In this tutorial, we are going to overview how to disable Google fonts in WordPress templates.
Google Fonts is the leading host of open-source fonts for use on the web, with hundreds of font families available for inclusion in web pages or downloads.
Disable Google Fonts in WordPress: Option 1
Based on: WooStroid test.
First, we need to find fonts that can be pulled from Google. If we don’t know their title, then we are looking for them through our website.
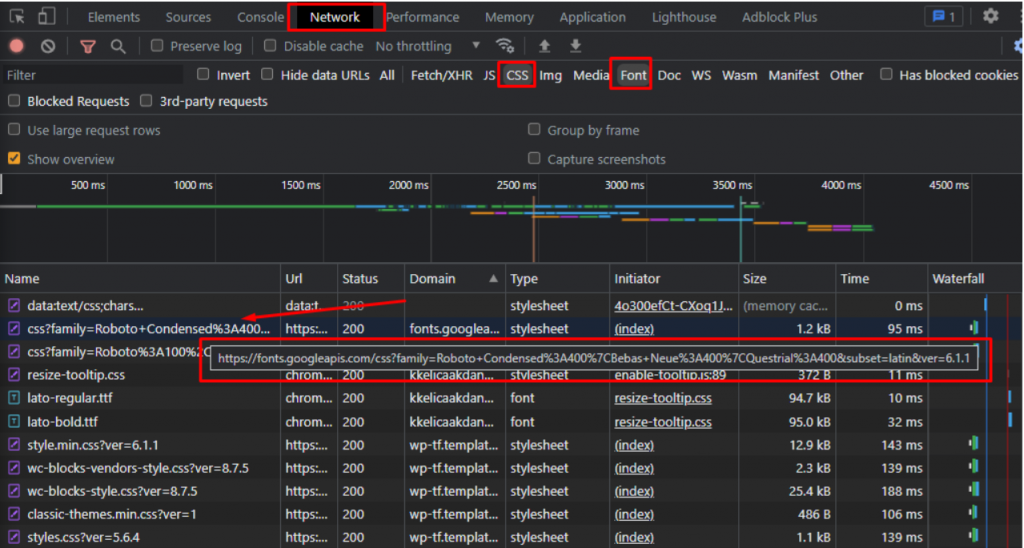
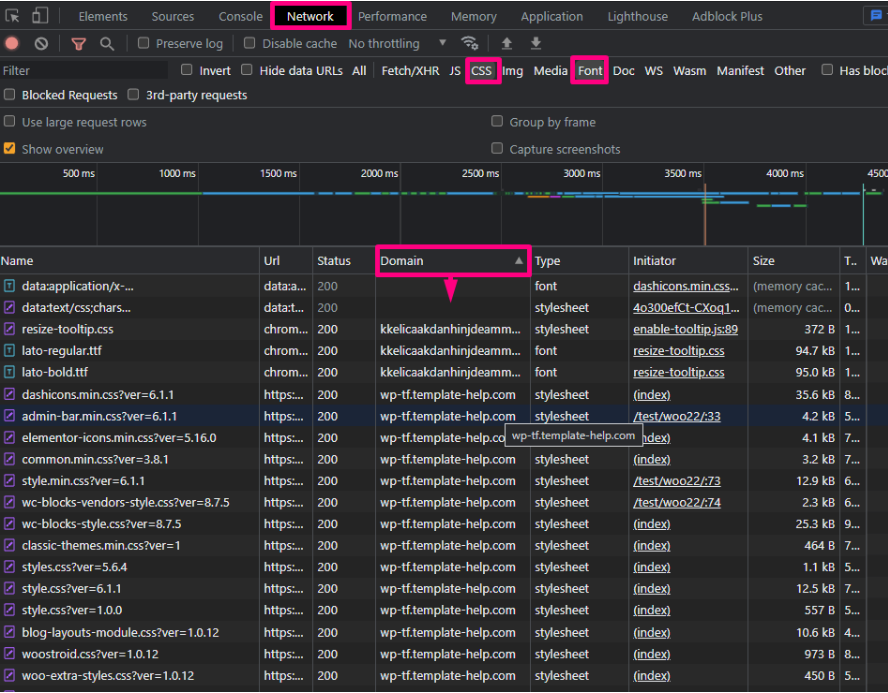
Press hotkey F12 in Chrome, in the opened DevTools, look for the Network tab. In the filter area add CSS and refresh the page. In the Domain column, we can see what comes from fonts.googleapis.com.
You can also go through the page to look at the headings and texts to see them.

