From this tutorial, you’ll learn how to add WordPress footer logo using Live Customizer and Footer settings.
Intro
Footer is a block at the bottom of a page. It contains useful but not core information. Footers are visible on all pages of a site. In the footer, you can place, copyright details, the name of the studio that has developed a site, contacts. Sometimes in the footer, menu items are duplicated.
Did you know that in the past, website footers were either small service areas with a little amount of information or large platforms for placing various links? Visually, they often contained tiny text that was barely readable. Today, footers are an important guide for people, as they are responsible for various tasks on websites.
Although footers attract less attention than the top of pages, they are still quite actively used. The main elements of footers generally are:
- Useful Links
Most sites tend to include a compact menu in the footer, indicating contact and customer service information, privacy policy, terms of use. - Doormat Navigation
This component is useful when site pages are long (which is okay for many modern mobile designs). Since the doormat navigation allows users to go quickly to another section of a website without scrolling back to go to the main navigation. - Links to Secondary Tasks
The footer may offer links to additional information that may be necessary for potential clients. - Map of Site
The footer component in the style of the site map demonstrates a combination of global navigation and other important pages that are missing. Unlike doormat navigation, it provides subcategories of the lower levels of the main categories. - Reviews or Awards
To highlight a company’s awards in the footer can be a good tactic to build credibility and gain credibility. However, showing too many reviews and awards can create the impression that a company needs to show reviews because it is not stable. - Customer Engagement (email newsletters and social networks)
Users often go straight to the footer to find information such as discounts and promotions, or just keep abreast of company sales and product releases. Thus, the footer may contain information that allows customers to keep in touch with the company – links to company accounts on social networks and offers to subscribe to the newsletter. Before you include a social media feed widget in your footer, consider how often a company posts on every social network. A less active account on social networks may not require a built-in feed but you should still give a link to it.
Now, let’s add WordPress footer logo using Live Customizer and Footer settings!
Let’s Add Custom WordPress Footer Logo
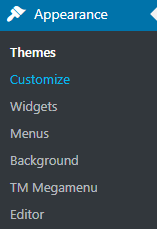
- First, log in to WordPress Dashboard (Administration panel). Here navigate to Appearance > Customize tab. Customizer page will open. From there you can edit your website’s appearance.

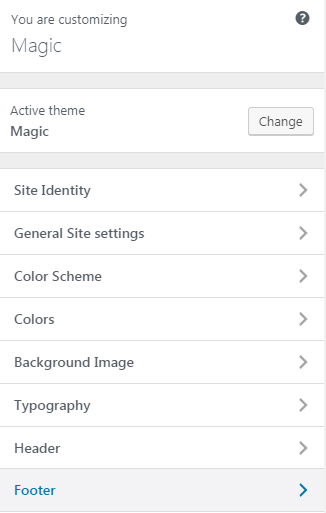
- You’ll see the options available for customization in the left column. Locate Footer tab. As a result, footer options will open.

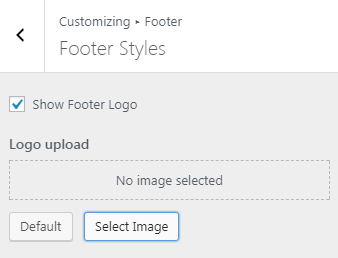
- Navigate to Footer Styles tab and enable Show Footer Logo option.

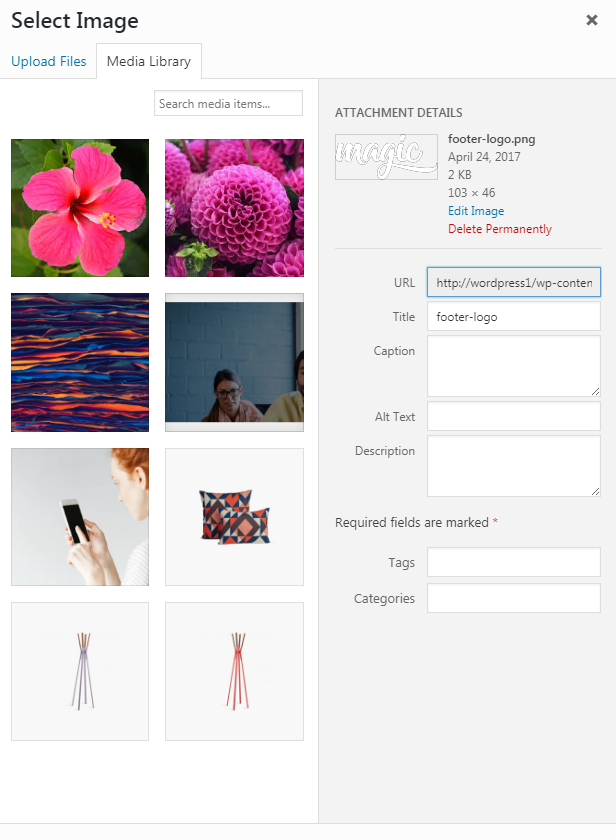
- In Logo Upload block, click on Select image and choose the suitable logo image from Media Library. Otherwise, you can upload it from your hard drive.

- Now click on Save and Publish button to save the changes. As a result, you’ll have a custom logo in the footer area.
Wrapping It Up
A footer is a place where users go when they get lost. If you want to leave a good impression, it is important not to neglect the bottom of your website. In the end, even the most mundane, utilitarian sections of the interface can have the greatest impact on user experience.
So, was this brief tutorial on how to add WordPress footer logo helpful? Get more tips on WordPress websites creating and customization soon!












