You might need to display a top panel if you need to place a disclaimer text, contacts and one of the menus somewhere, where it will be visible for your visitors and will be easily noticed.
The top panel is an element of your website’s appearance, that displays a thin bar at the very top of your website. Usually, it contains various contact information, such as e-mail address, phone numbers, social links. It is very convenient to use it, as it provides the visitors with immediate information about how to stay in contact with you outside of the website.
Enabling a Top Panel
- First, let’s enable a top panel. To display it navigate to Appearance > Customize tab on the left, and find Header tab.

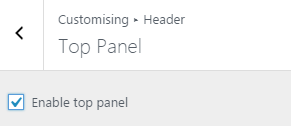
- Here you can find a checkbox, which enables and disables top panel.

- You need to enable it to see all the options that it represents.
Top Panel Settings

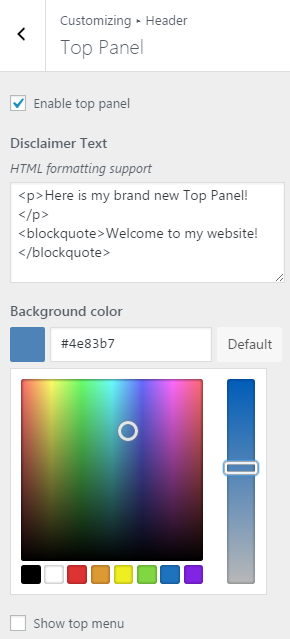
Use Top panel settings to add disclaimer text, that will represent your website’s idea to your visitors, change a background color to adjust it to the general website’s design, show the top menu.
- Disclaimer text — enter the desired text into Disclaimer text field to make it appear within your Top panel. The field also supports HTML formatting. This means you can add paragraphs, blockquotes and other HTML elements to make your top panel look great.
- Background color — select the color that will compliment your website’s general appearance using standard color picker tool. Eventually, it will change.
- Show Top Menu — enable the checkbox to display Top Menu items in the top panel field. As a result, Top Menu items will show up in top panel.
To add or remove items you have to navigate to Menus tab, and select Top Menu subcategory. Here you can reorder and edit existing menu items and add new ones.