Here you can find the instructions on how to manage “Film Slider”.

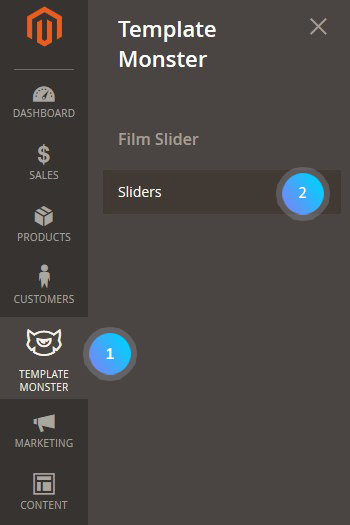
In the main navigation menu you’ll see new menu option TemplateMonster.
To start working with the FilmSlider module, click Template Monster > Sliders menu item.

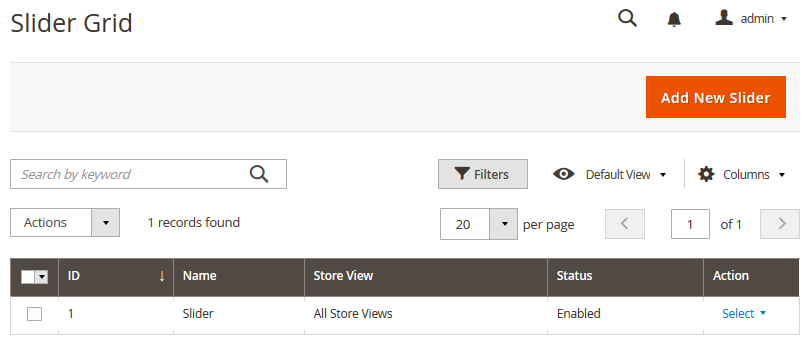
Here you can see a list of available sliders where you can disable/enable, delete or edit sliders.

