Customer reviews are one of the most powerful tools a company has to turn leads into customers and increase sales. Not only are they social proof that your product or service is worth buying, but they can also be valuable marketing tools. Feedback is an important sales driver. When we choose a product, we increasingly turn to the reviews and ratings of those who have already bought it. And there is no need to invent something new. It is enough to use already proven methods of working with customer reviews and ratings. How to output Reviews on the Product page using the Drawer in Shopify? We will talk about this in detail.
Our tutorial is based on Vendy Pro – one of the best latest Shopify themes. We have already talked about it, you may also want to study it in more detail. Well, let’s get to work, shall we?
Make sure that you have installed and activated a Reviews app first since this is not part of the default Shopify functionality.
Vendy Pro demo uses this free app.
Another free app.
You can use any app you prefer. Please, note that we do not support any third-party extensions since they were not developed by us and cannot guarantee the correct work of the site due to script interaction. All the support should be provided by the application support/developer. We recommend installing apps with a free trial period so you could check if it works correctly and fits you.
Open Online Store > Themes. Click on the three dots near your theme and select Customize.
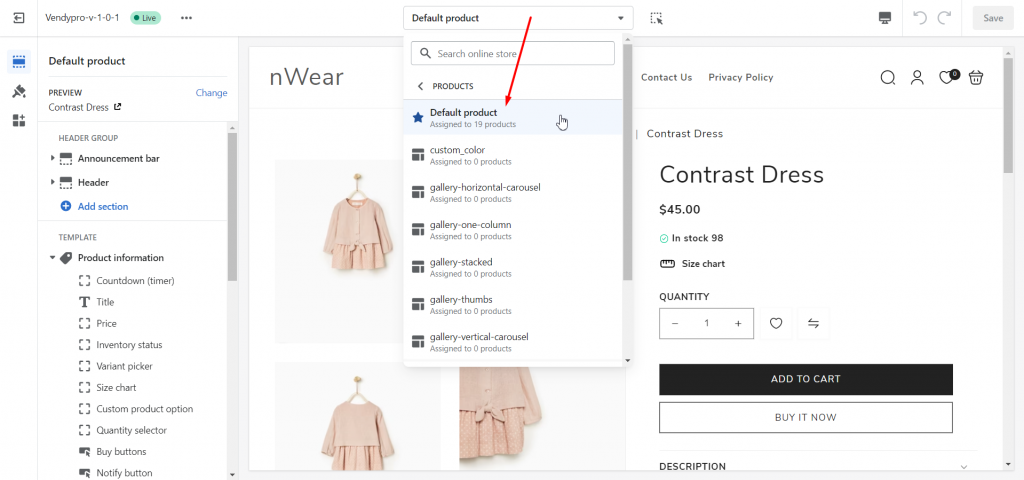
Press on Home page in the top and select Products and then select Default product or the needed product template:

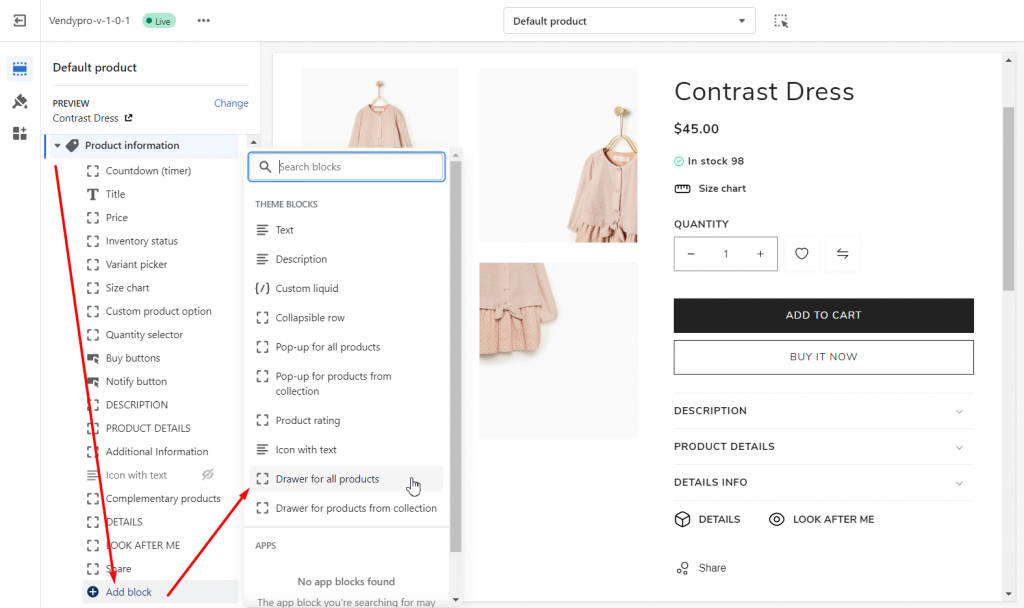
Scroll down till the end of the Product information components, press on Add block and select Drawer for all products (select Drawer for products from collection if you want to display reviews in a drawer for products from a certain collection only):

