Here you can learn more about Smart Slider settings, and how to tune it up according to your vision and purposes.
Smart Slider Settings
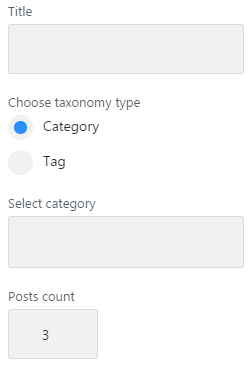
- Title — it has to be entered in the empty text field to create a title for your widget (it will be shown at the top of a slider). Leave the text field empty if you don’t want to give your slider a name. As a result, there will be no title.

- Taxonomy type — if you choose category taxonomy type, you’ll be able to pick the specific categories. As a result, the slider will display the posts by selected categories as slides. In the case you’ve chosen tag taxonomy type, you’ll be able to set the tags by which the posts will be shown. In the empty field below you can enter the categories or tags of posts to be shown (this depends on the chosen taxonomy type, if you’ve chosen category taxonomy type, you’ll be able to choose from posts categories only, and vice versa).You can also left-click on the empty field to view the full list of existing categories or tags.
- Post count — defines the number of posts to be shown as slides. The maximum count is “50”.
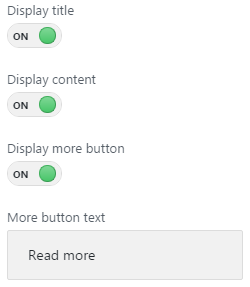
- Display title — makes post title visible. However, you can disable an option to hide the post title.

Content Settings
- Display content — makes post content show in the slides in the form of text excerpts.
- Display More button — displays or hides button that will open the post page. You can also customize the text that will be shown on the button. Just fill in the text field called More button text.
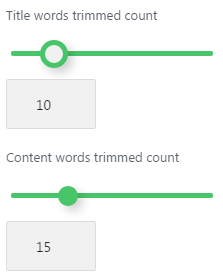
- Title words trimmed count — the option defines the words count of the title to be displayed in the slide. But if you’ve turned off Display title option, eventually the title won’t be visible.

- Content words trimmed count — the option defines the volume of displayed content in words. The maximum words count is “55”, but if you’ve disabled Display content option, eventually no content will be displayed, no matter what word count you’ll set.
Slider Size Settings
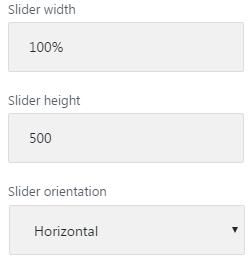
- Slider width — the option sets slider width in percents. 100% means, that the slider will occupy 100% of your website’s page width if you’re using a fullwidth widget area. However, if you’re using a sidebar or other widget area, the percentage will mean, how many percents of a widget area a slider will take. In fact, you can try different percentages to make a slider look the best.

- Slider height — defines the height of the slider. It is set in pixels, however, you don’t need to define px after entering the height measures.
- Slider orientation — changes slider orientation from horizontal to vertical. Horizontal orientation is usually used for fullwidth widget areas, when vertical orientation looks better on different sidebar areas when a slider needs to be shown in the narrow space.
Slide Switching Animation Settings
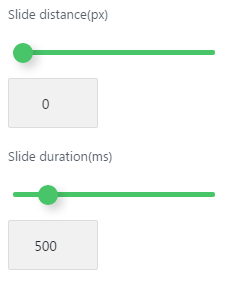
- Slide distance — creates a blank space between slides, that can be seen when one slide changes the other. Maximum slide distance is 100 px. You can also use no slide distance. In this case, there will be no blank space between slides.

- Slide duration — sets the time in ms during which one slide will be changed by the other (sliding effect). The maximum slide duration is 3000 ms, the minimum is 100 ms.
- Use fade effect — enables a beautiful fade effect, that creates an impression of fading away when one slide changes by the other.
Navigation Settings
- Use navigation — enables control arrows at the sides of the slides, allowing to change slides manually.
- Use pagination — enables slides pagination at the bottom of the slider in the form of colored circles. When clicking on circles you can change slides.
- Use autoplay — enables automatic sliding from one slide to the other. Disable it if you don’t want slides to change automatically and you’d better allow visitors to use pagination or navigation arrows to change slides. Eventually, autoplay will be canceled.
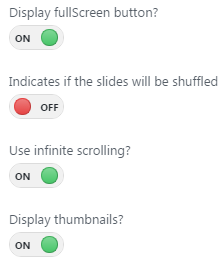
- Display fullscreen button — adds a button that displays the slides in fullscreen mode. The option can’t be seen from Customizer.
If you want to shuffle the slides and make them show in random order, turn the shuffle option on.

- Use infinite scrolling — makes the slides change one another continuously.
- Display thumbnails — enables thumbnails. As a result, they will show up at the bottom of your slider.