We see that Roboto Condensed, Bebas Neue, and Questrial are used.
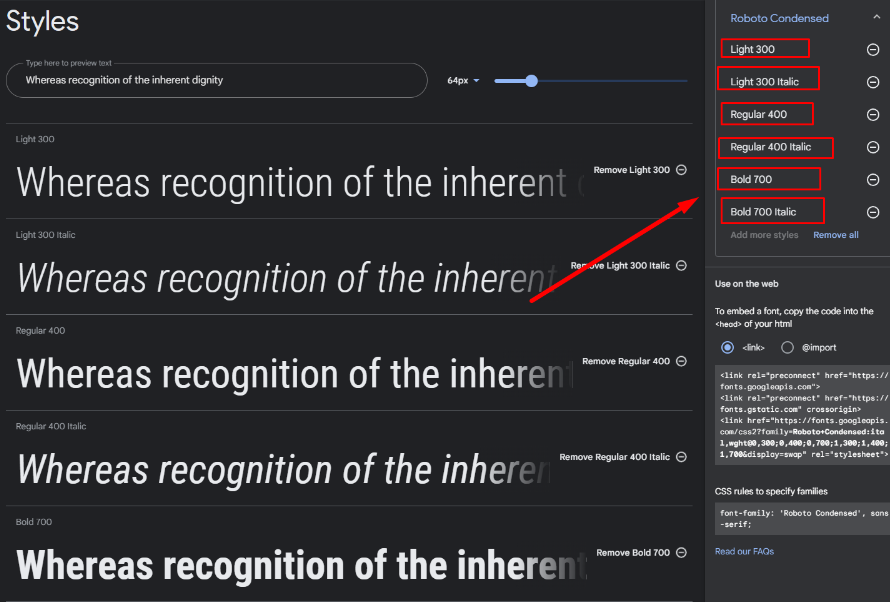
1. Go to https://fonts.google.com/ and search for Roboto Condensed (also do the same with all other fonts). Download it.

2. Then you need to convert downloaded fonts to WOFF format https://cloudconvert.com/ttf-to-woff.
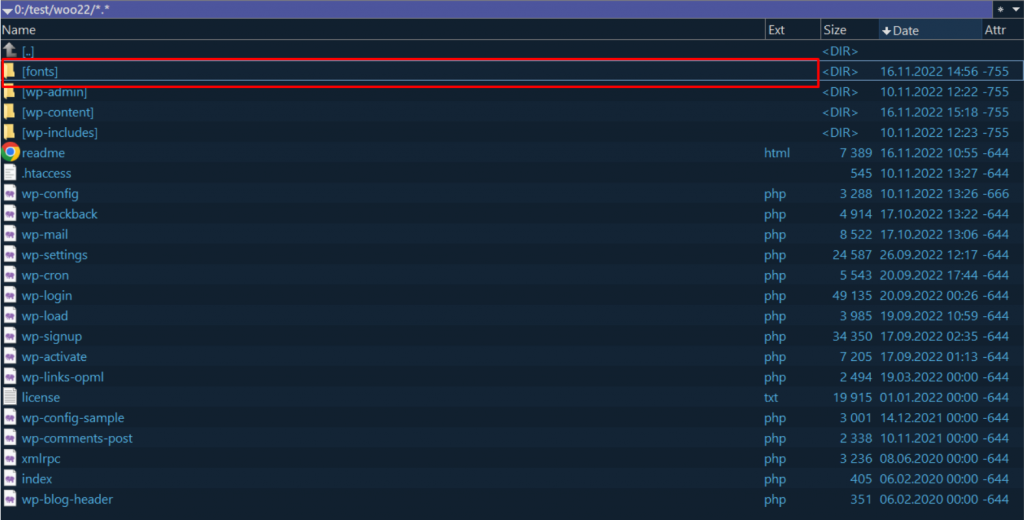
3. At the root of the installation, create a fonts folder.