To add new slider click Add New Slider button in the top right corner.
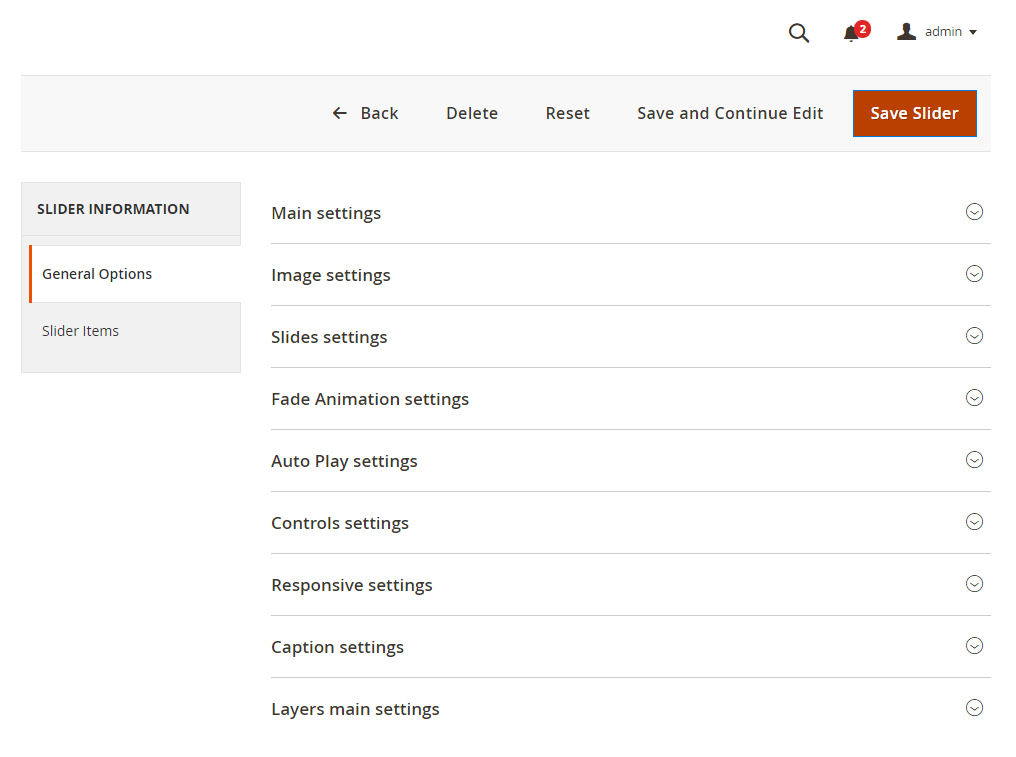
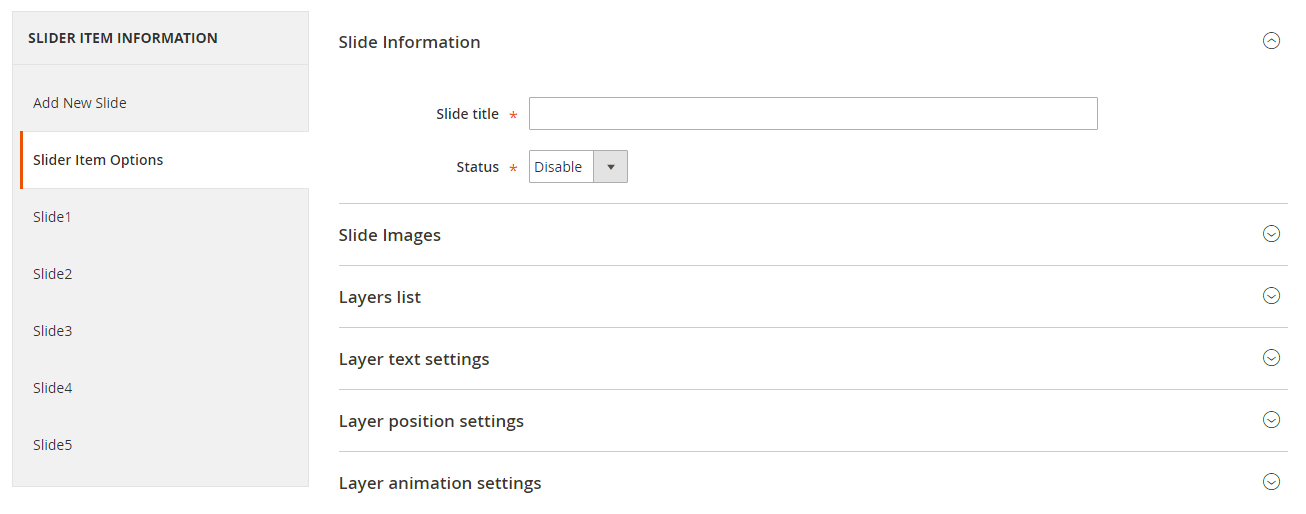
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Let’s see what slider options are available. As you can see options are divided into several parts to make the configuration interface more user friendly.
General Options
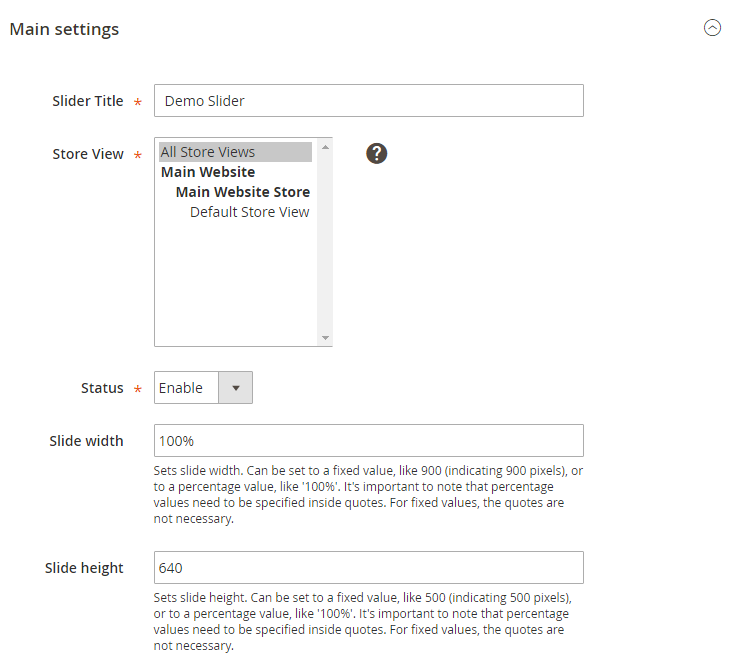
Main Settings
This section allows you to set slider title, select store view, enable/disable slider, set its width and height. Each option refers to Slider Pro jQuery plugin property. Some jQuery plugin properties may not present in the FilmSlider configuration, we will add them in future releases.

