From this tutorial you’ll learn how to use Advanced Map JetElements module for Elementor.
Advanced Map module is the perfect solution if you need to display a map on your website and add pins to it to locate the places. You can add multiple pins, change map style, enable switching from satellite to map view. The module is easily customizable and has a clear user interface.
Content
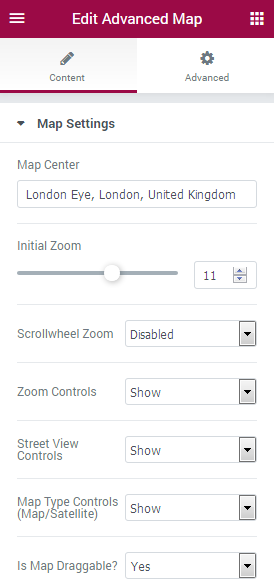
General
- Map Center — here you need to define the location to use it as the center of the map.
- Initial Zoom — here you can set the value for the initial zoom of the map.
- Scrollwheel Zoom — enable this option if you want the visitors to be able to zoom the map when scrolling with the mouse wheel.
- Zoom Controls — enable this option if you need to show zoom controls for the map.
- Street View Controls — here you can enable controls for the street view.
- Map Type Controls — here you can enable the switching between map and satellite map types.
- Is Map Draggable? — turn on the option if you want the map to be draggable.

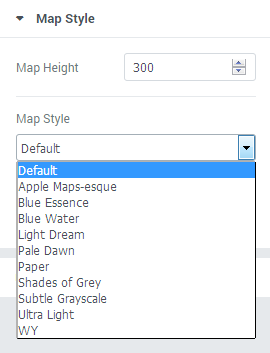
Map Style
- Map Height — define the value of the map height in pixels.
- Style — here you can choose from the dropdown menu the style for the map appearance.

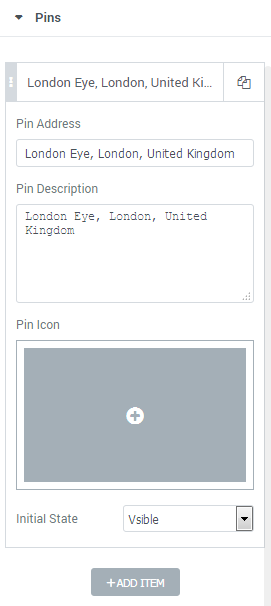
Pins
- Add Item — here you can add new pins to the map to display the specific places.
- Pin Address — here you need to input the address to be shown on the map.
- Description — in this field you have to fill in the description of the place you’ve selected to be pinned.
- Icon — here you can select from the media library or upload your custom pin icon.
- Initial Size — here you can choose if you want the initial size to be visible or hidden.

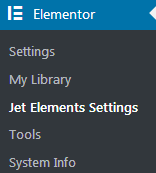
Adding API Key to Advanced Map Module
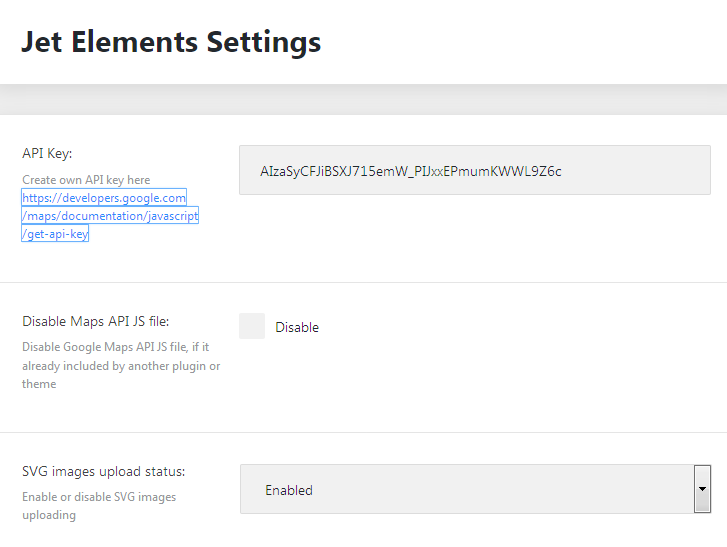
- To add an API key please navigate to Elementor > Jet Elements Settings tab on the left of the Dashboard.

- Here you need to paste API key to the API Key field.
- Let’s get API key for the map module. Go to Google Developers page and select Maps Embed API.
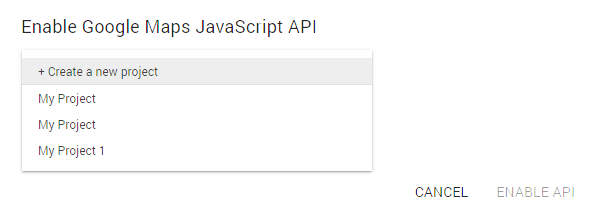
- Here click on Create Key button and select the project to which you want to add a key. If you still don’t have any projects, click on Create a New Project button.

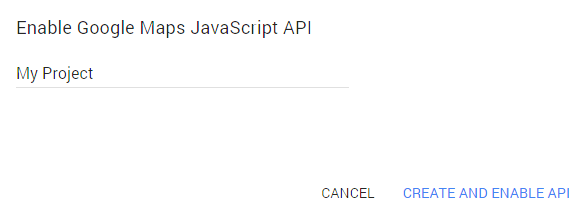
- Name the project and click on Create and Enable API.


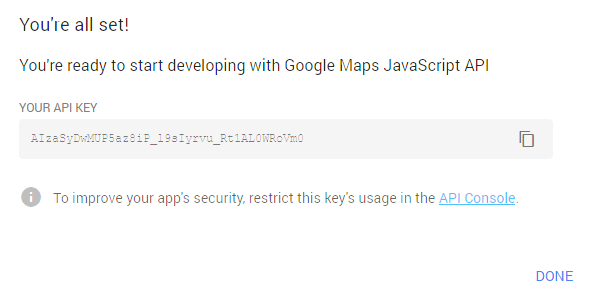
- Copy the key to the clipboard and paste into the API Key field in your Dashboard.

- Save the changes.