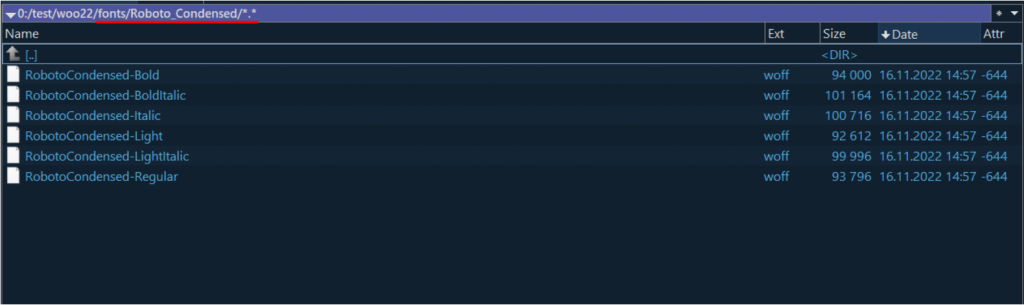
4. Add folders with our (converted) fonts to it. For example Roboto_Condensed.

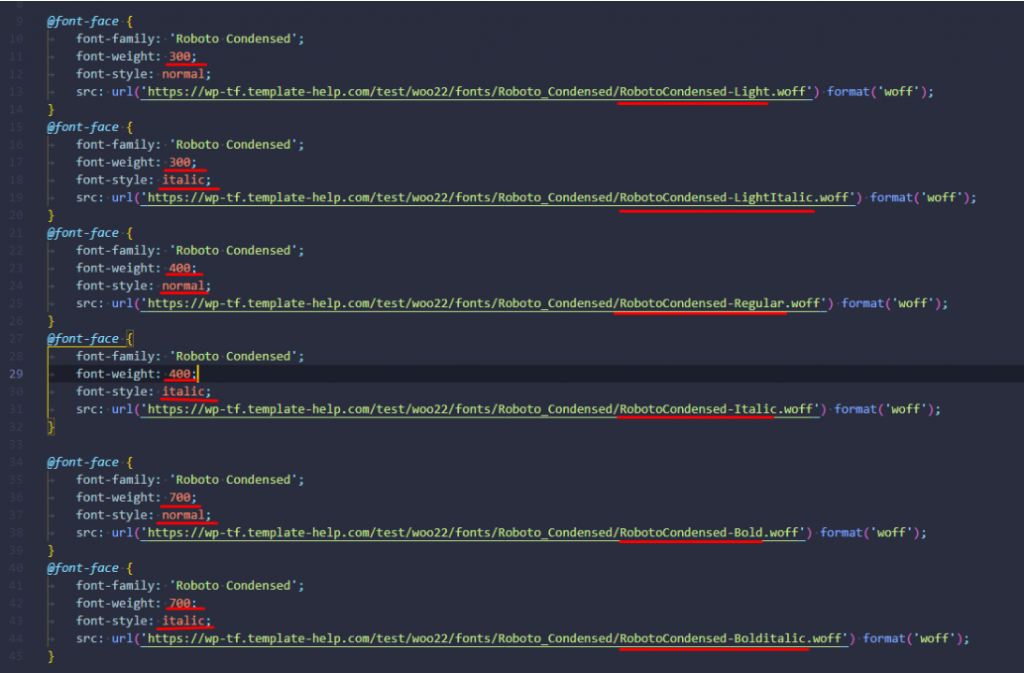
5. Next, we create CSS for fonts.


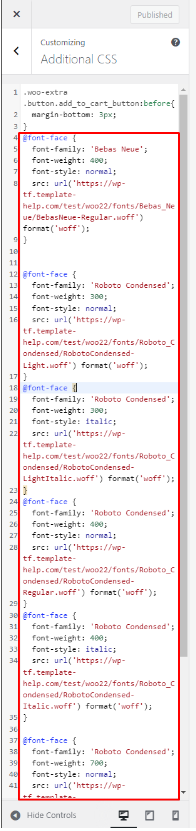
6. Ready CSS put into Customizing -> Additional CSS.

