In this article, we are going to overview the role of dynamic checkout buttons on Shopify and how to add and manage them in your Shopify store.
Dynamic Checkout Buttons
A dynamic checkout button is an alternative to adding a product to your cart. Customers can skip the cart and go directly to checkout with dynamic checkout buttons. Customers can check out using Shopify or another familiar accelerated checkout service.
Online shopping is getting more and more popular and it is important to give your customers the possibility to get the needed products as soon as possible.
Dynamic checkout buttons will help customers checkout immediately from the product page, omitting extra steps.
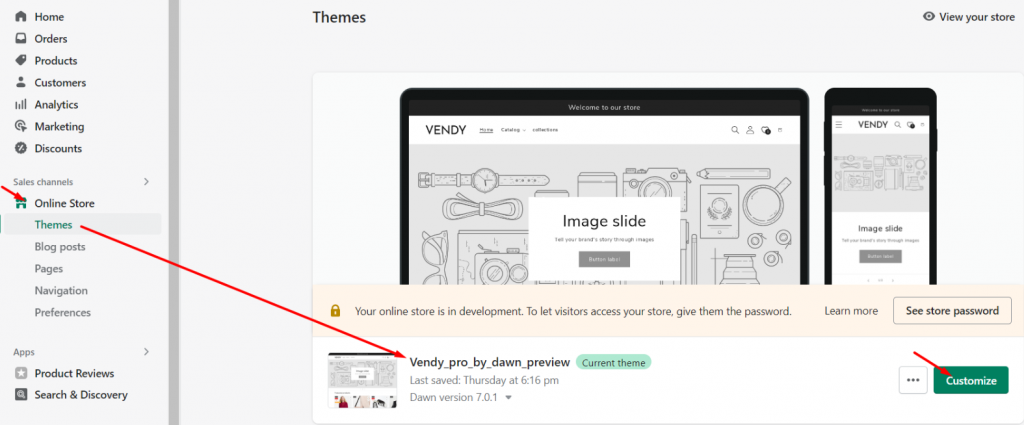
In order to enable dynamic checkout buttons, press on Customize for the theme inside Online Store > Themes:

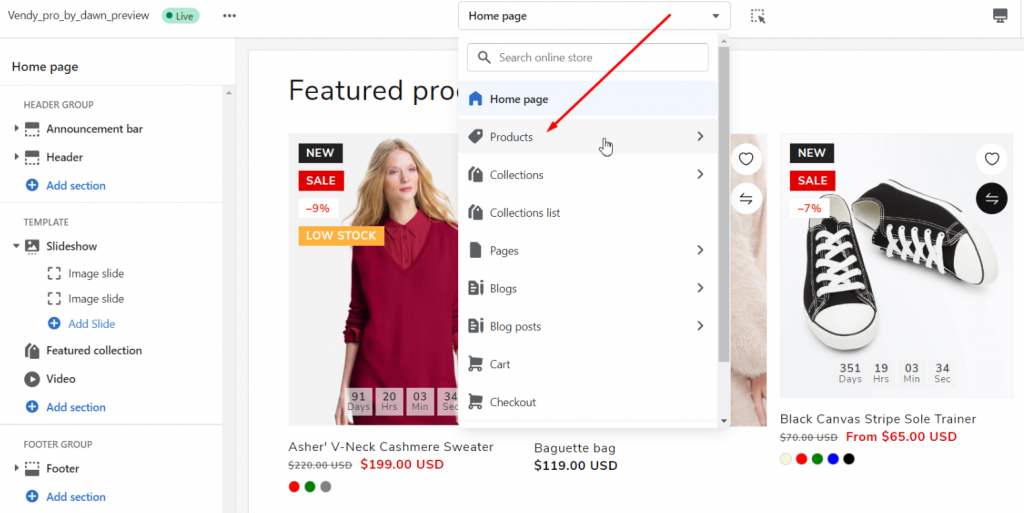
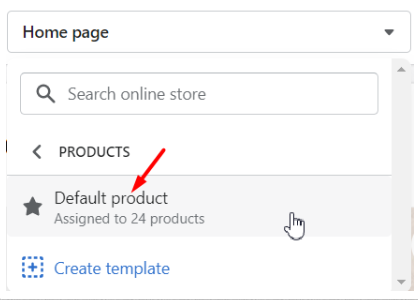
Then press on the Home page top area and select Products > Default product or the product template you use from the dropdown:


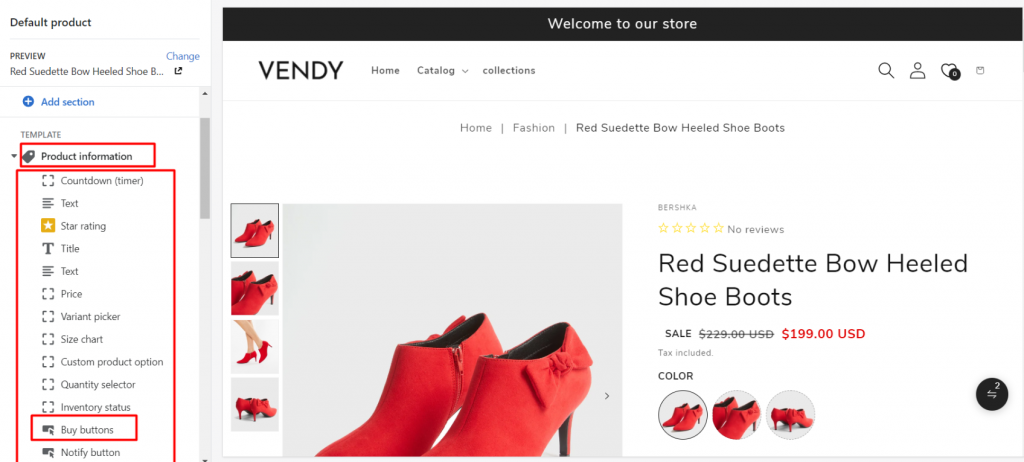
In the Product Information components you will see the Buy buttons block:

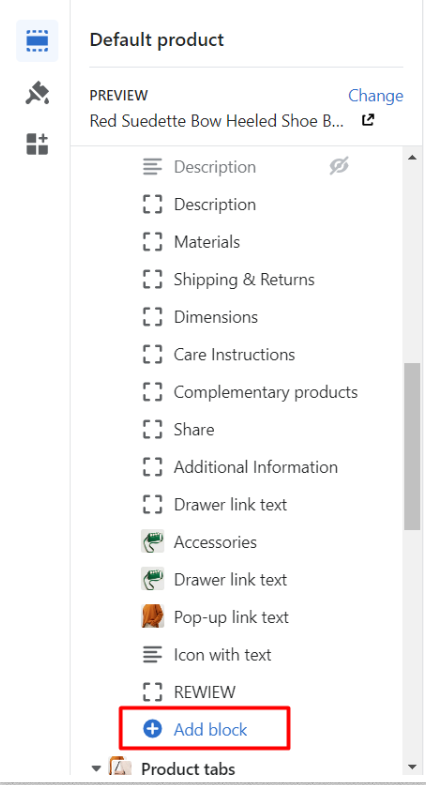
If you do not see it, you can add it by pressing on Add Block at the bottom:

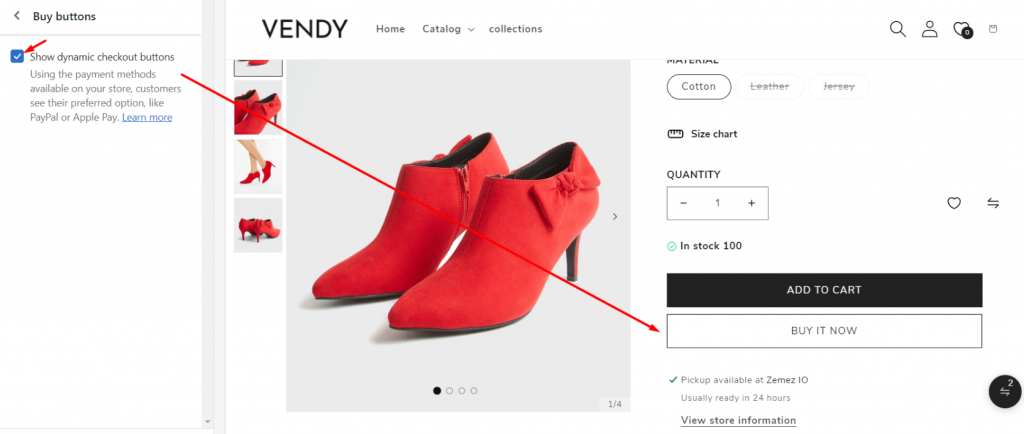
Press on the Buy buttons block and select Show dynamic checkout buttons:

Then save the changes and your customers will be able to buy without any delays!
Hopefully, this tutorial on how to add dynamic checkout buttons on Shopify was useful.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.