You can use the Load More button in Shopify Theme to load additional products or search results when a certain number of products are already displayed on the page.
This allows users to view more products without having to load a new page. The Load More button can be a handy feature for users as it allows them to quickly and easily view more items without wasting time reloading the page. To add this button to your site, you need to follow a few simple steps.
You can easily cope with this task, even if you are a beginner. We create tutorials in such a way that everyone can use them. This tutorial is based on Vendy Pro. This is one of the best Shopify themes that we recommend using to create an online store. You can also use another ready-made Shopify theme, the principle of work will be identical everywhere.
So let’s get to work
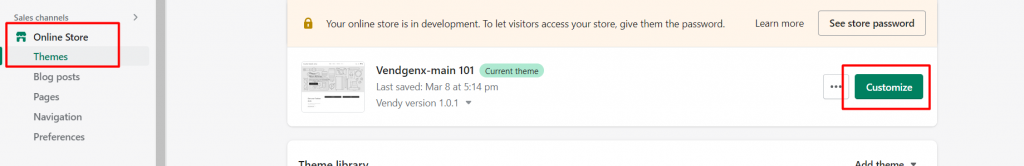
Go to Online Store -> Themes -> Customize.

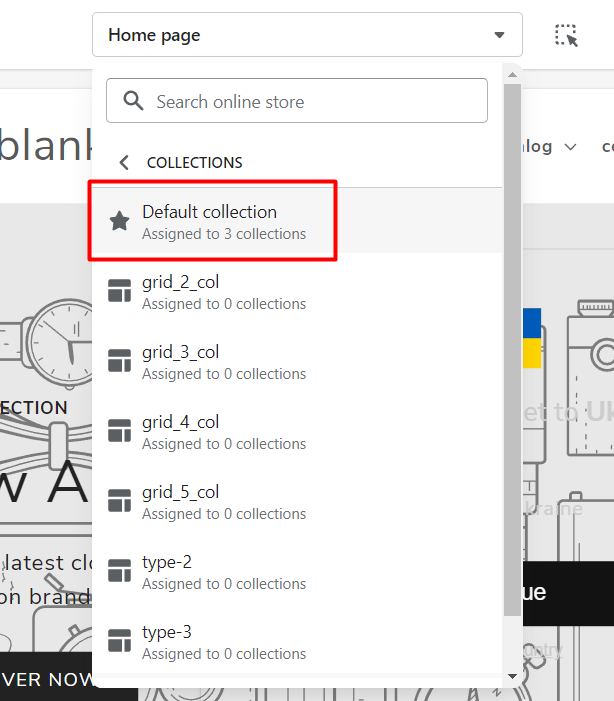
Choose the Collection template to edit.

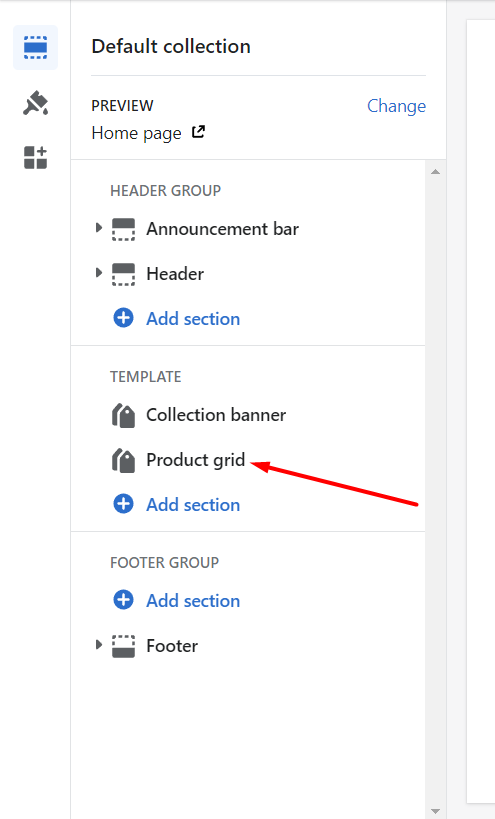
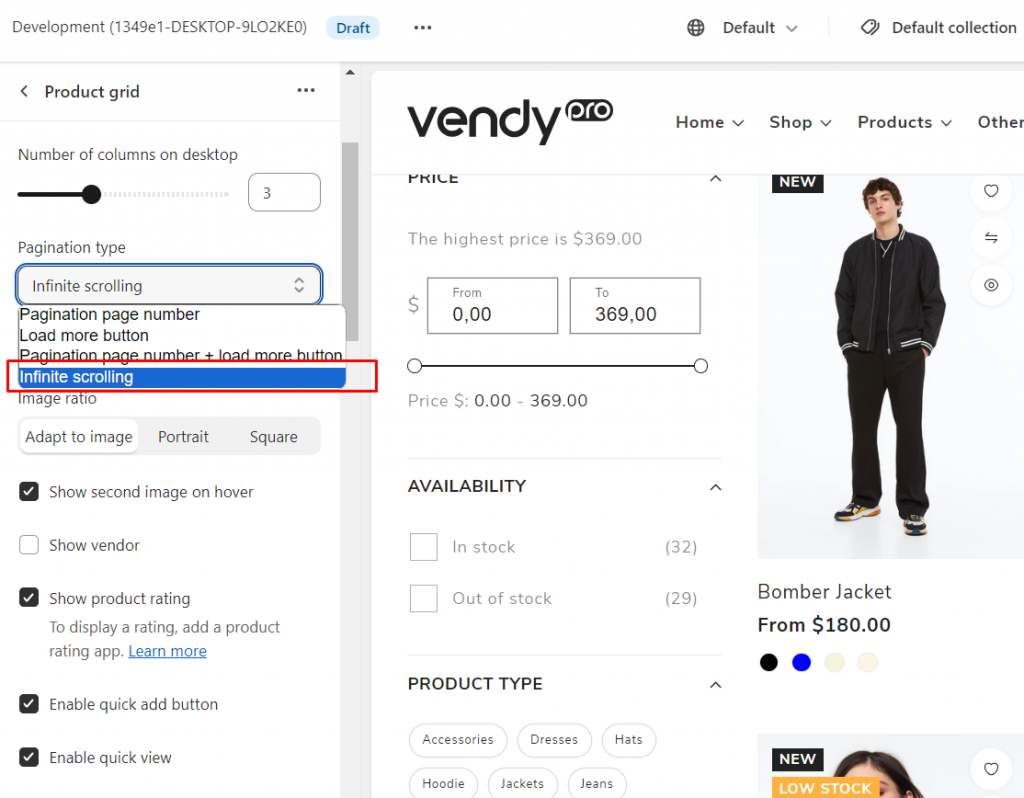
Edit the Product Grid block.

