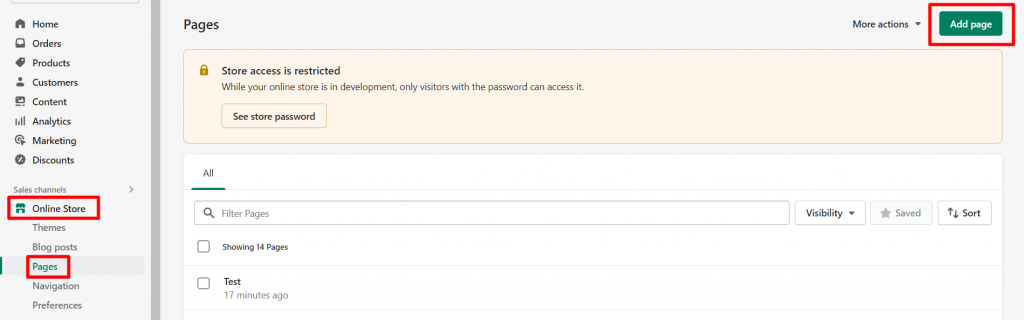
Go to Online Store -> Pages -> Add page.

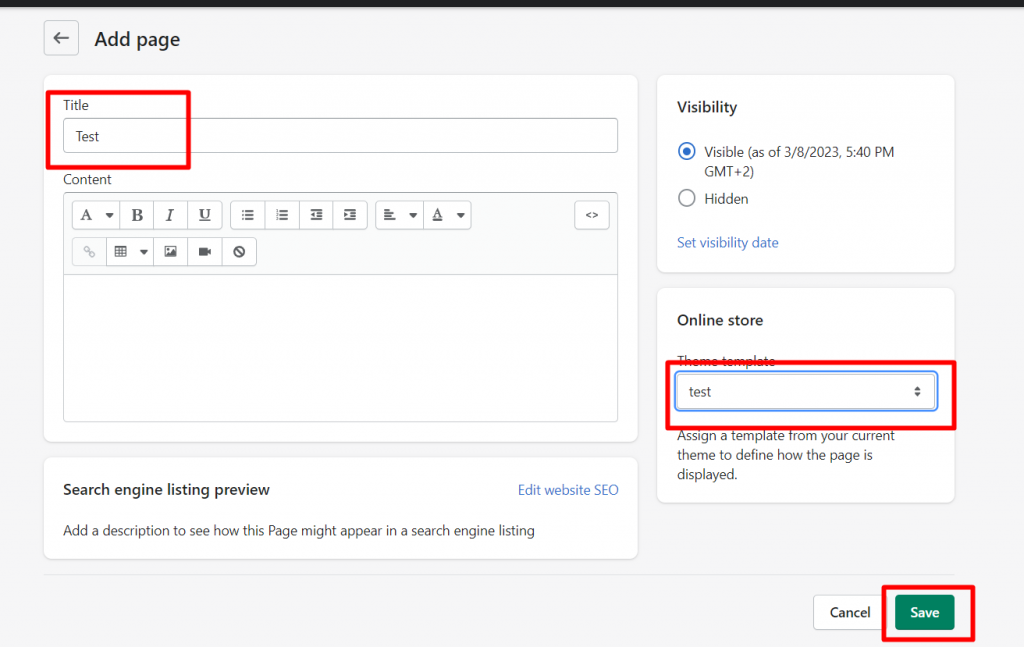
Add your title, and content (optional), assign your new template, and save.

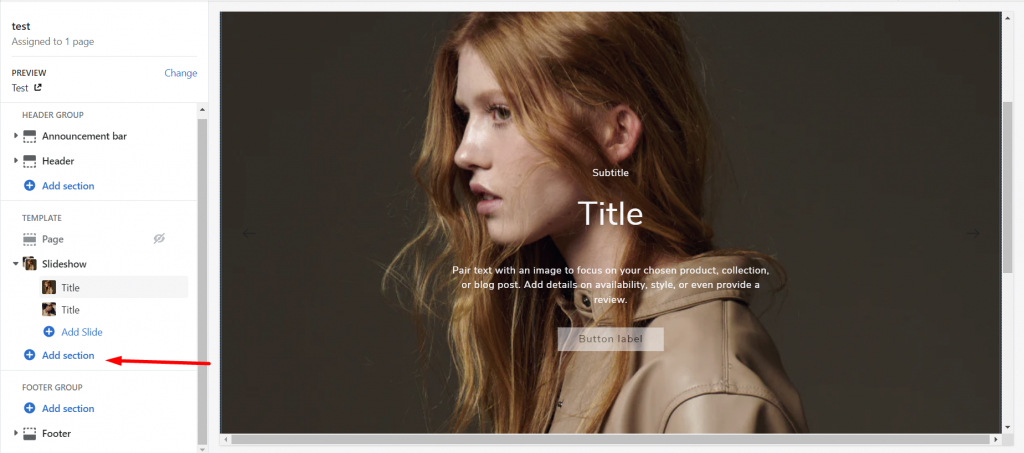
Go back to the template and add your content. If you don’t want to use the content from the page, you can hide it.

