From this tutorial You’ll learn how to adjust the content and its appearance on the pages built with Elementor when You’re working with JetElements addon modules. Here You can see how to work with JetElements addon module settings.
Accessing JetElements Module Settings
Before You start editing Your website page with Elementor, please, make sure You’ve logged in to WordPress Dashboard, and both Elementor live page builder and JetElements addon are active on Your site.
- Open the page You need to edit and click Edit with Elementor option located on its upper side. Elementor live page builder editing page will open.

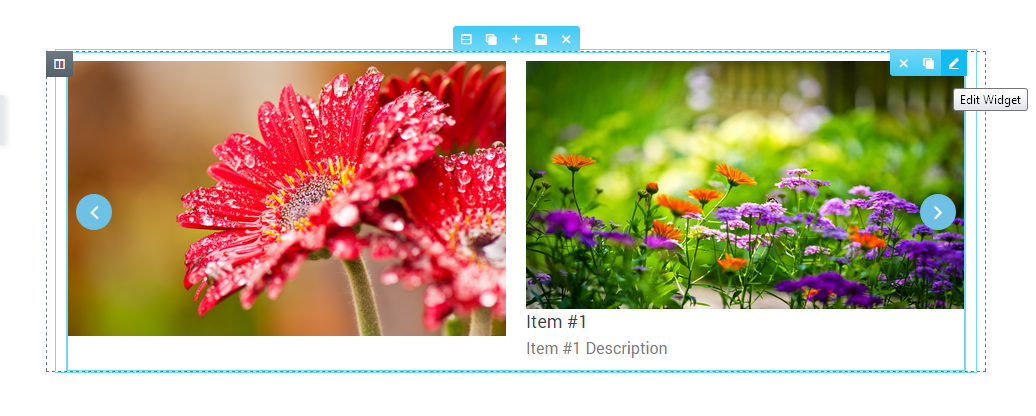
- To access the settings of one of the content modules, please, hover on the top right corner of one of the existing content modules. Here click Edit Widget option.
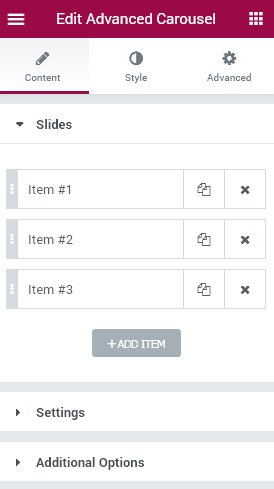
 Note, that Content and Style settings for different JetElements content modules may vary. For some of them there are both Content and Style settings, though, some of the content modules have only Content and Advanced settings, and no Style settings at all.
Note, that Content and Style settings for different JetElements content modules may vary. For some of them there are both Content and Style settings, though, some of the content modules have only Content and Advanced settings, and no Style settings at all. - You might have also noticed that the settings are different for each of the modules, allowing to customize the content and its style according to the specifics of the content the module is cut to display.

From the tutorials listed below, You can get more information about how to customize each of JetElements content modules.
- Advanced Carousel JetElements Module for Elementor
- Advanced Map JetElements Module for Elementor
- Animated Box JetElements Module for Elementor
- Animated Text JetElements Module for Elementor
- Banner JetElements Module for Elementor
- Brands JetElements Module for Elementor
- Circle Progress JetElements Module for Elementor
- Countdown Timer JetElements Module for Elementor
- Download Button JetElements Module for Elementor
- Images Layout JetElements Module for Elementor
- Posts JetElements Module for Elementor
- Pricing Table JetElements Module for Elementor
- Slider JetElements Module for Elementor
- WooCommerce Recent Products JetElements Module for Elementor
- WooCommerce Featured Products JetElements Module for Elementor
- WooCommerce Sale Products JetElements Module for Elementor
- WooCommerce Bestsellers JetElements Module for Elementor
- WooCommerce Top Rated Products JetElements Module for Elementor
- WooCommerce Product JetElements Module for Elementor
- Contact Form 7 JetElements Module for Elementor











