Power Builder Media Library is used when you need to create a copy of an existing page or save a customized module together with its content to use it on another page.
From this tutorial you’ll learn how to use Power Builder Library to create page layout templates and save customized modules.
Adding Page Layout to Builder Library
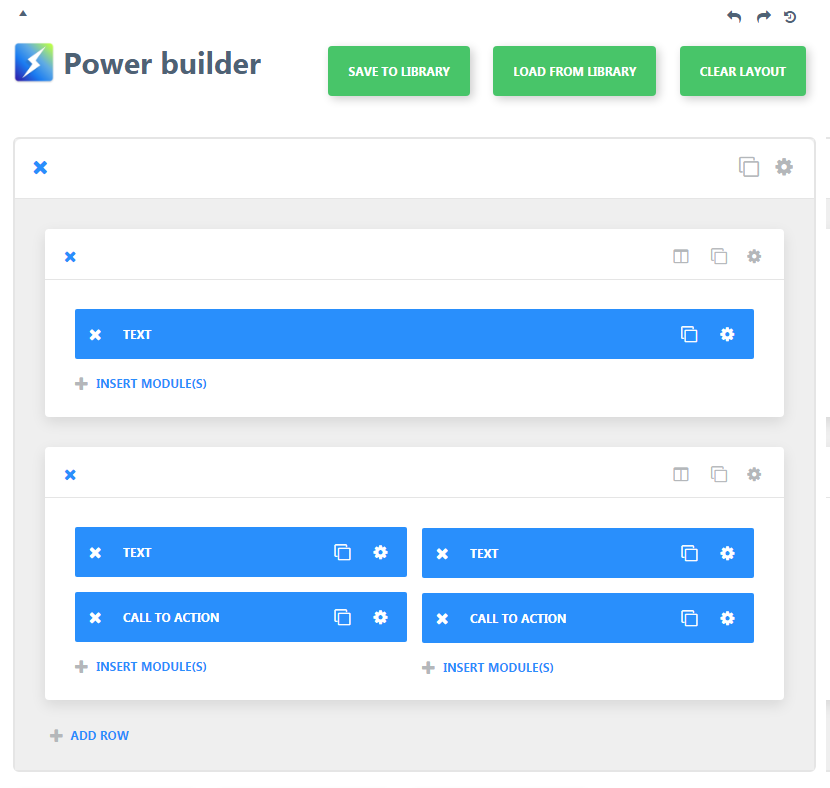
- Open the page you want to copy to Builder Library.
- Here you can view the layout of the page, which consists of rows and sections, and Power Builder modules.

- Now we need to save the page layout to the Builder Library. A layout includes all the modules and structure elements.
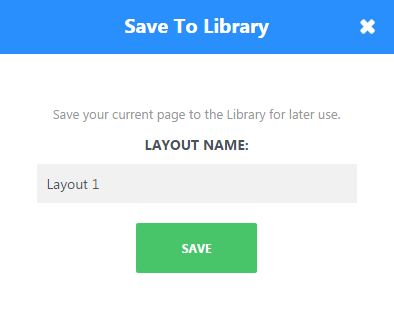
- Click on Save to Library button to save the page to library. In the required field define the layout name. Then click on Save button.

- Now we want to add a new page. Navigate to Pages, select Add New sub menu and click on Use Power Builder button to enable Power Builder page editor.

- Define the name of the page and click on Load From Library button to load the saved page from library.

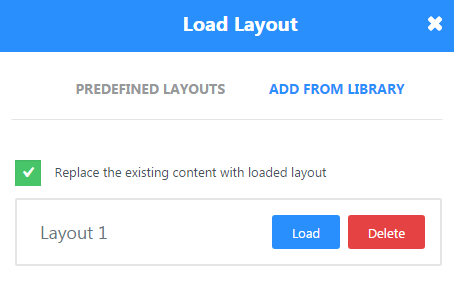
- Switch to Add From Library tab in the Load layout popup window.

- Click on Load button to load it. If you need to delete one of the layouts, you can click on Delete button. Let’s load a saved layout.
- Now the layout is on the newly created page. You can check how the page looks. Use Preview or Publish button to do this.
Adding Modules to Media Library
- You can also add specific modules with all the settings and content to the library. To do this click on module settings.

- In the Module Settings popup window click on Save & Add to Library button.

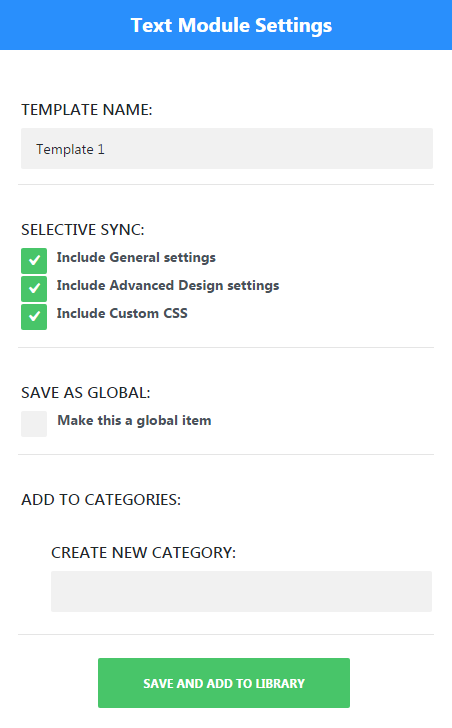
- In the opened page define the name of the module template.

- Then click on Save & Add to Library button.You need to refresh the page to be able to use the saved element in the library.
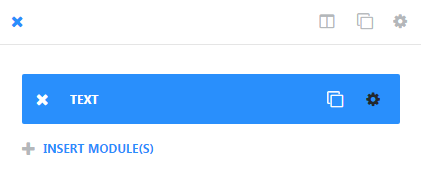
- Now proceed to the Power Builder page editor and click on Insert Modules action to navigate to adding modules.

- In the Insert Module popup window switch from New Module to Add From Library.
- Choose the module you’ve previously saved and click on it.

- Now you can update the page to view the changes.












