From this tutorial you’ll learn how to add images to widgets using WordPress Dashboard.
Adding Images to Widgets
- First, log in to WordPress Dashboard (Administration panel). Now you need to upload an image you want to use to your website. Navigate to Media > Add New tab on the left of the Dashboard.

- You need to select the image files you want to add to widgets and upload them from your hard drive.

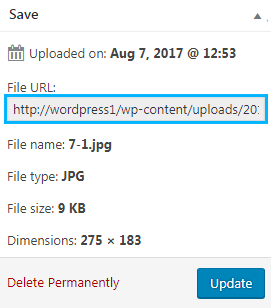
- Now that you’ve succeeded in uploading the image, you have to copy the image URL. Click on Edit option and copy the image URL address from the block on the right.


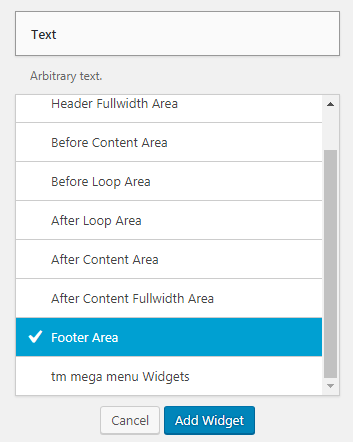
- Now access Appearance > Widgets tab on the left of the Dashboard and add Text widget from the list of widgets to one of the widget areas.

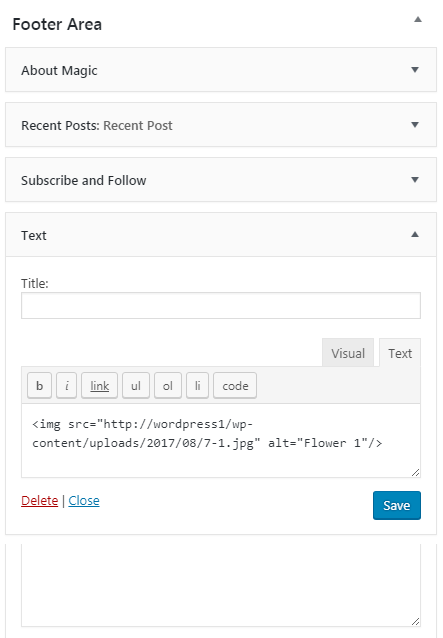
- Add your image HTML code in the Text widgetContent area. It has to look as follows (except, you’ll need to replace Paste Your URL HERE with your actual image URL link).

- Replace the value of alt attribute with your image alternative text.
- Save the changes.
This tutorial is based on Bellaina Real Estate WordPress theme.