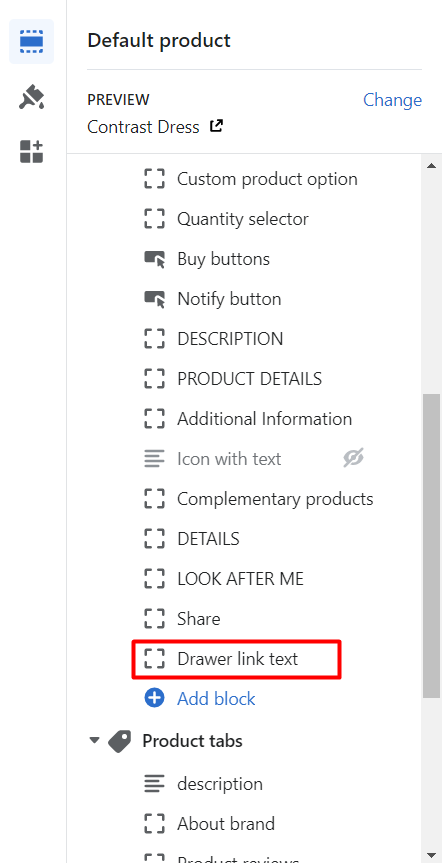
Click on the added drawer block so we could configure it to display product reviews.

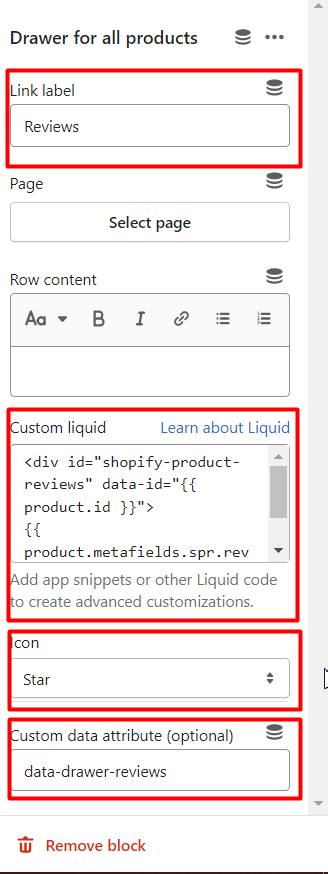
Fill in the following fields:
- Link label – change the default title Drawer link text to Reviews or the title you want to display for customers.
- Custom liquid – paste this code:
<div id="shopify-product-reviews" data-id="{{ product.id }}">
{{ product.metafields.spr.reviews }}
</div>- Icon – select Star instead of the default Checkmark.
- Custom data attribute (optional) – paste data-drawer-reviews.

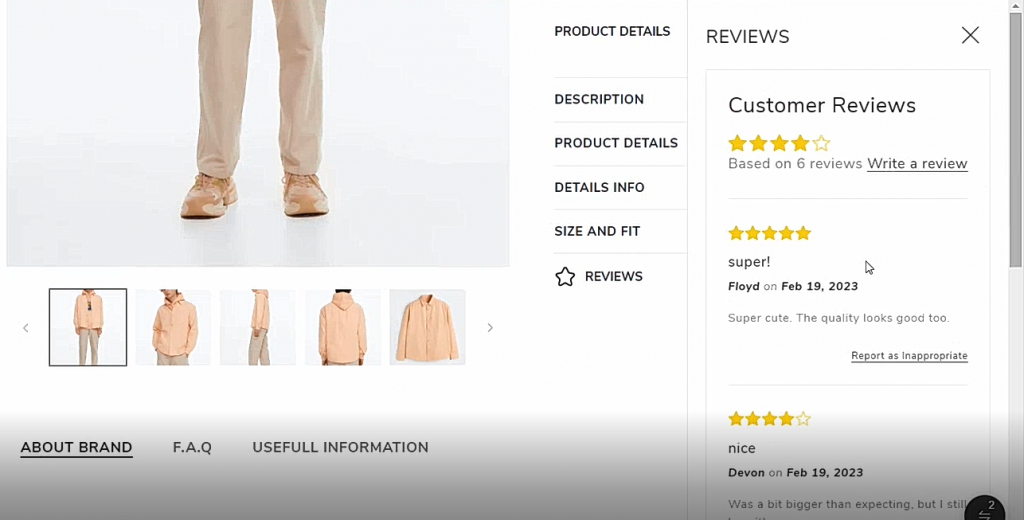
Save the changes and check the result on the site:

If you don’t have enough reviews, it’s not a problem. Make it easy for customers to leave reviews on your website or social media pages. Provide clear instructions on how to do this and make the review process as easy as possible. Don’t be afraid to ask your customers for feedback. In fact, you should actively seek feedback from customers after every transaction. This will help you collect reviews that are honest and up-to-date. Thank customers for their reviews, even if they don’t leave them. This shows that you value their feedback and are serious about making your business the best it can be.
So, now you know how to output Reviews on the Product page using the Drawer in Shopify.
As you have seen for yourself, it is easy and does not require any special skills from you. Work with pleasure and discover new opportunities for Shopify!
You might be interested to know how to display mega menu and dropdown simultaneously in Shopify.