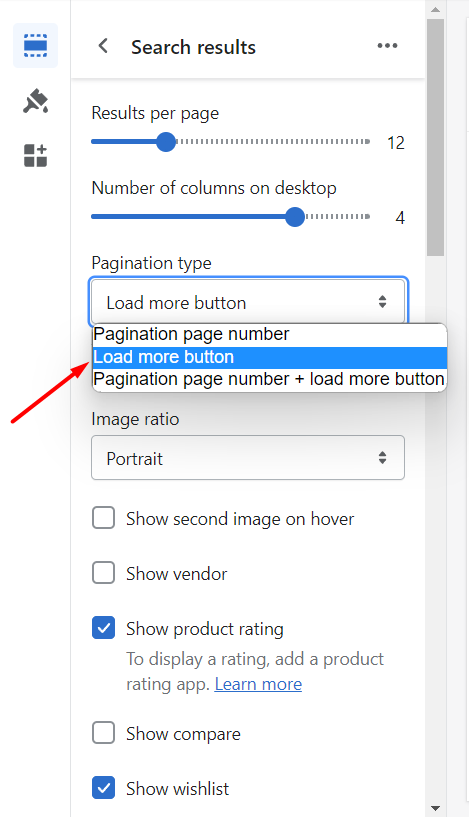
In the Pagination Type dropdown choose the “Load more button” option.

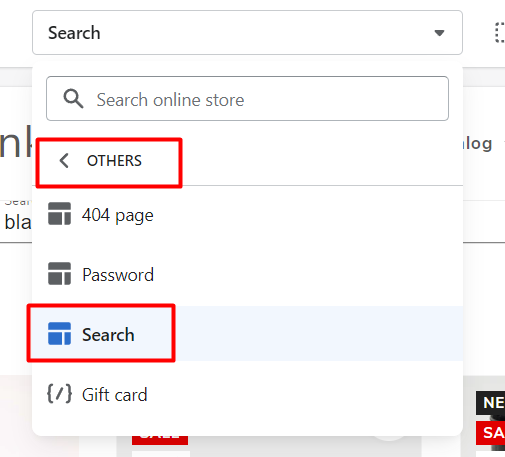
You can make the same changes for the Search page. Go to the Search page and run a search request to get visible results.


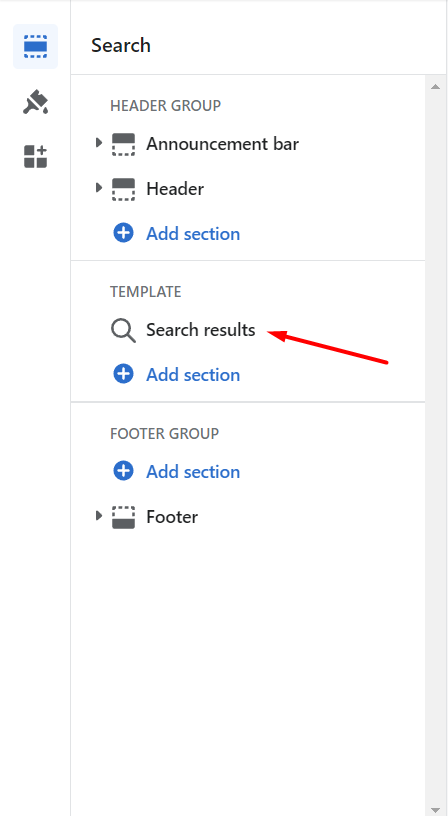
Choose the Search Results block and change the Pagination type to “Load more button”


So that’s all. You’re done with customizing the Load more button in Shopify Theme. As you can see, this is quite easy and takes a little time. Our tutorials are great for both beginners and experienced users. Read also how to manage the Product Filter on the Collection page.
As you can see, it turned out to be not difficult at all. More useful tutorials you can be found here. Or contact us if you have any other questions!