7. And add this code to the functions.php file.
/**
* Remove loading gfonts
*/
add_filter( 'style_loader_src', function( $href ) {
if( strpos( $href , "//fonts.googleapis.com/" ) === false ) {
return $href;
}
return false;
});
// Remove dns-prefetch for fonts.googleapis
add_filter( 'wp_resource_hints', function( $urls ) {
foreach ($urls as $key => $url) {
if ( 'fonts.googleapis.com' === $url ) {
unset( $urls[ $key ] );
}
}
return $urls;
} );
How to disable Google Fonts in WordPress Option – Generator
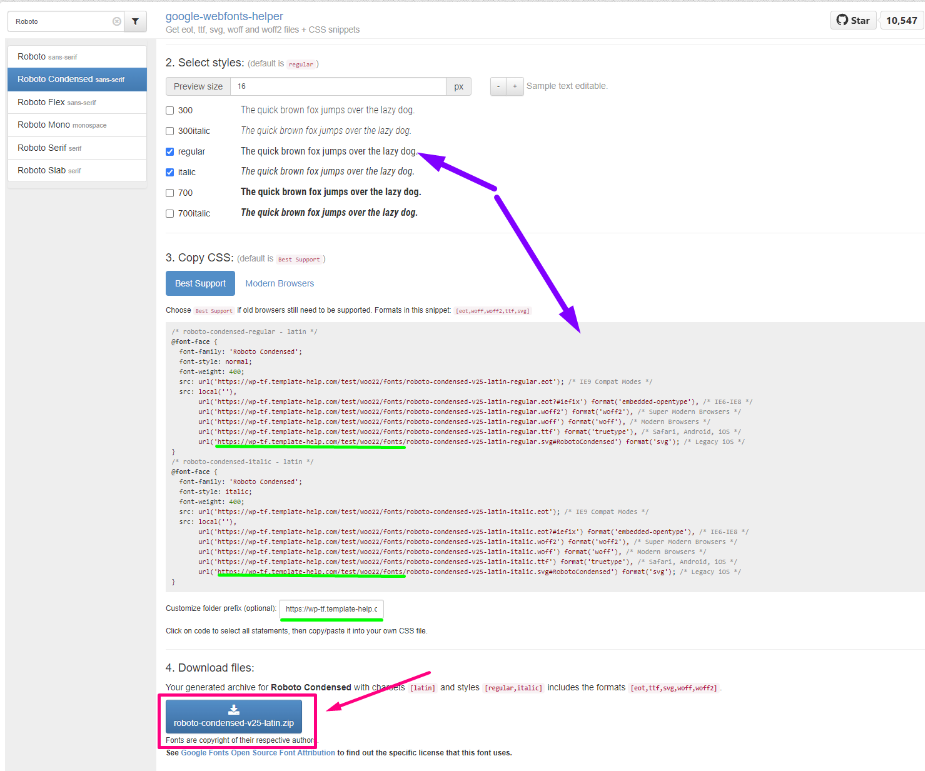
In the same way, we are looking for what fonts need to be localized and go there google-webfonts-helper.
Looking for a font Roboto Condensed.

1. Choose the desired font options.
2. Write the needed path.
3. In Customizing -> Additional CSS section add generated CSS.
4. Download the archive and unzip the fonts into the appropriate folders.
5. Add the code to the functions.php file.
/**
* Remove loading gfonts
*/
add_filter( 'style_loader_src', function( $href ) {
if( strpos( $href , "//fonts.googleapis.com/" ) === false ) {
return $href;
}
return false;
});
// Remove dns-prefetch for fonts.googleapis
add_filter( 'wp_resource_hints', function( $urls ) {
foreach ($urls as $key => $url) {
if ( 'fonts.googleapis.com' === $url ) {
unset( $urls[ $key ] );
}
}
return $urls;
} );
After all the actions in DevTools, there should be no fonts.googleapis.com in the Domain, and the site itself must be without collapsed fonts.

Revolution Slider
The Slider Revolution WordPress plugin meets today’s high standards for web design. You can disable google fonts in the admin panel settings. Revolution slider options (settings -> Fonts -> Enable Google Fonts download -> Disable).
Now you know how to disable Google fonts in WordPress themes.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.
The tutorial on How to Delete/Disable the Google Fonts in HTML5 Themes may be useful as well.













