From this tutorial you’ll learn how to use WooCommerce shortcodes.
Brevity the soul of wit and this is the truth of our life. No necessity to learn the long code and be nervous because something is missed. Explore the WooCommerce shortcodes to ease your life, speed up the manner of working and just find out a bit more information. You can even look through the whole list of WooCommerce shortcodes and choose the most suitable for you.
Thanks to this tutorial you are able to increase the amount of useful information about WordPress tips and tricks. Catch the WooCommerce shortcodes and enjoy your perfect and functional online store.
Using WooCommerce Shortcodes
- Navigate to shortcodes page to view the list of shortcodes you can use.
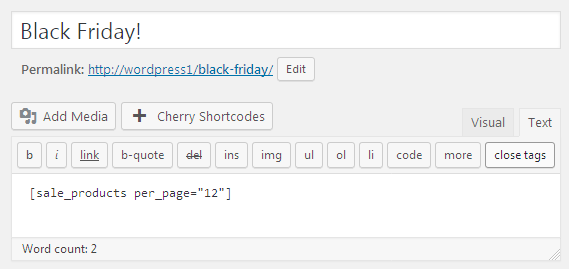
- To apply one of the shortcodes you need to copy it to the clipboard and navigate to Pages > Add new tab on the left of the Dashboard. Paste the shortcode into the content field, and publish the page.


- Now you can view the result on your website’s frontend.
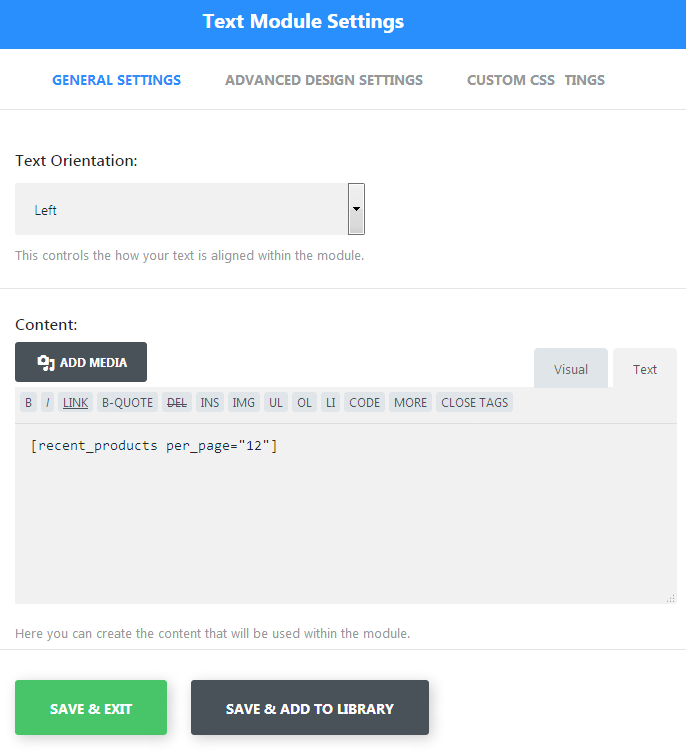
- In the case you’re using Power Builder page editor, you can paste the shortcode into the Text module (switch from Visual to Text mode before doing it). If you don’t know how to use Power Builder Text module, feel free to read Text Power Builder Module tutorial.

Let’s overview the most common WooCommerce shortcodes.
- To create the cart page you need to paste the following shortcode into the page’s content block.
[woocommerce_cart]
- Paste the following shortcode to checkout page to display the checkout process.
[woocommerce_checkout]
- This shortcode provides the customer with information about their order status after entering order details.
[woocommerce_order_tracking]
- The following shortcode displays the user account page.
[woocommerce_my_account]
Sometimes you might need to display products in columns, or define how many products might be displayed per page, set the order for the products. In this case you might need to use args to define these features.
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)Here is an example of how you can use these args.
[recent_products per_page="12" columns="2" order="desc"]
In our example, we’ve set only 12 products per page in the descending order. They would be displayed in 2 columns.
If you want to know more on WooCommerce Shortcodes you can find it here.
Feel free to use WooCommerce shortcodes in order to add the preferable content of your online store website.