Most buyers look for product information before buying. Its main source is reviews, reviews, and descriptions on the site. A good product card helps with the choice, a bad one adds doubts to the buyer. Today we will tell you how to manage Product Descriptions using the Drawer in Shopify.
As a rule, standard information is placed on the product card: name, composition, description, size, and price. This helps to solve several problems for the buyer at once:
- help with the choice – whether it is available, what characteristics, available sizes, colors, and so on
- attract and focus the attention of customers on the retailer’s product
- encouraged to order
- show accessories and analogs
- simplify the customer’s path to purchase
- raise the site in the search results
- draw attention to goods on sale or “bestsellers.
Simple tutorial. Adding Product Content in Drawer
Of course, you have long known all the details that should be on the product card. Now we will figure out how to manage Product Descriptions using the Draver in Shopify.
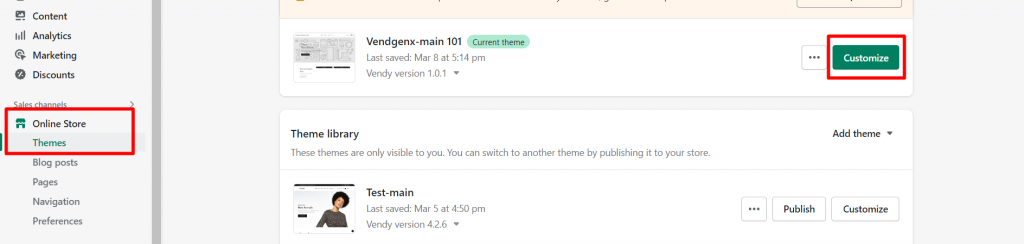
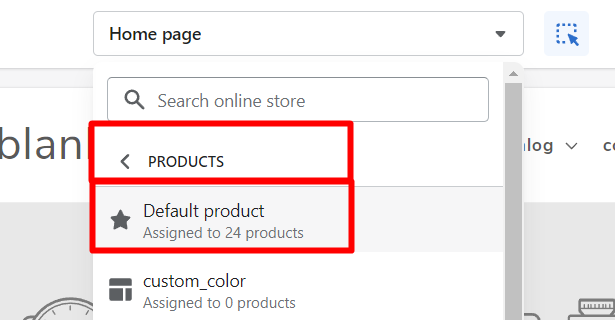
Go to Online Store -> Themes -> Customize and at the top dropdown choose a product template.


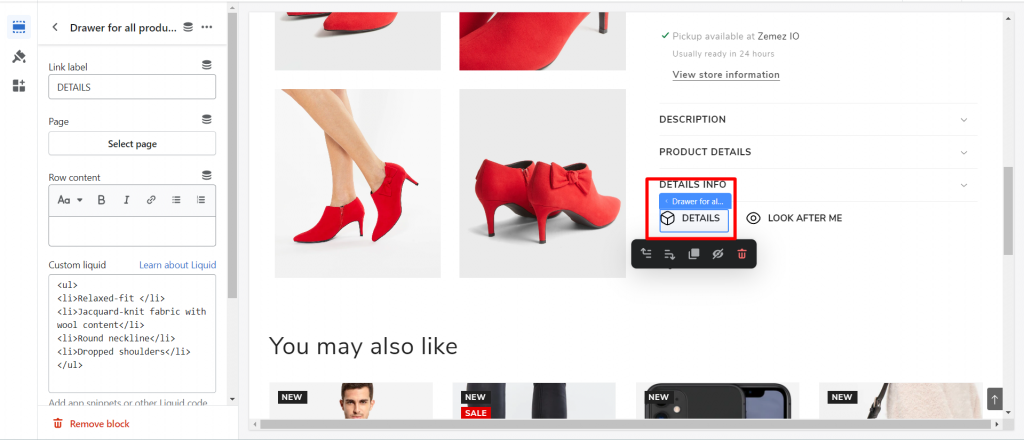
Click on the Drawer block to edit. On the left side, you will see a panel where you can change the existing content or assign a page.

Add Product Description in Collapse/Drawer
You can add a product description in the Custom Liquid area. Insert the code:{%- if product.description != blank -%}
<div class="h6"> {{ block.settings.title }}</div>
<div class="product__description rte quick-add-hidden">
{{ product.description }}
</div>
{%- endif -%}
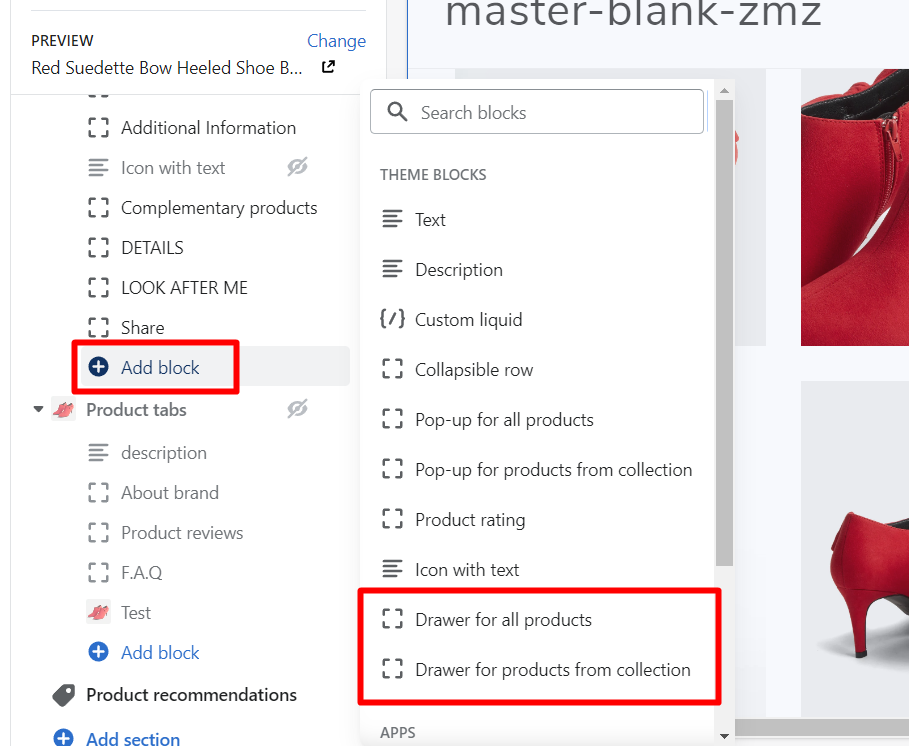
To add a new Drawer, click on the “Add block” button and choose “Drawer for all products” or “Drawer for products from collection”. You can use search if you have difficulties finding the Drawer block.

Congratulations! As you can see, it’s really easy and only takes a couple of minutes.
However, all our tutorials are aimed at ensuring that you can perform any actions related to setting up a Shopify store in a few clicks.
See also how to manage product badges in Shopify OS 2.0. And you might be interested in how to output Reviews on the Product page using the Drawer in Shopify.