Slider dimensions [width and height] can be set to a fixed value, like 900 [indicating 900 pixels], or to a percentage value, like ‘100%’.
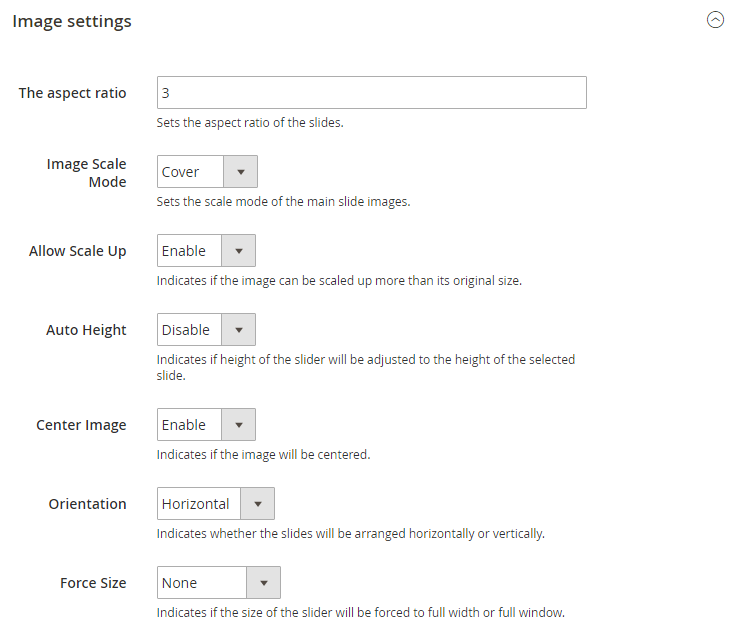
Image Settings
In image section you can adjust slider image configuration settings. Each option has a brief description. Let’s describe some of them more specifically.

The Aspect Ratio
Image Scale Mode
Sets the scale mode of the main slide images [images added as background].
- cover — will scale and crop the image so that it fills the entire slide.
- contain — will keep the entire image visible inside the slide.
- exact — will match the size of the image to the size of the slide.
- none — will leave the image to its original size.
Force Size
Indicates if the size of the slider will be forced to full width or full window.
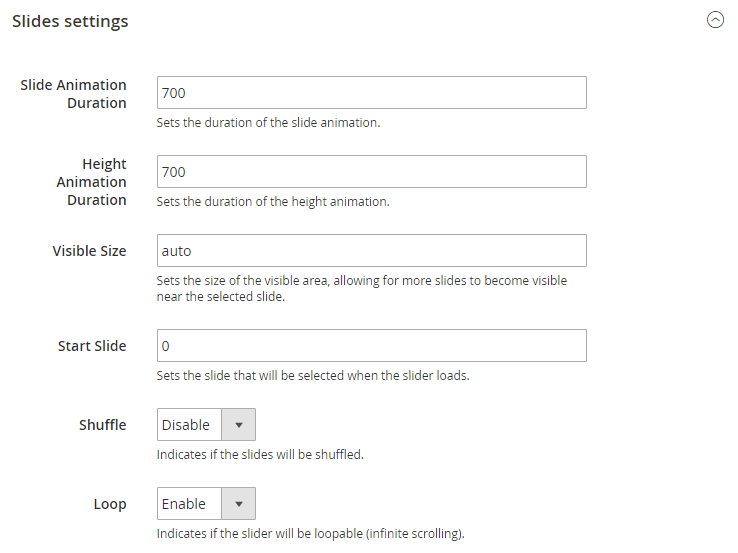
Slides settings
Slides settings section allows configure slides behaviour. Here you can configure slides animation, visible slider size, slides shuffle and loop.

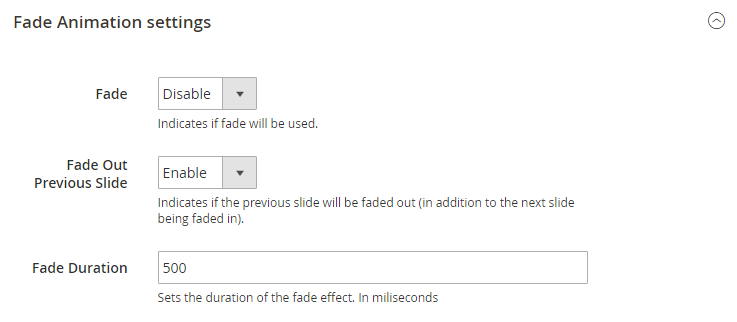
Fade animation settings
This section contains settings for fade animation. Fade animation can be enabled on slide switch.

You can set if you want to fade out previous slide and fade animation duration in milliseconds.
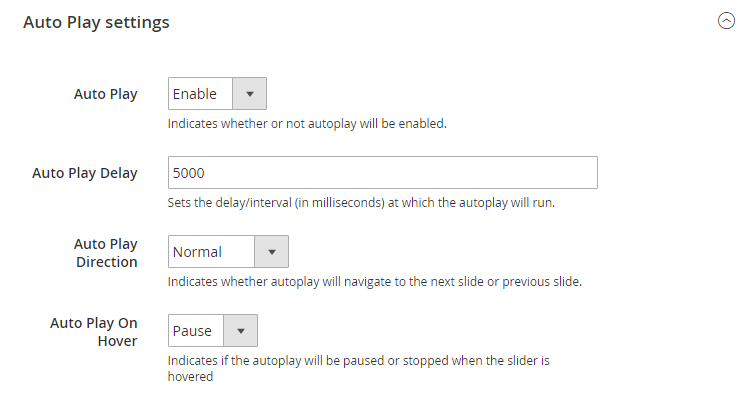
Auto play settings
Autoplay feature in Film Slider allows looping through the slides automatically. This configuration settings contain options to configure auto play delay, direction and pause with mouse cursor on hover.

