Setting up an online store is very important for success in an online business. Sometimes it really plays a decisive role. Properly setting up an online store helps increase sales. You only need to provide easy navigation, informative product descriptions, and fast checkout. Constant work on your online store helps to increase conversions. This is possible due to the convenient and intuitive interface of the site and the fast loading of pages. Of course, we understand that sometimes clear tutorials are needed for correct and fast work. Therefore, we constantly update this section and write about what is important to you. Today we will show you how to manage the Variant Picker option on the Product Page in Shopify. This is an elementary instruction, developed by our support department. You can also always contact us.
Getting to manage the Variant Picker option in Shopify
This tutorial is based on our latest Vendy Pro. A ready-made Shopify theme that will help you create the perfect online store in the shortest possible time.
The Variant Picker allows customizing and styling of the product variant selectors on the single product pages.
The first step is adding variants to the required product(s). These can be size, color, material, etc. variants. Guide at our knowledge base.
So, let’s check how the Variant Picker works with the Color and Size variants of a product.
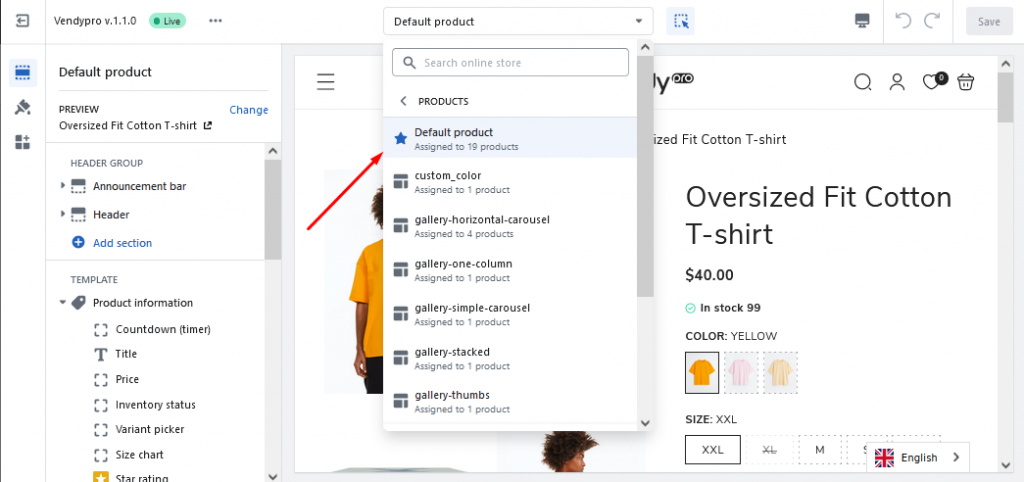
First, navigate to the Online Store > Themes > Customize tab and open your single product page template for editing:

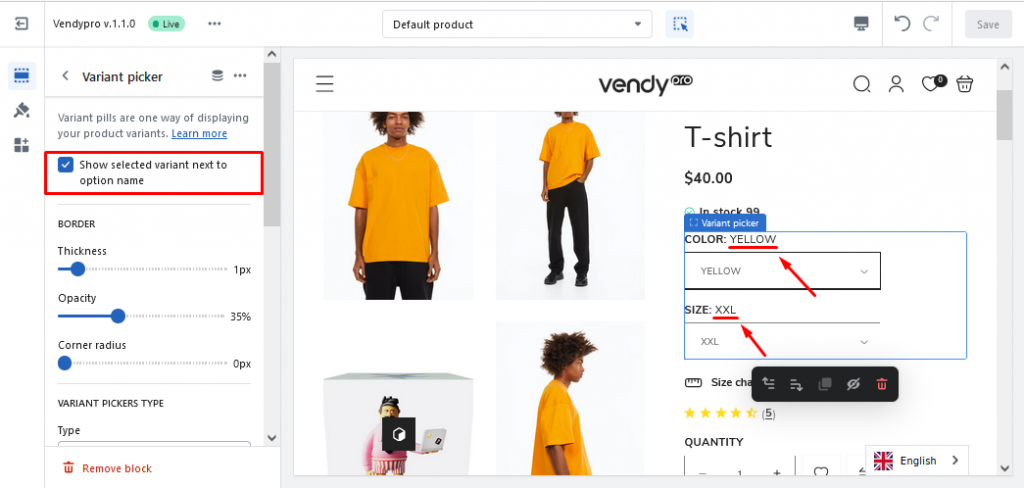
Click on the Variant Picker block to open the settings interface. The first option in the settings determines whether the selected variant title will be shown or not:

The Border section offers options for pickers’ border stylization.
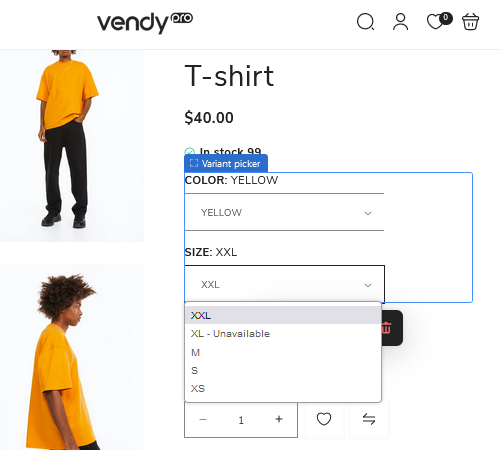
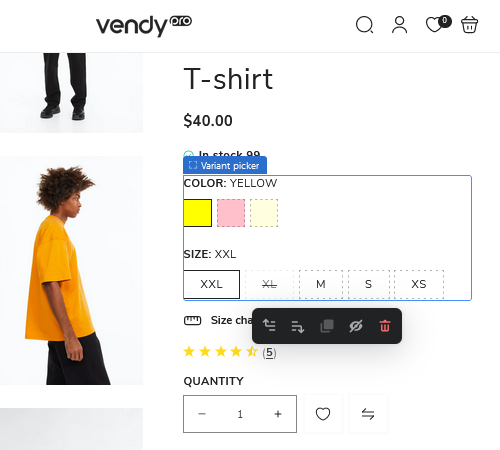
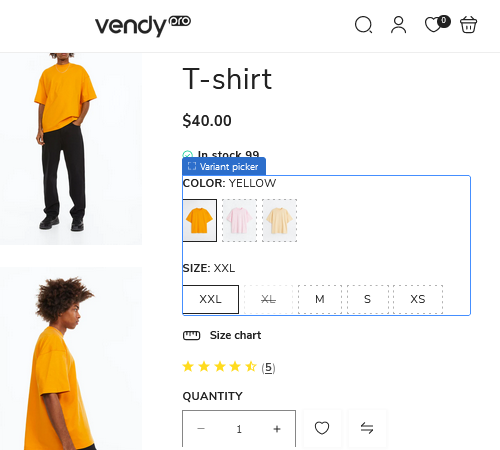
In the Variant Pickers Type section, you can choose the type for the pickers and customize their design. The three options for the variant picker types are dropdown, pills, and image & pills:



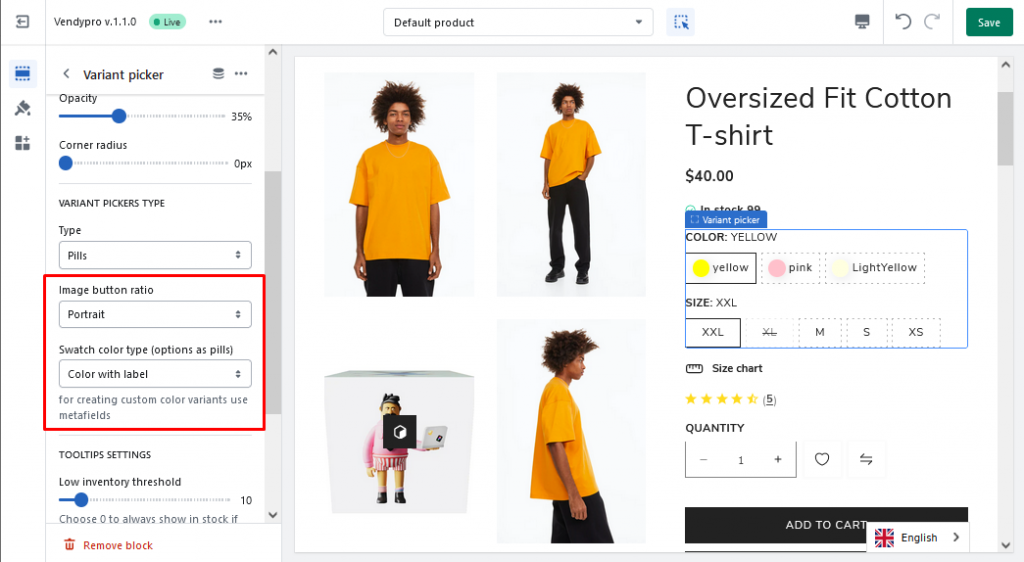
For the image & pills variant picker type you can choose an image ratio – portrait or square. For the color variants, you can select from several swatch types in the Swatch color type section:

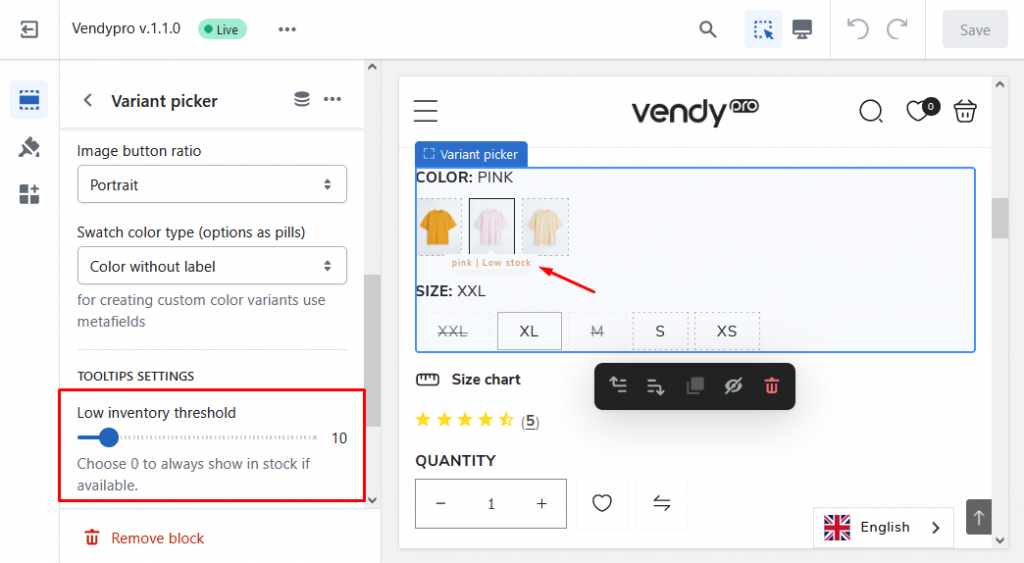
In the Tooltips Settings section you can set the low inventory threshold to show if the product variant is low in stock on hover:

As you can see, it’s not difficult at all. Now you know how to manage the Variant Picker option on the Product Page in Shopify. Save this tutorial to use anytime.
Custom colors by hex or image URL
Create meta fields
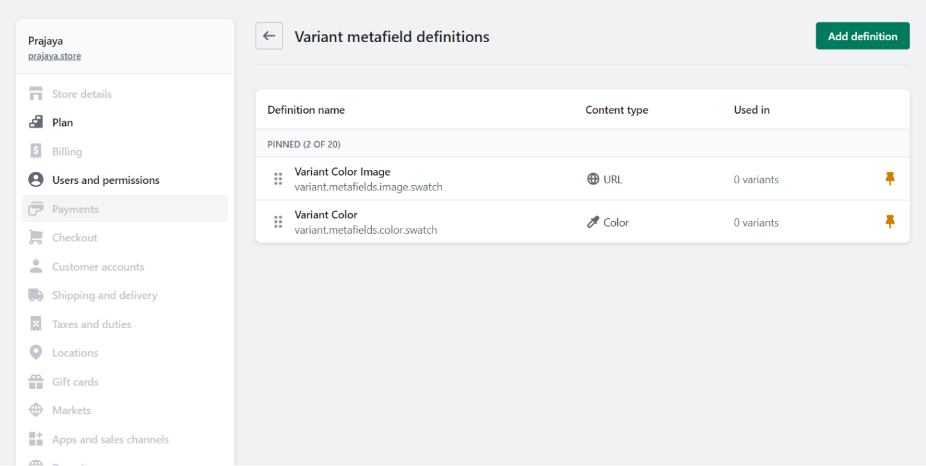
1. In your admin panel go to Settings -> Custom Data. Choose Variants -> Add definition and create:
- variant.metafields.color.swatch
- variant.metafields.image.swatch