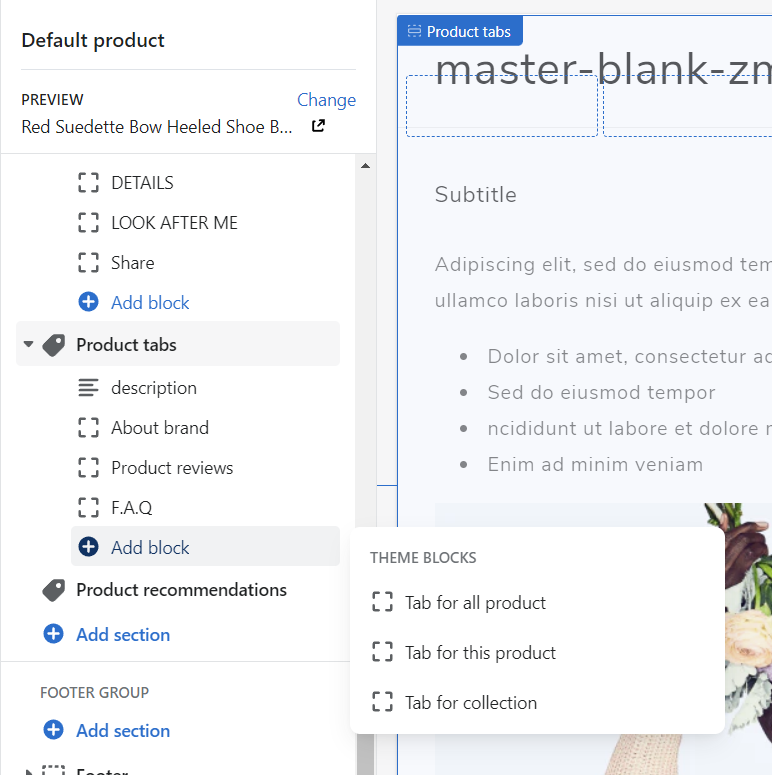
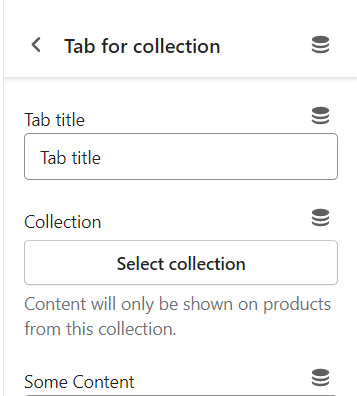
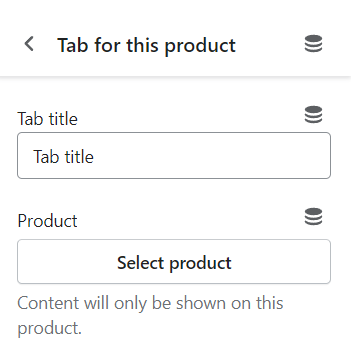
Go to edit product -> Product tabs and add a new block. You can add a tab for all products, for chosen products, or for collection.

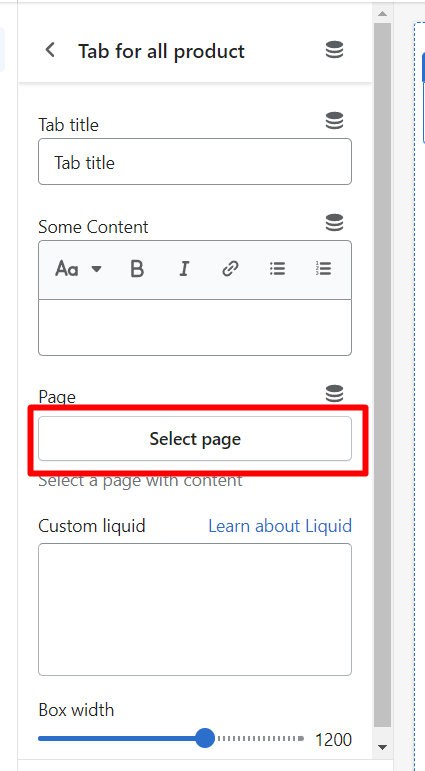
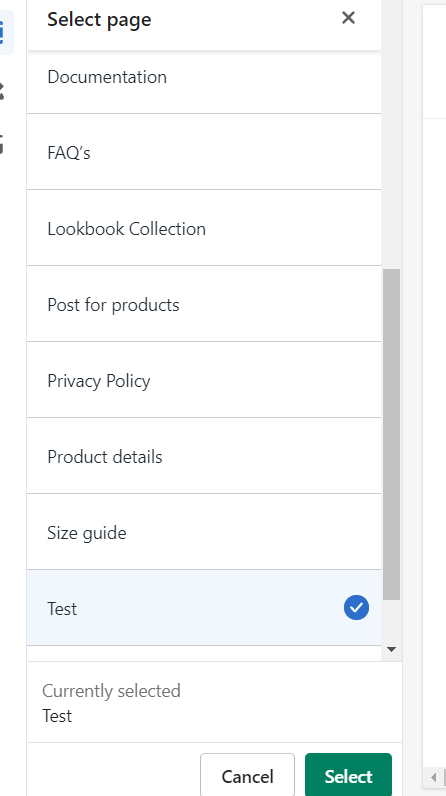
Edit the tab and assign your new page.


In the end, if you add the tab for a specific collection or product do not forget to select it.


Ready! Now you know how to add a page section to product tabs on the Shopify product page. We hope this tutorial will make your work easier and more efficient. We also publish other tutorials so that you can explore the possibilities of Shopify in detail. For example, it will definitely be useful for you to know how to add dynamic checkout buttons on Shopify. Learn also how to change the copyright footer in Shopify. Enjoy your work, and get great results. If you have any additional questions, you can always write to us!