Shopify is a great platform for creating your own online store, as when developing a site on this platform, you can easily do without programming and web design skills, and you can create a store in just a few days. However, we all want the store to be fully optimized and, as a result, give a high conversion rate. To do this, you need to take the development process more seriously and think through everything to the smallest detail. This approach will help you avoid stupid mistakes, which will be followed by a waste of time and money. Today we will tell you how to manage Filter Color Media using meta fields.
We have created a step-by-step action plan for you. Based on Vendy Pro, it is a creative user-friendly theme perfect for eCommerce.
Getting Started with managing Filter Color Media using meta fields
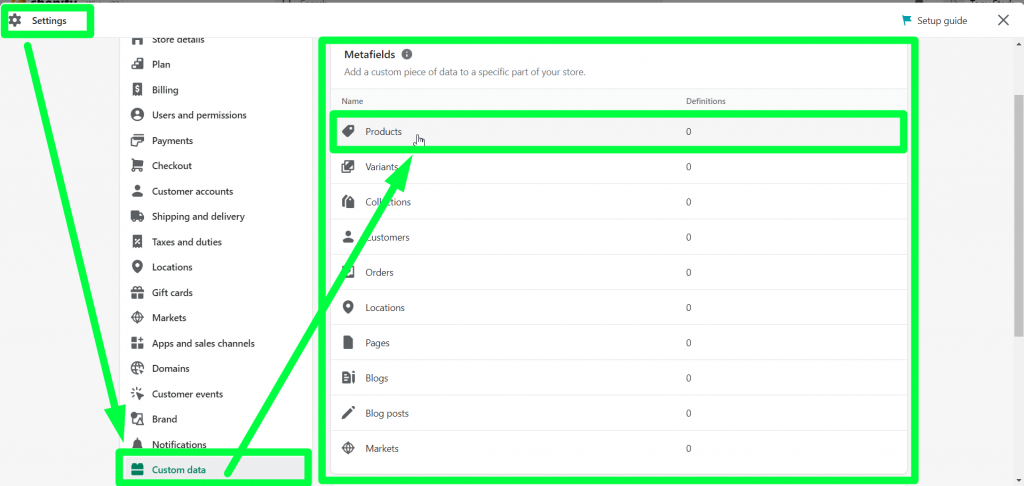
1. First, navigate to Settings > Custom data.
2. Then in the Meta fields area select Products.

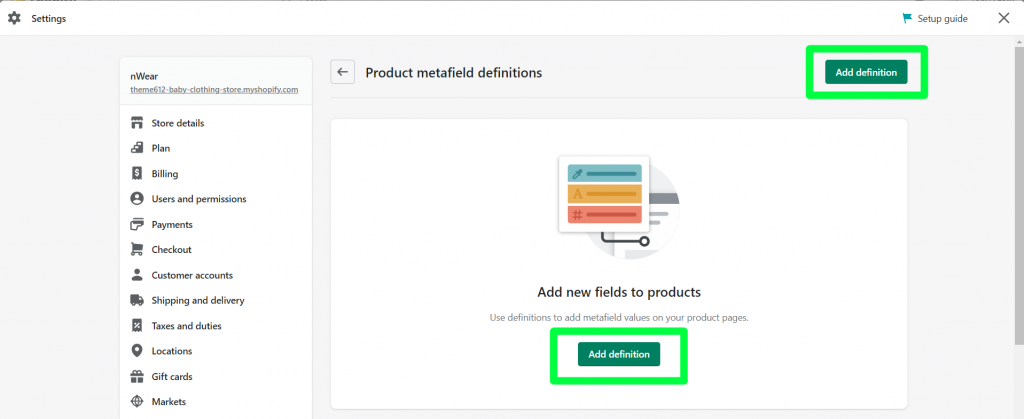
3. Click Add definition.

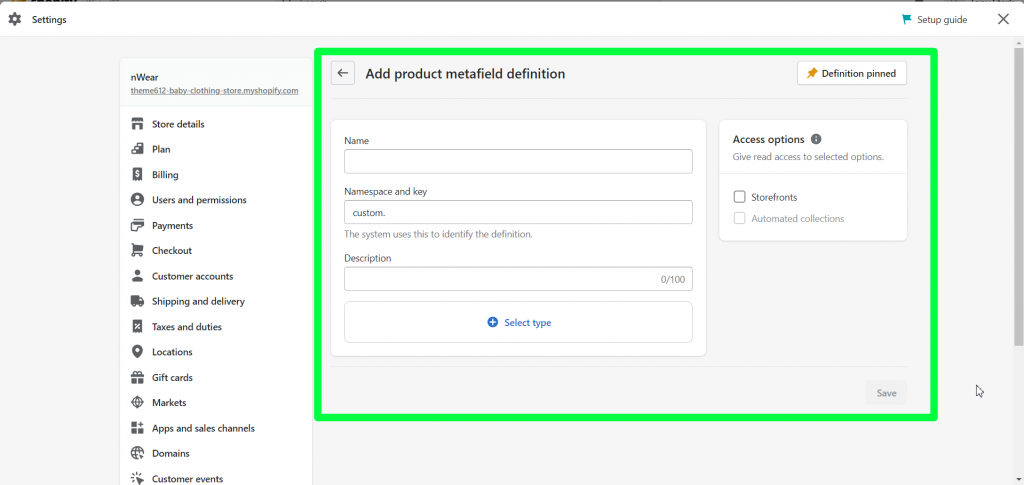
4. You will see the following fields:

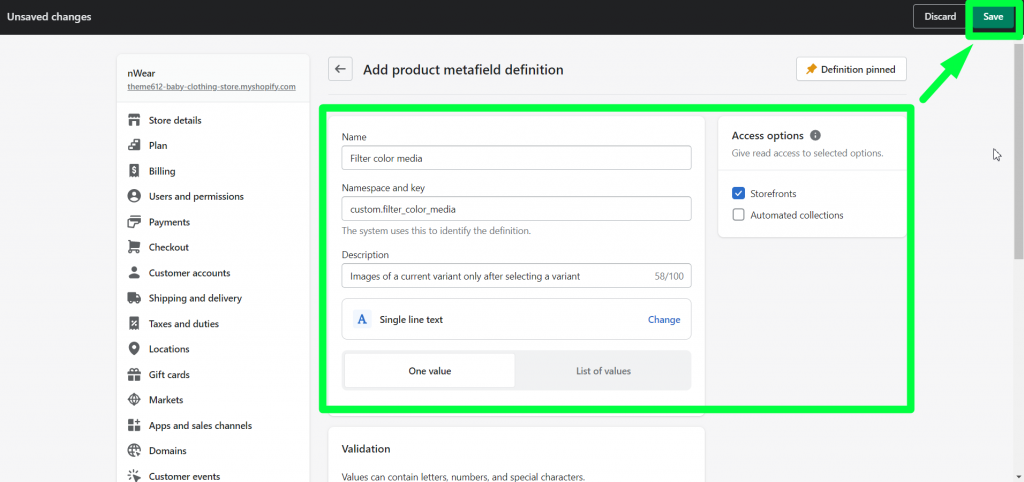
5. Let’s fill in the fields for our metafield that will display product media based on color option:
Name: Filter color media.
Namespace and key: custom.filter_color_media.
Description: Images of a current variant only after selecting a variant.
Select type: Choose Single line text.
6. In the right-handed area Access options, you should select where you want to use the meta field. You can read about it in the documentation.

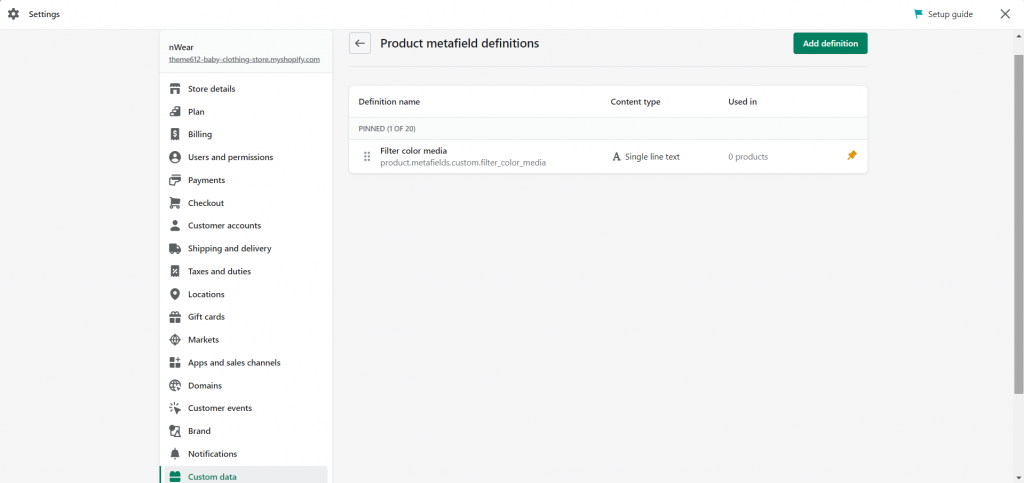
7. Once all the needed information is filled in, save the changes and you will see the meta field we added to the list of Product meta field definitions:

8. Now we are ready to add the metafield to the needed products through the Products area.
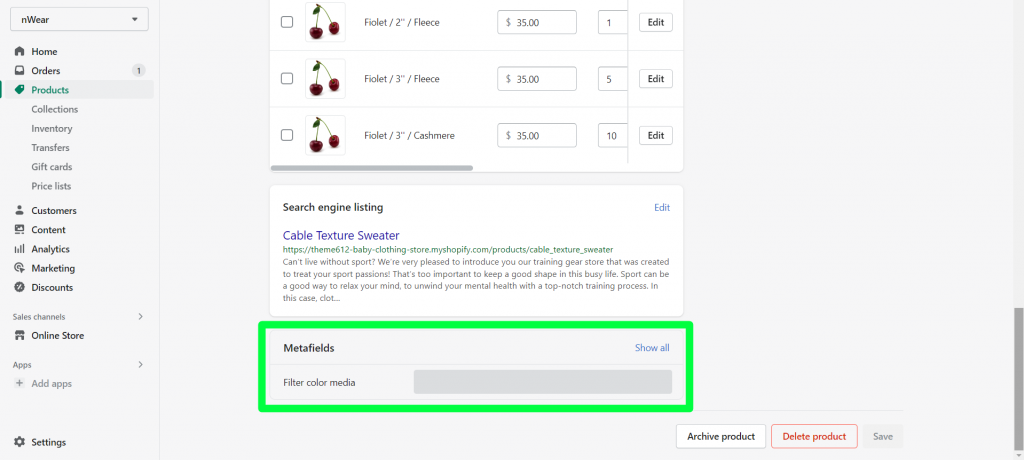
Open the needed product and scroll down to the Meta fields area at the bottom with the Filter color media product meta field we created.

Enter filter_media to the Filter color media product meta field we created and save the changes.

Ready! You can now manage a Filter Color Media using meta fields!
So, we are gradually analyzing the entire process of creating an online store on Shopify from an idea to a full-fledged launch. Thus, you can evaluate your capabilities, as well as potential time costs. Gradually, you will discover even more features of Shopify. We hope this process will be comfortable and enjoyable for you.
Read also how to add dynamic checkout buttons on Shopify. Another useful tutorial: how to add a product timer (countdown) in Shopify using meta fields.














