Are you going to add a Contact Form to your page to make communication with your visitors easier? Contact Form module will definitely help you. Thus you can conduct different surveys and learn more about your readers.
Power Builder Contact Form Module Settings
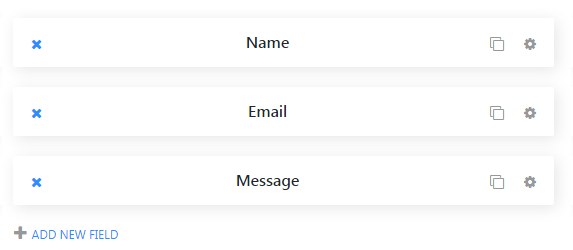
- Click on the Add New Field button to create a new field in the contact form. You can also edit one of the existing fields, or clone it.

- When the editing window opens you’ll be able to fill in your new custom field ID. It has to be unique and contain no spaces.

- Define the title of the new field.

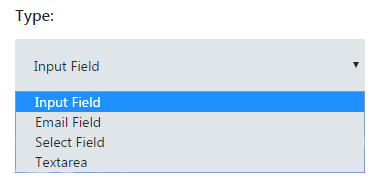
- Choose the type of the field from the dropdown list. Note, that each form should contain at least one Email field.

- Define, if the field is required to fill in.

- Turn Show field label option on to make the field label visible.

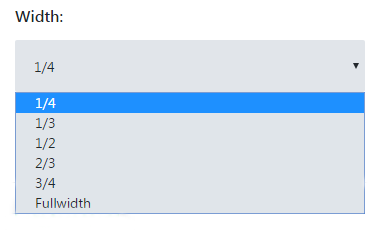
- Define the width of the field. To do it choose the preferable width from the dropdown list.

- Now you can return to module settings window and add another field, or start applying changes in module general settings.
- Turn Display Captcha option on to add a Captcha to the contact form.

- In the Email field, you need to define email address where you’ll receive your visitor’s messages.

- In the Title field you can set a title for the whole contact form.

- Message Pattern field can be filled in when you need to apply a message pattern.

Now you know how to add a contact form using Power Builder Contact Form module!












