Setting up a store on Shopify is a relatively simple process that almost anyone can complete with minimal technical knowledge. We understand how important it is to constantly work on your store and improve it. Therefore, we have prepared a new tutorial for you. Today we will show you how to manage the “Zmz Featured Collections” section in Shopify.
What is ZMZ Featured Collection?
ZMZ Featured Collections is a feature of the Shopify platform. It allows you to showcase items from selected collections on your storefront page or any other page. This feature is particularly useful for highlighting your best-selling or most popular products, as well as any new or featured items you want to promote.
With ZMZ Featured Collection, you can easily create a product collection. The user can then display them on their storefront page using a custom section. You can customize this section to display product images, headlines, descriptions, and prices. You can also use any other information you want to include here.
Finally, once you set up the ZMZ Featured Collection section of your store, you can easily update it as often as you like. This is handy if you want to showcase different products or collections. This can help keep your store’s homepage fresh and inviting to your customers. You can also significantly increase sales by highlighting your most popular or best-selling products.
Let’s get to work
First, navigate to the Online Store > Themes > Customize > Sections tab to access the ZMZ Featured Collection section for editing.
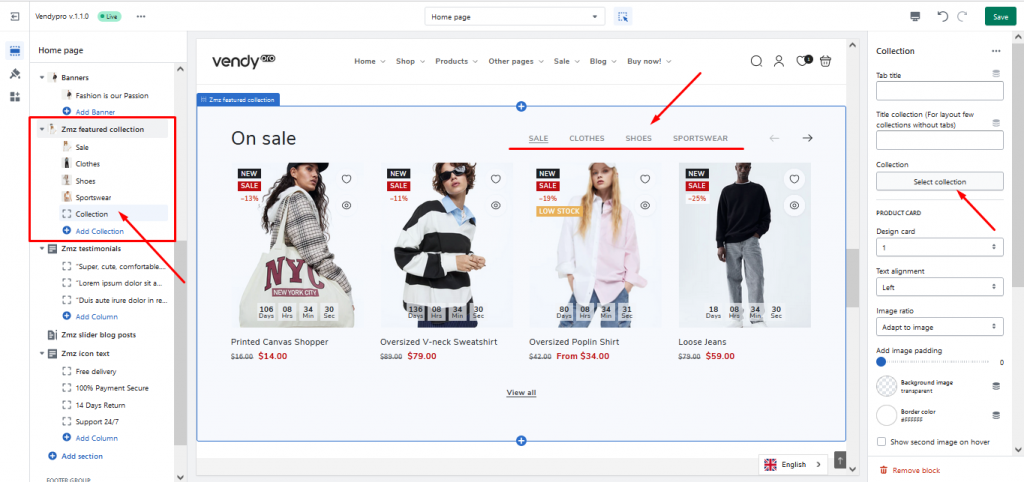
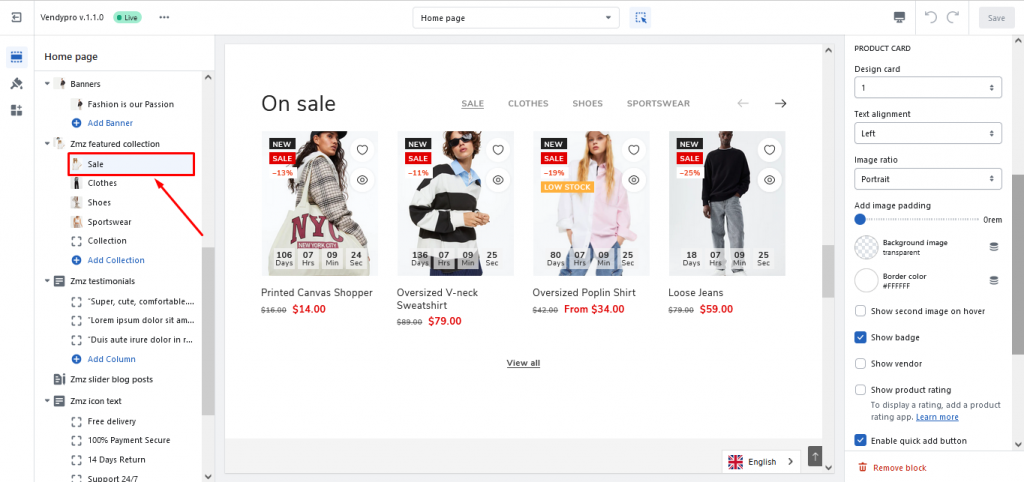
You can use the ZMZ Featured Collection to display products from only one selected collection or from several different collections. When two and more collections are added, a tabs list will appear on the top of the section allowing you to switch between different collections. In order to add more collections to the section, just click the Add Collection link, set the tab title, select the needed collection, and make the required product card settings:

Click on the section’s title to open the editing interface. ZMZ Featured Collection’s general settings include:
- Container type and width;
- Section heading (content and style);
- Slider settings;
- Background Color Scheme;
- Mobile Layout and others.
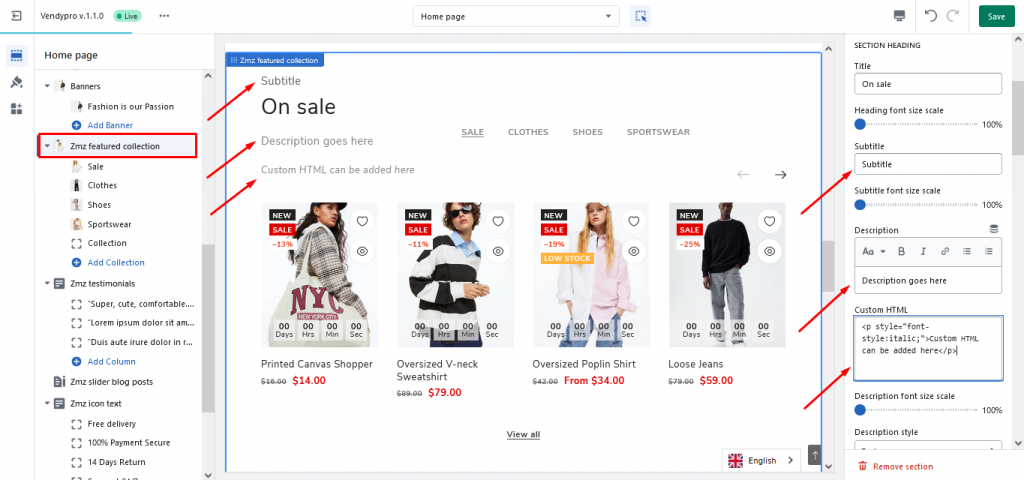
In the Section Heading part of the settings a subtitle, description, or custom HTML can be added additionally and styled:

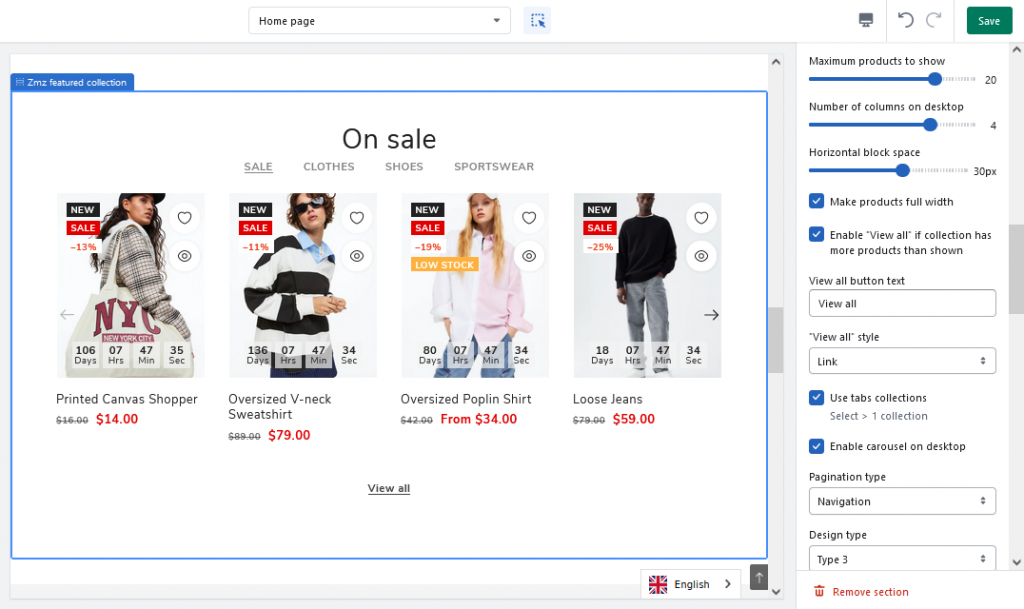
In the Slider Settings part you can:
- set the maximum number of products to show (from 2 to 25);
- set the number of columns for the desktop view (from 1 to 5);
- adjust the horizontal block spacing (from 0 to 50px);
- make products fullwidth;
- enable/disable the View All button;
- choose a pagination type;
- enable/disable collections tabs;
- enable/disable carousel;
- choose a design type for the section.

