Working with fonts in Shopify is not a difficult task, especially if you are already familiar with the basics of web development. Shopify provides an intuitive interface for managing fonts in your store. Additionally, you can use the fonts provided by Shopify or upload your own fonts. And here we will tell you how to add a custom font to Shopify.
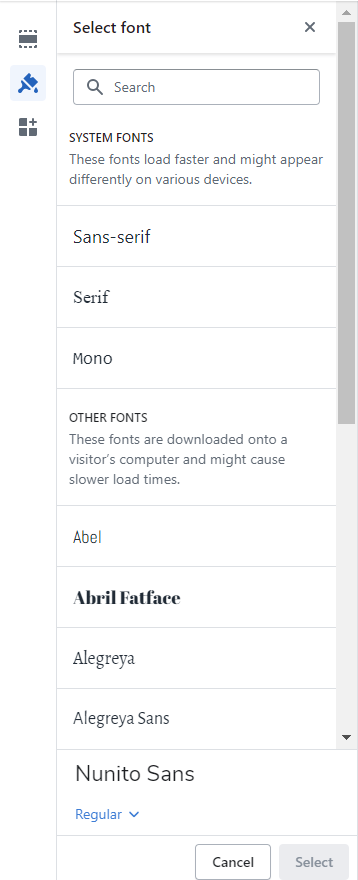
The theme comes with a predefined list of Shopify fonts you can select from in Theme settings > Typography:

Shopify’s font library is a collection of fonts that includes system fonts, a selection of Google fonts, and licensed fonts from Monotype. These fonts are free to use on Shopify online stores and are provided in WOFF and WOFF2 formats.
