Product card badges in an online store are an important tool. We need them in order to draw the attention of the buyer to certain characteristics of the product and improve the user experience in the online store. Often they help to highlight products and indicate discounts and promotions. In addition, many badges on products help build customer confidence and improve user experience. In Shopify, you can also use various icons on product cards to draw attention to certain product features and increase sales. So here you will learn how to manage product card badges in Shopify.
Some of the common Product Card Badges in Shopify include:
- New: This icon indicates that an item has been recently added to the store or has just gone on sale.
- Sale: This icon indicates that the item is on sale at a discounted price.
- Best Price: This is an icon that indicates that an item is being sold at a better price than the competition.
- Free Shipping: This icon indicates that the product can be shipped free of charge.h
- Limited Quantity: This icon indicates that the item is in limited supply, which may encourage users to purchase more quickly.
These are just a few examples of product card icons that we can use in Shopify. You can create your own icons or use the ones from the library, and apply them depending on the specific needs of your store.
For example, the Vendy Pro theme allows different types of badges to highlight important product information.
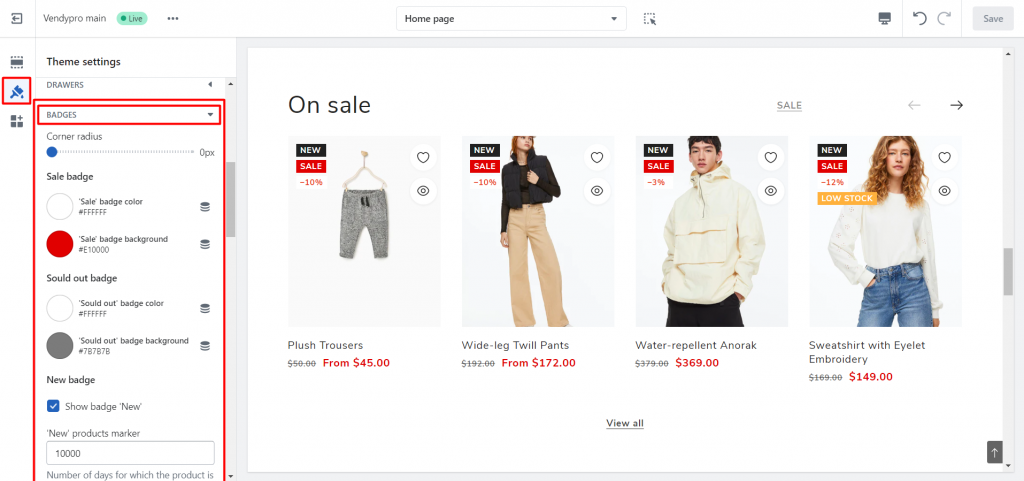
You can manage product badges by going to Online Store > Themes > Vendy Pro > Customize > Theme Settings > Badges:

It is possible to add, enable/disable the ‘Sale’, ‘Sold out’, ‘New’, ‘Percent Sale’ and ‘Low Stock’ as well as 2 Custom badges based on a product tag.
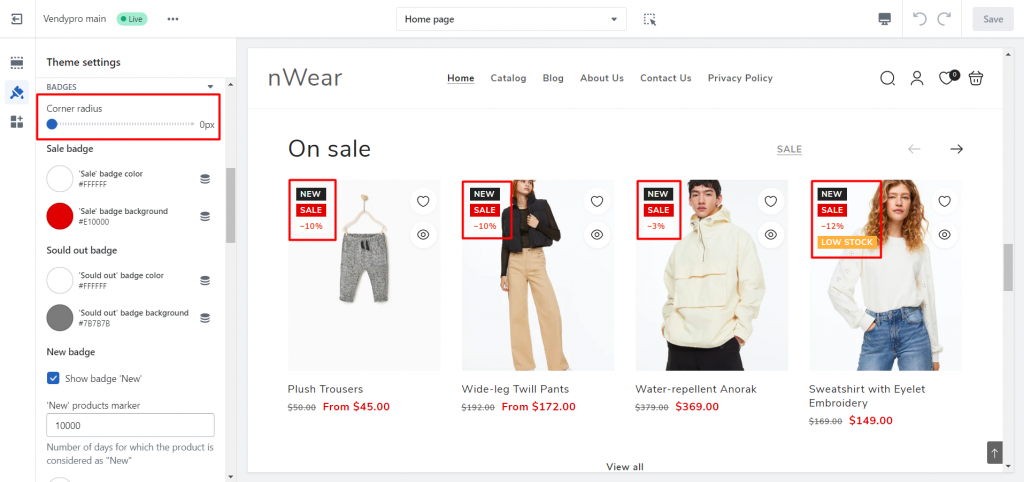
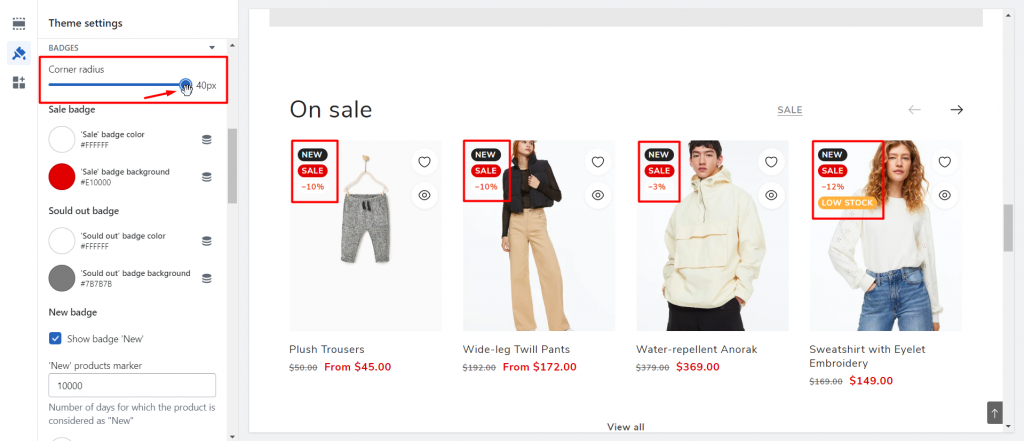
If you do not want badges to display in sharp rectangular form, the Corner radius option allows you to set the radius up to 40px:


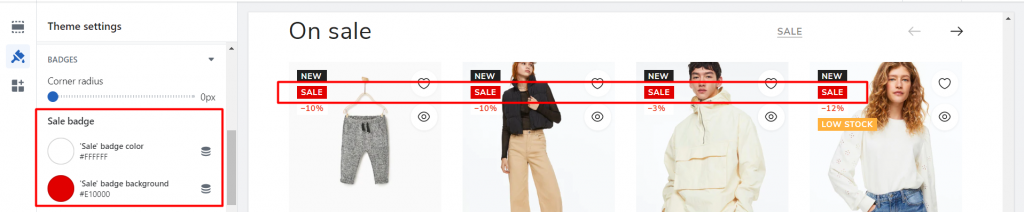
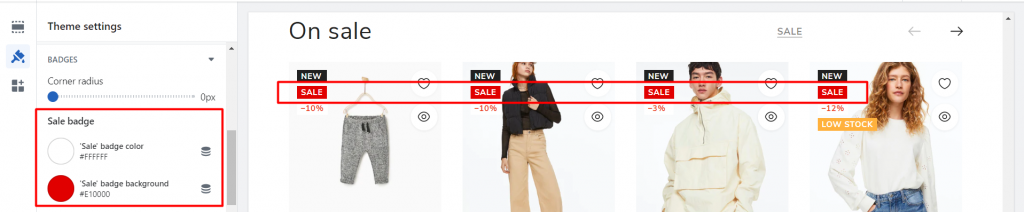
Sale badge
We will see this badge on sale items.
You can change its color and background color:

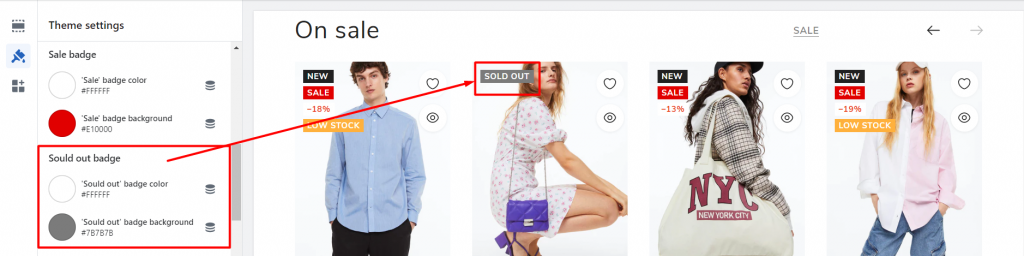
Sold out badge
If a product is not available, that is it has 0 inventory, this badge will appear.
It allows changing its color and background color:

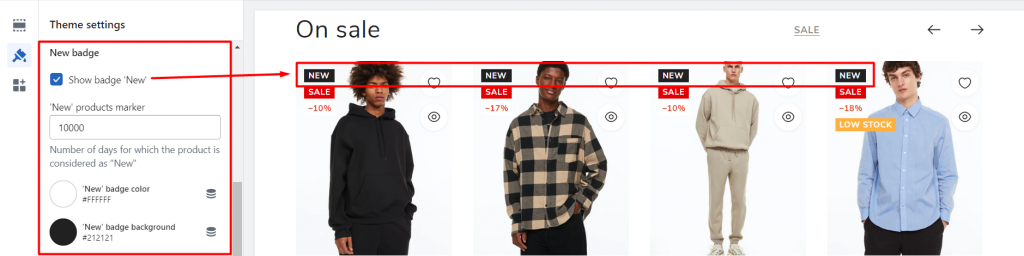
New badge
If you want to display newly added products, enable Show badge ‘New‘.
It allows you to select the number of days during which we consider the product “New”, its color, and background color:

Sale badge percent
You can display the discount of a product price in percent in addition to the Sale badge by choosing the Show badge ‘Percent sale’ option and setting the needed colors for it:

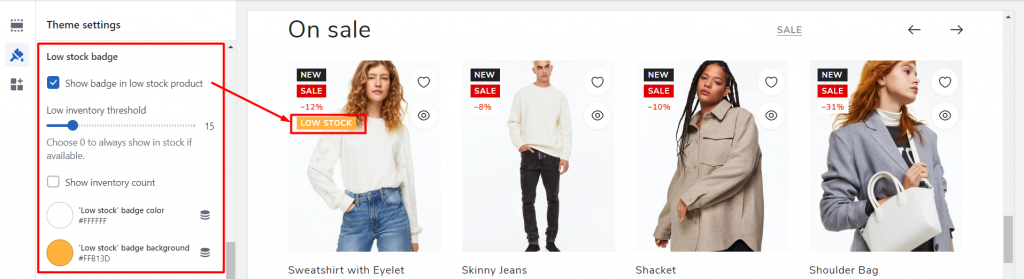
Low stock badge
If you want to push your customers to buy products because only a few items are available, this label fits you perfectly.
All you need is to select the Show badge in the low-stock product option and set it per your needs:

Low inventory threshold – select the minimum number of items left for the badge to display.
You can set up to 100 items left.
Choose 0 to always show in stock if available.
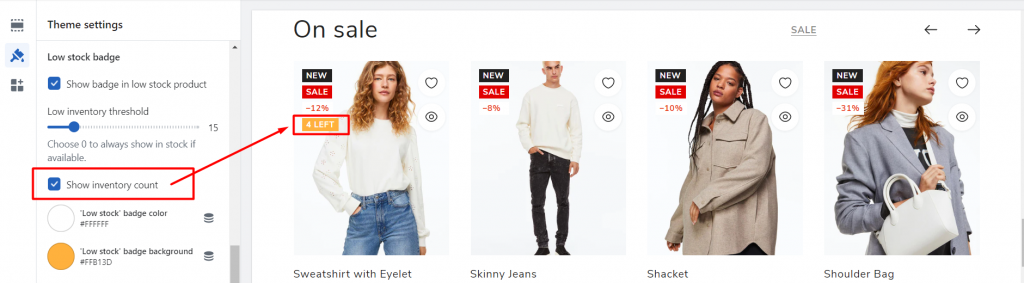
Show inventory count – display the number of items left.

