From this tutorial you’ll learn how to add content using Slider JetElements module for Elementor.
Slider module is invaluable if You need to liven up Your website page with a bright and attractive slider! This module is easily customizable, has multiple navigation options. It provides profound content and style settings, which make working on slider as simple as it can be!
Content
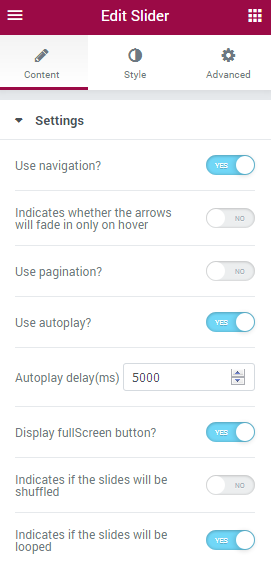
Settings 
- Use navigation? — enable the option in order to turn on navigation arrows for the slider.
- Arrows Fade on Hover — here you need to enable the option if you want the arrows to fade in on hover.
- Use autoplay? — enable this option if you need the slides to switch from one to another automatically.
- Autoplay delay — here you can set the delay in autoplay in the ms.
- Display fullscreen button? — here you can enable the fullscreen button.
- Slides shuffle — here you can enable shuffling the slides randomly.
- Indicates the slides will be looped — here you can enable repeating of the slides.
- Use fade effect? — enable this option if you want the slides to fade when switching.
- Between Slides Distance — define the distance to use between slides in this field.
- Slide Duration — here you can specify the duration of the slides in ms.
- Display thumbnails? — turn the option on to enable slides thumbnails.
- Thumbnail width — here you can specify the width of the slides thumbnails in px.
- Thumbnail height — here you can specify the height of the slides thumbnails in px.
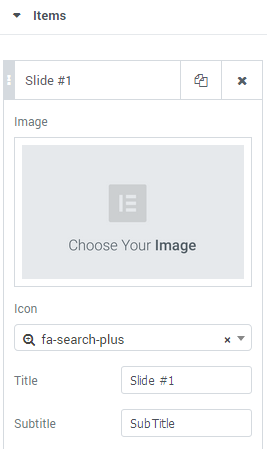
Items 
- Image — click on the Image area to select the image from the Media Library or upload one from your hard drive.
- Icon — here you can set the icon for the image.
- Title — here you can input the title of the image.
- Primary Button URL — here you can specify the URL link for the primary slider button.
- Primary Button Text — here you can define the primary button text for the link.
- Secondary Button URL — here you can specify the URL link for the secondary slider button.
- Secondary Button Text — here you can define the secondary button text for the link.












