Today, in the vast majority of online stores, we can see countdown timers. This is due to the fact that store owners seek to limit the time to make a decision and force them to buy, click a button, or perform some targeted action right here and now. Otherwise, the visitor will not receive a “bun” in the form of a discount or a gift. Of course, a timer doesn’t always have to be attractive to buy now. They also work great when showing the time until some important date. It could be the release of a new book, the arrival of a new collection, etc. You can also set a add product countdown timer in Shopify. It is quite easy and you will see it for yourself. Let’s get down to business immediately.
We’ll show you how to do this with Vendy Pro example in just a few steps.
Add a product countdown timer in Shopify
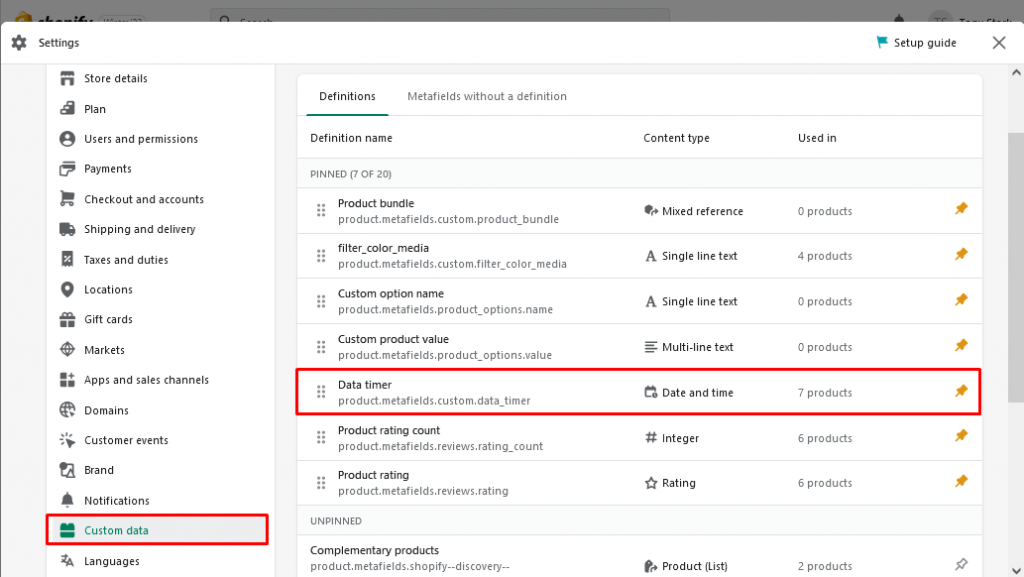
You can easily add a product timer to the Vendy Pro template. In doing so, you will use the functionality of meta fields. You can check the meta fields in the Settings > User Data > Products tab:

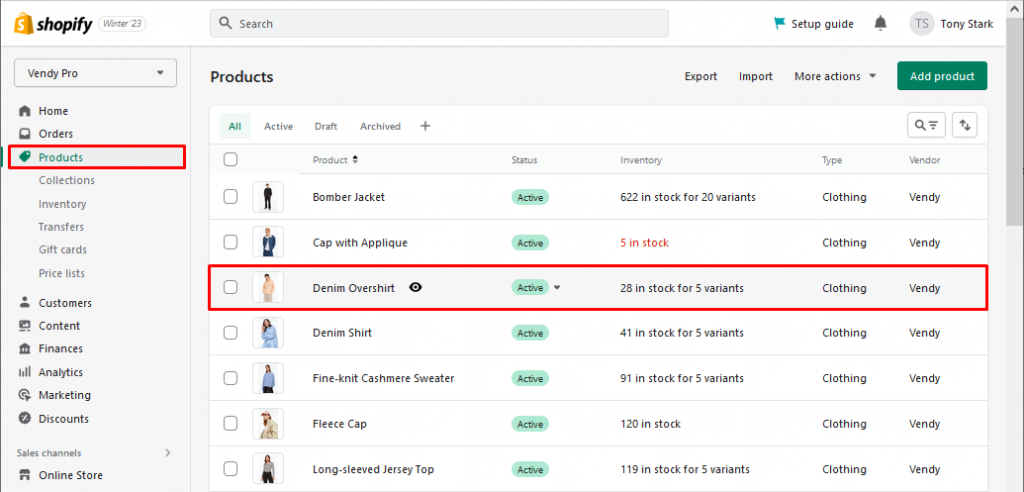
You can activate the timer for each product separately. In order to activate a timer for a product, please, navigate to the Products tab and open the required product for editing:

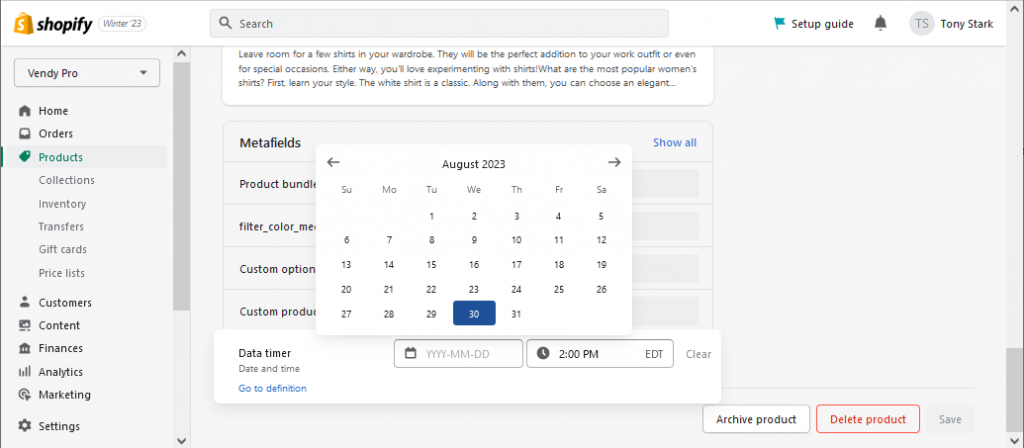
Scroll down to the bottom of the page and find the Data Timer field in the Metafields section:
Click on the Data timer field to open the editing interface. Choose the end date for the timer and set the exact time:

Press the Save button in the bottom right of the page to save the changes.
If the single product page template used in the template includes the timer block, the product timer will display on the respective product page right after the changes are saved. If the timer is not displayed, you should add it to the individual product page template.
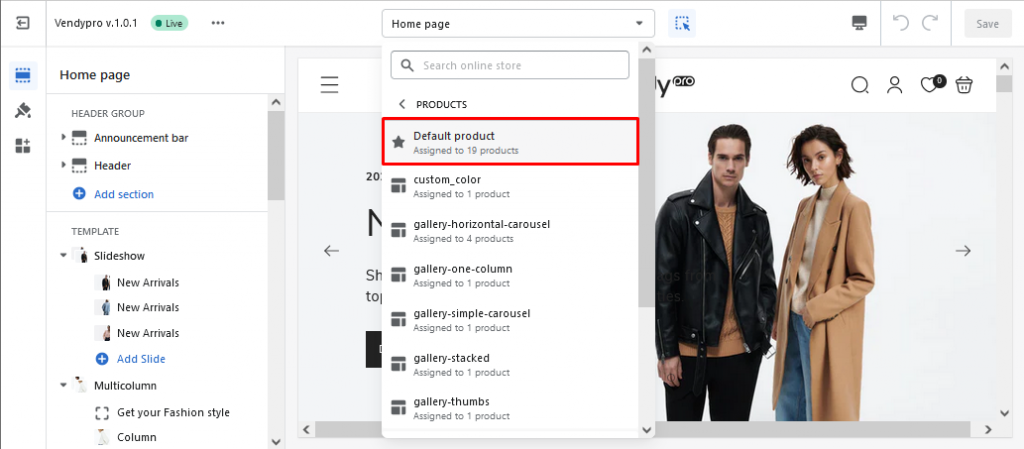
Please navigate to the Online Store > Themes > Customize tab and open the Single Product page template for editing:

You can add a timer to any section. But usually, it is in the Product Information section.
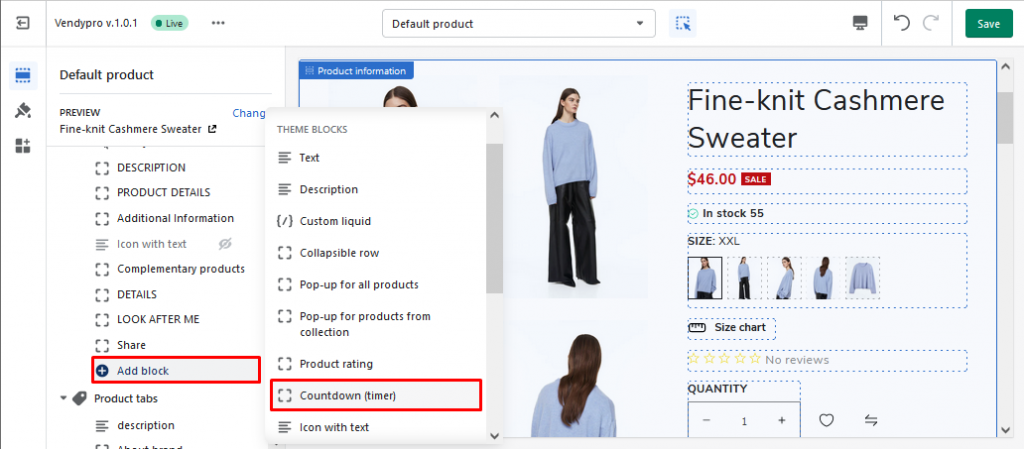
Click the Add Block button to open the dropdown with available blocks, and choose Countdown (timer) from the list:

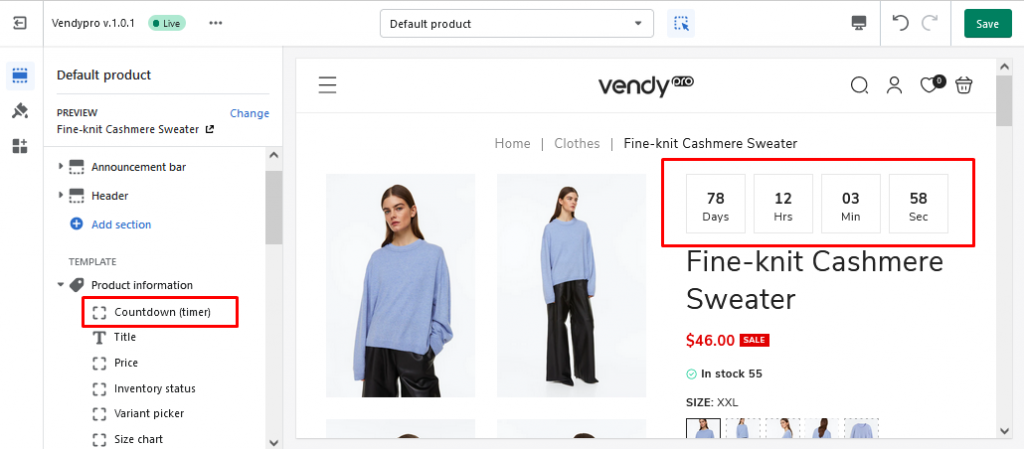
After adding the timer, you can drag it to the desired location:

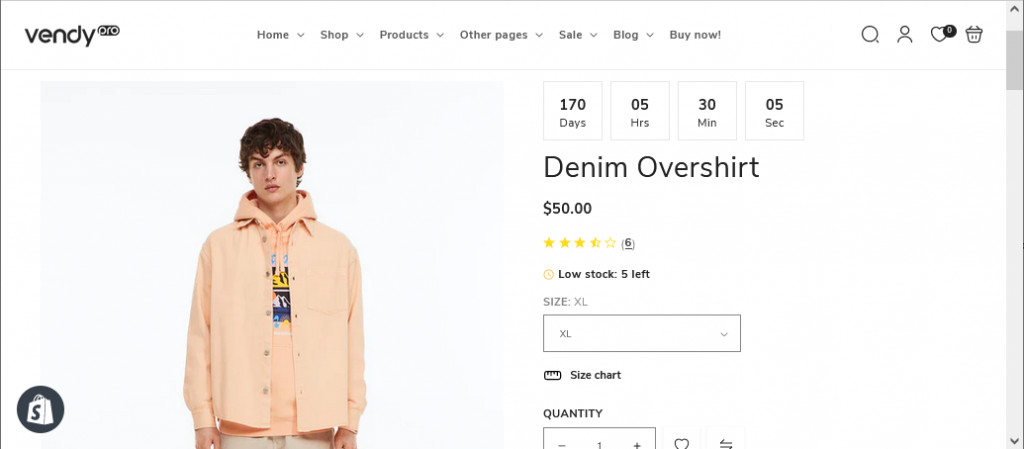
Do not forget to click the Save button and refresh the product page to see the changes:

Congratulations! Now you can add a product countdown timer in Shopify. As you can see, it’s really easy and won’t take much of your time.
You may also find useful information on how to change the copyright footer in Shopify or how to edit the newsletter popup in Shopify.