You can also set the badge color and background.
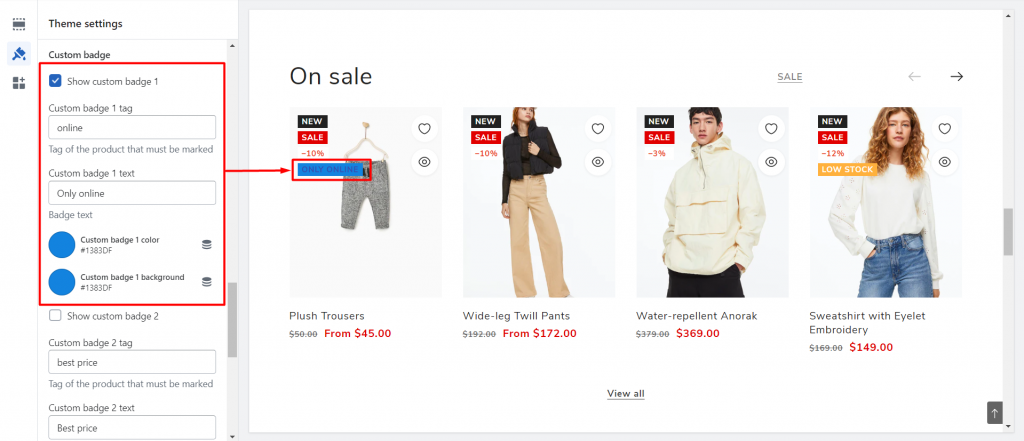
Custom badge
Vendy Pro theme also allows adding 2 custom product badges that will be based on a tag assigned to products.

Show custom badge 1 – enable this option if you want to have an additional product badge.
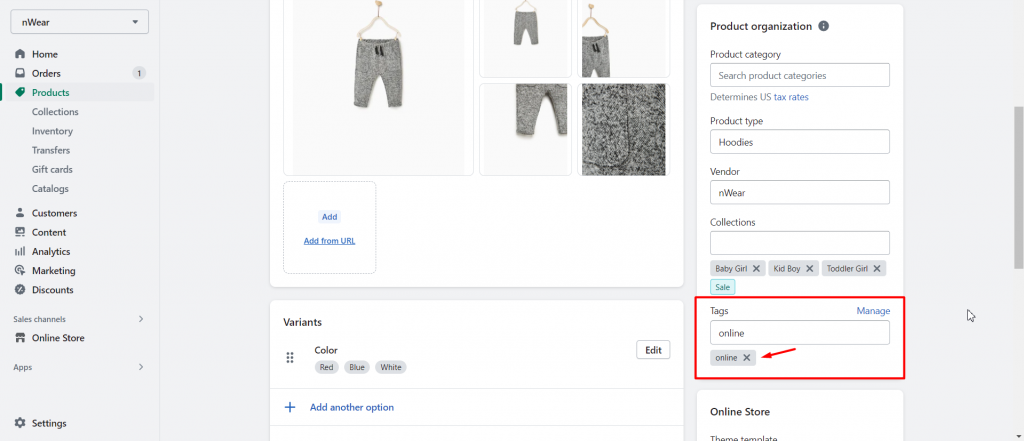
Custom badge 1 tag – the product tag that must be marked.
Note: In the Custom icon tag field, you can only add one tag.
The field is case-sensitive, so the tag should be added in the same exact way it’s added for the product(s).

Custom badge 1 text – the text that will be displayed in the badge.
Custom badge 1 color – select the color of the badge text.
Use Custom Badge 1 background – select the background of the badge text.
You can enable and set up Custom Badge 2 the same way.
So you can help your customers to find the needed products and purchase them quickly thanks to product badges.
As you can see, it’s quite easy. Now you know how to manage Product Card Badges in Shopify. Read also how to manage the “Zmz Featured Collections” section in Shopify.