You can add custom fonts if the list of default fonts does not fit you, by following the steps below.
- Download the custom font you prefer from the website, for example, the Apercu font. You will get the .otf font file type.
- Convert the downloaded font file (Apercu Regular.otf in our case) to .woff2 or .woff format, using any online tool you prefer, for example, Cloudconvert.
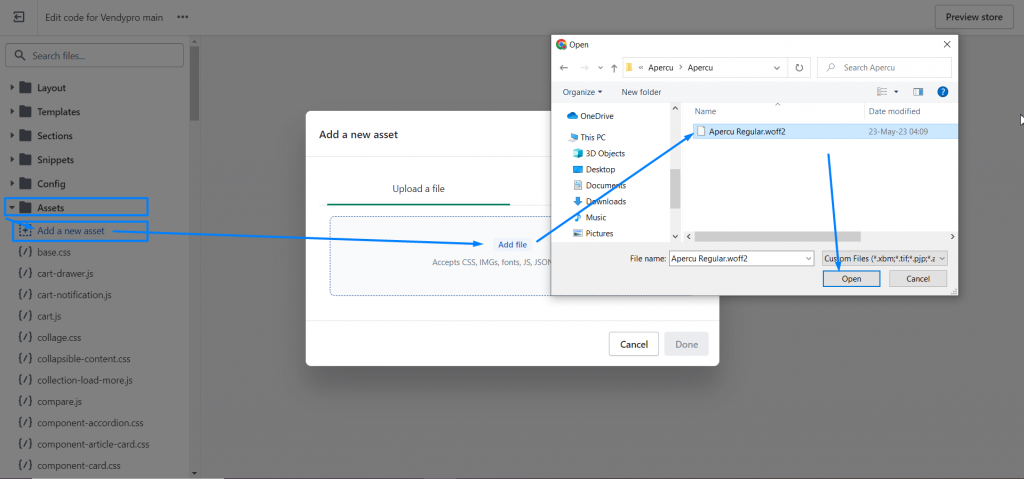
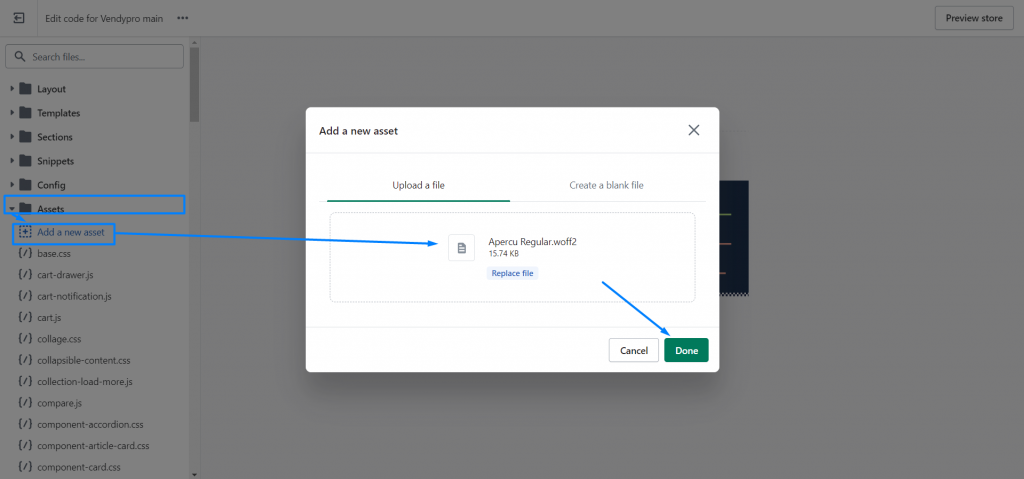
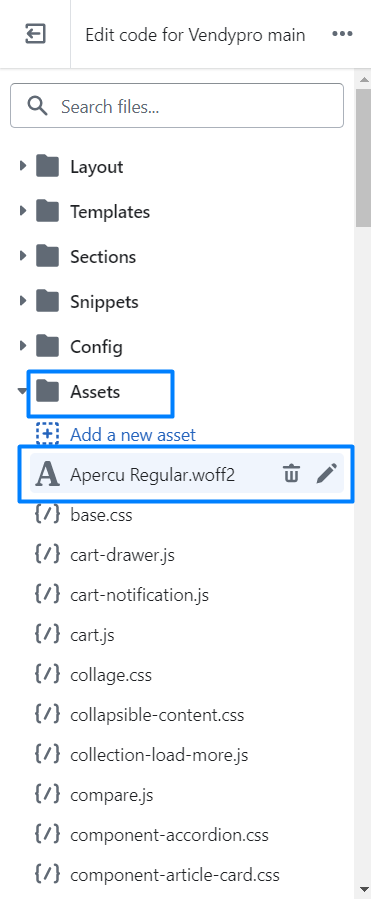
- Upload that font (.woff2 or .woff font file) to Online Store > Themes > Actions > Edit code > Assets > Add a new asset:



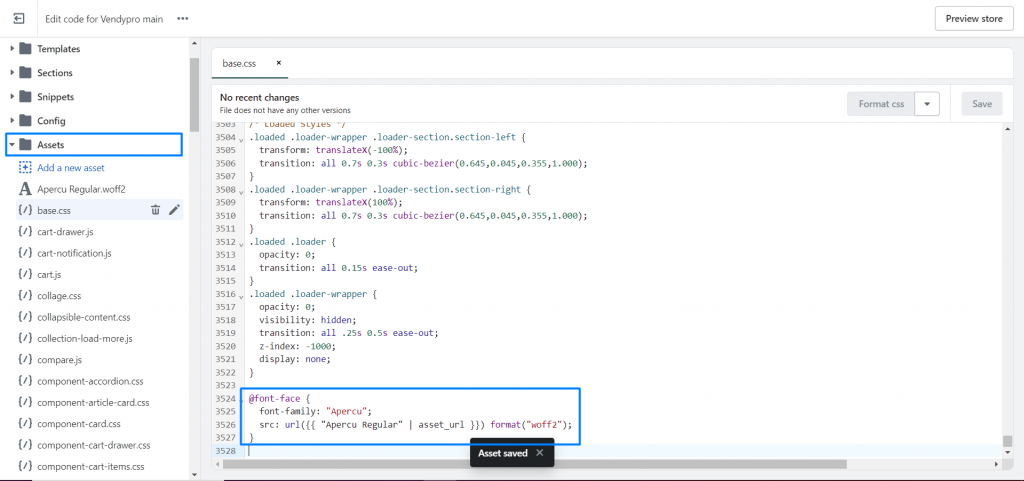
4. Add the new font to base.css / style.scss / theme.scss / theme.css.liquid / theme.css also located in the Assets folder (the file name varies within themes).