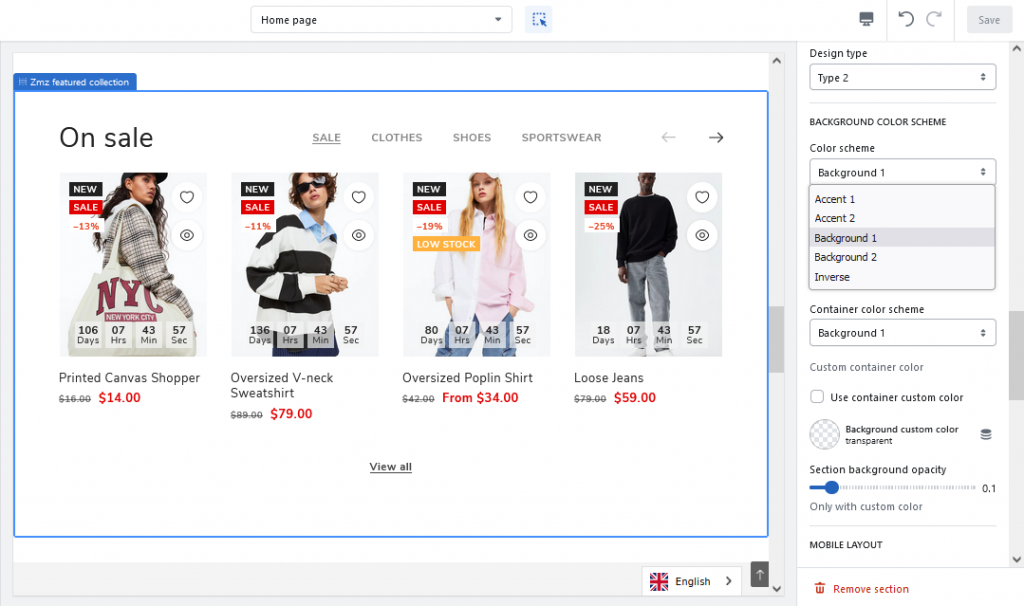
Also in the Background Color Scheme part of the settings, you can set/change the background colors of the section and the container. There is an option to choose from the pre-designed theme color schemes or to set custom background colors:

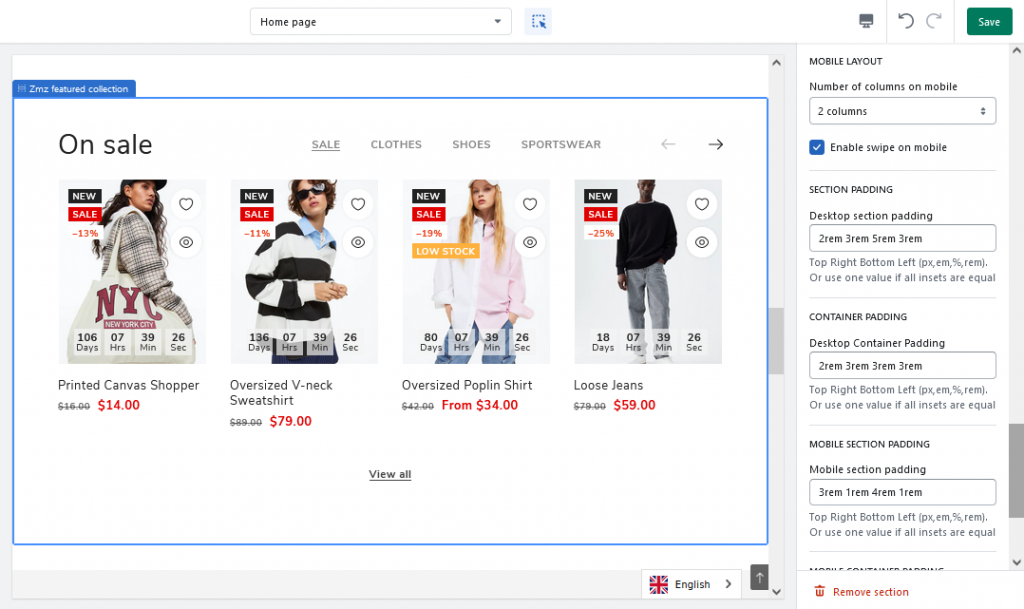
The rest of the settings include mobile layout, container, and section padding configuration:

In the individual collection’s editing section, besides choosing a collection and setting a title for the tab, you can also make the needed style customizations:

Congratulations! Now you know how to manage the “Zmz Featured Collections” section in Shopify.
If you have any further questions, contact us.