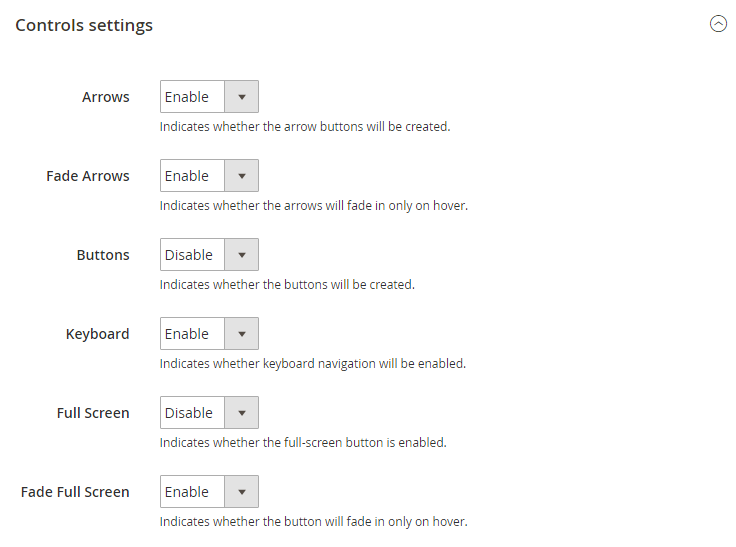
Controls settings
Slider controls are the navigation buttons that let you switch the slides. In FilmSlider there are several types of navigation controls: prev/next arrows, pagination buttons. Enabled keyboard navigation allows you to switch between the slides using keyboard. Also, you can enable button that will switch slider to the full screen mode.

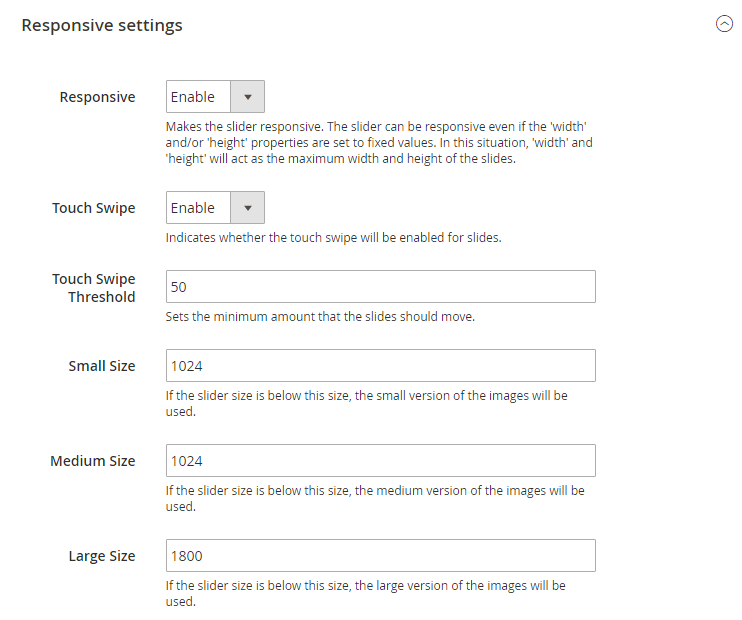
Responsive settings

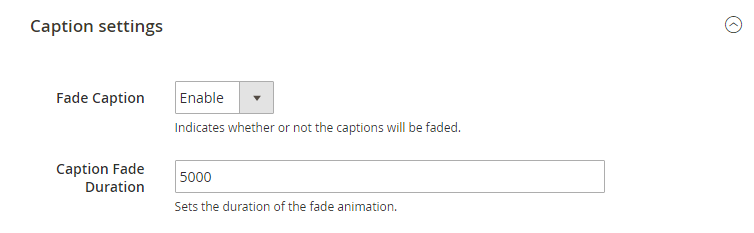
Caption Settings
Caption feature allows you to add text to each slide. This section allows you to enable caption fade animation and set its duration.

Layers main settings
Layers configuration settings contain slides layers behaviour. Each option has a brief description under the input fields.

Adding Slides
Adding slider to page
See the tutorial on How to add slider to the page. Film Slider
Switch to the store frontend to see the result.