You should add the css code with the following structure:
@font-face {
font-family: "Font name";
src: url({{ "Filename" | asset_url }}) format("Format");
}You should replace the highlighted font information with your custom font data.
Here is the code for the Apercu font we added:
@font-face {
font-family: "Apercu";
src: url({{ "Apercu Regular" | asset_url }}) format("woff2");
}
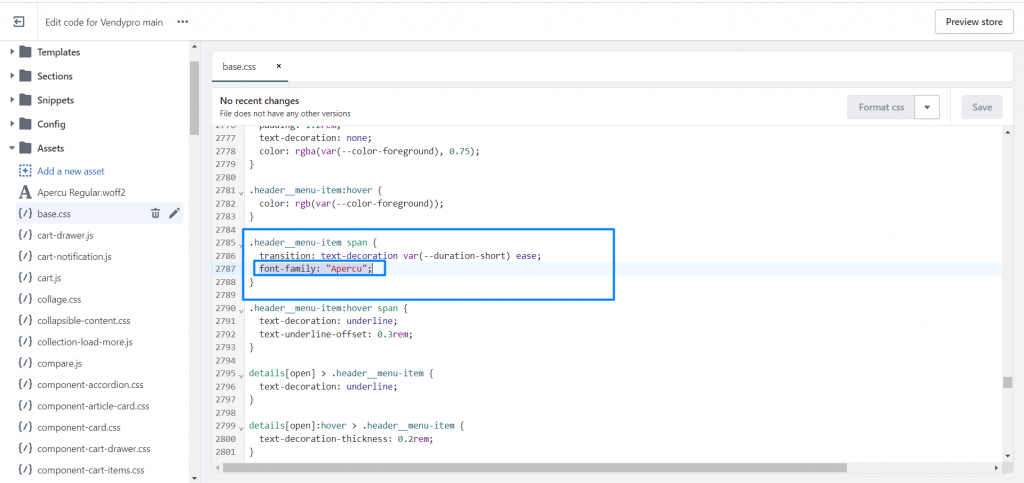
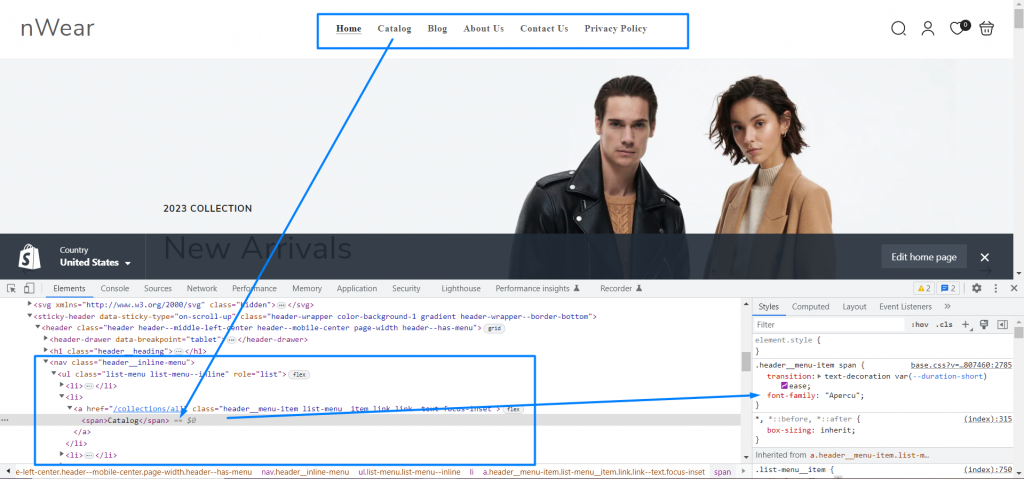
5. Add the font to the needed elements by adding the font-family css rule for them:


Finally, now you know how to add a custom font to the Shopify template. We create detailed tutorials for all users. You can also always contact us if you have any questions.
This tutorial may be also very helpful: How to manage Product Compare in Shopify.