Collection Page in Shopify
A collection page in Shopify is a web page that displays a curated collection of products from your store. It allows you to group related products together, making it easier for customers to browse and purchase items that are relevant to their interests.
In Shopify, you can create collections manually or automatically based on specific criteria, such as product tags, vendors, or price ranges. Once you have created a collection, you can customize its page layout, including the number of products displayed per page, the sort order, and filters.
Common collection page elements include product images, titles, descriptions, prices, and add-to-cart buttons. In addition, you can enhance your page by incorporating banners, text blocks, or videos, which can provide context or promote featured products.
Optimizing your collection pages for search engines can help drive more traffic to your store and improve your sales. Use relevant keywords, high-quality images, and informative product information in your titles, descriptions, and tags. Additionally, social proof elements such as customer reviews or ratings can help build trust with potential buyers and increase conversions.
Column View on the Collection Page in Shopify
Column view on the Collection page in Shopify refers to a layout option that displays products in columns, as opposed to a traditional list view. Layout enhances visual appeal and organization, enabling customers to browse and compare products in a collection.
With column view enabled, products are displayed in a grid format, each taking up a designated space in the grid. The number of columns can typically be adjusted, depending on the theme and customization options available.
Therefore, to enable column view on the Collection page in Shopify, you can follow the steps below.
1. Firstly, go to Online Store -> Themes -> Customize.
2. Next, choose the Collection template to edit.
3. Edit the Product Grid block.
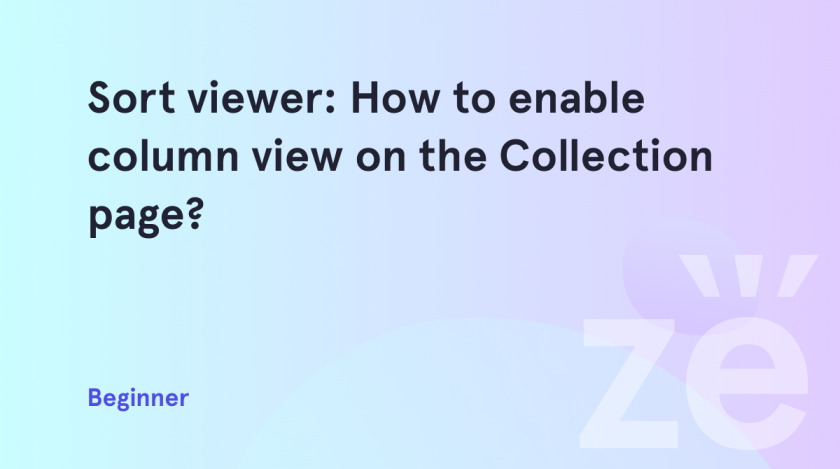
4. Scroll down to Filtering and Sorting and check the Enable column view (only desktop) option.
Make sure the “Enable column view (only desktop)” option is active.

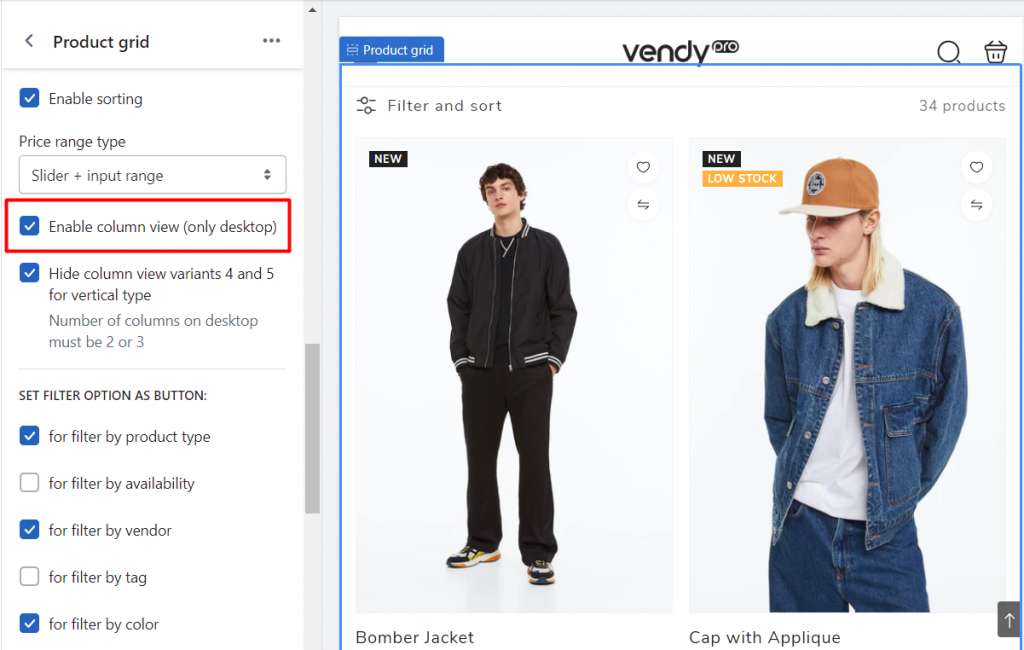
If in the Product Grid Vertical variant in the Desktop filter layout is chosen and the default number of Number of columns on Desktop is equal to 2, then the default value of the Sort View on the frontend will display 2:

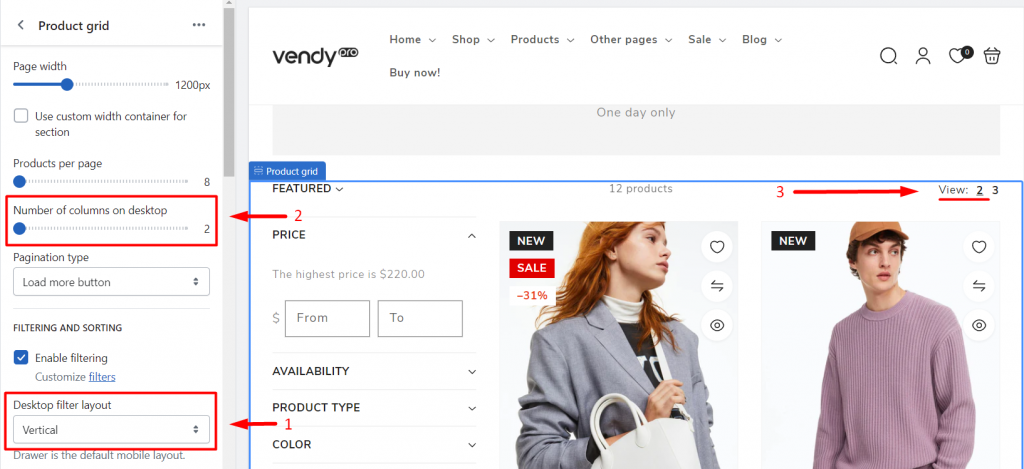
If the you want default value of the Sort View on the frontend to be more than 3, then set the number “4”, or “5” in the Number of columns on Desktop and untick the option Hide column view variants 4 and 5 for vertical type:

Furthermore, your collection page should now display products in a column view.
This tutorial on how to manage Filter Color Media using meta fields may be also helpful.