A slider uses featured images from your existing posts and creates slides from them, that go one after another. This way your posts become more noticeable for the visitors, look more accomplished. In this tutorial, we’ll find out how to create and embed a slider to your website’s page using Smart Slider Widget.
A slider is an active element that gives your website bright and attractive appearance, enhances its looks, and showcases information in an appealing way.
Using Smart Slider Widget

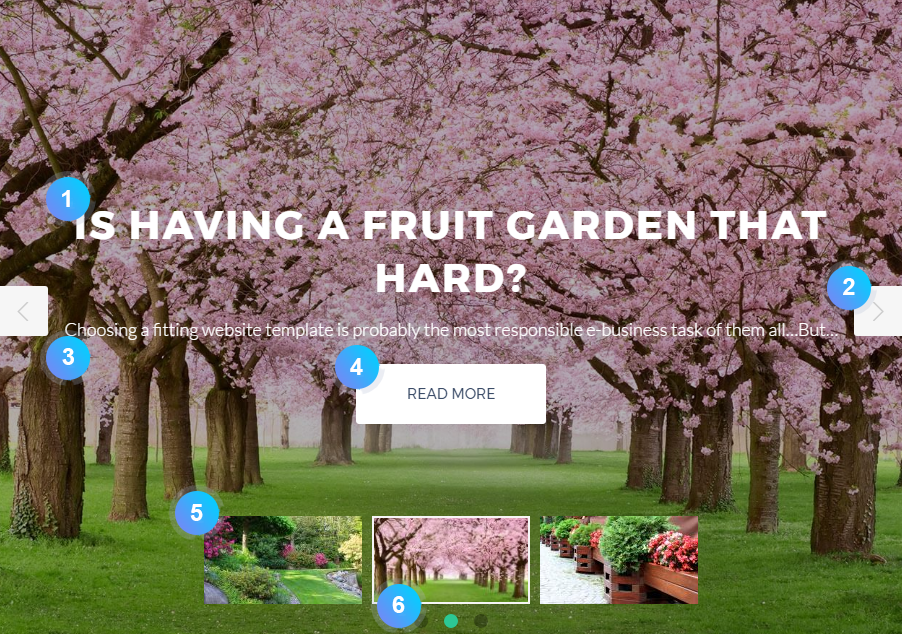
Smart Slider Widget Elements
- Title — here post’s title can be displayed.
- Navigation Arrows — here the arrows, providing navigation from slide to slide, are displayed.
- Content — here you can display post’s content excerpt. As a result, you’ll show a passage from the post in the slide.
- Read More button — here you can enable a Read More button. It provides access to the full version of the post.
- Thumbnails — here you can enable thumbnails. Eventually, you’ll view the thumbnail images of slides when the option is on.
- Pagination — here you can display pagination circles. As a result, navigation will become easier.
Here you can learn where to find a Smart Slider widget, and how to use it.
Customize sliders and add them effortlessly to your website page to make your website look more attractive, and capture your visitor’s attention!
This tutorial is based on Marigold WordPress theme.