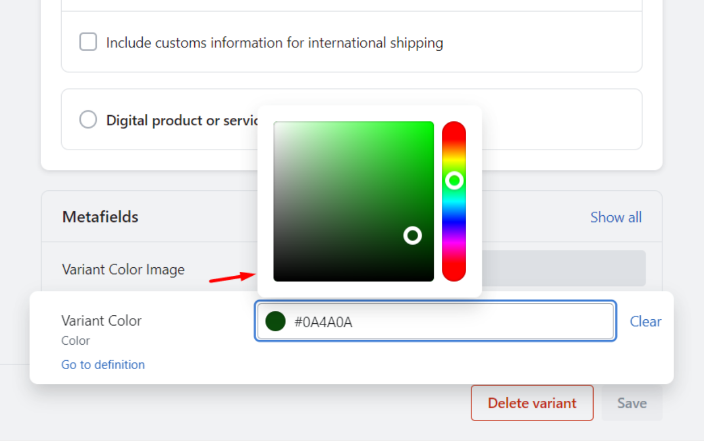
2. Now, go to the Product. Choose the needed Variant and click ‘Edit’.
Set color or link from “content -> files“.

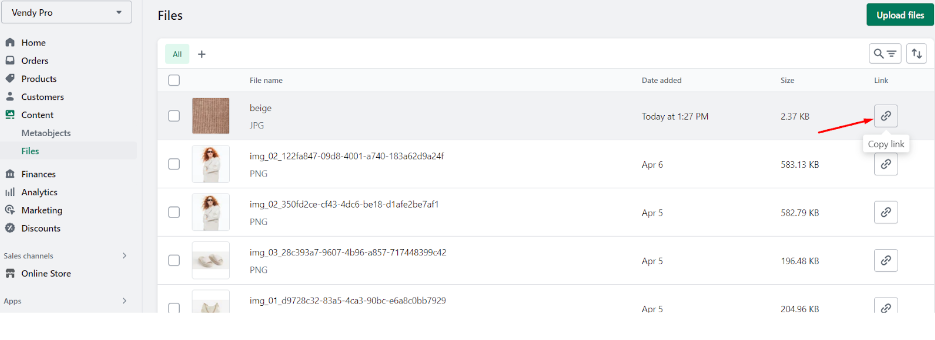
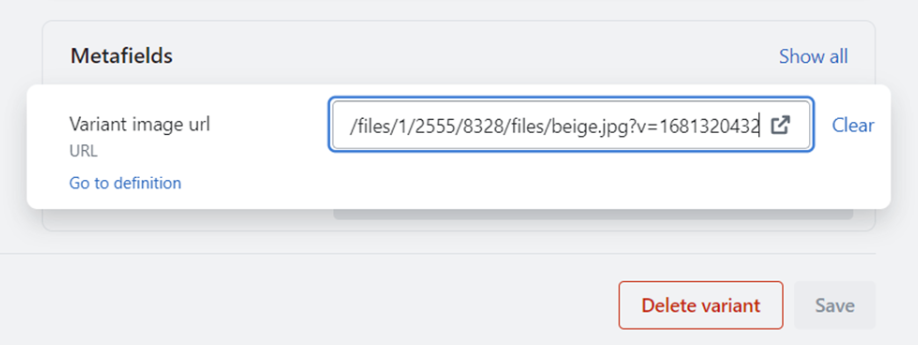
If you want to use color by image, upload the image to the server. Click ‘Copy link‘ and pass into Variant image URL.”


3. Save the changes.