If you manage a Shopify store you may need to make some color adjustments so that the site displays the needed content in a better way. Many settings can be managed via theme options. We will describe what can be managed there.
[notice type=”warning”]Note: Not all the color options described in this tutorial may be available in your theme.
- First of all, you need to open the admin panel and click on the Online Store > Themes > Customize.

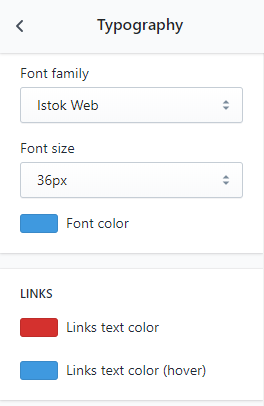
- In the Typography tab you can edit the Base font, Page heading font, Links color, Product name, Product description styles or Product price color.

- To edit the font family, set your own link to it and enter the Google font family under the Custom title.To replace the font with a regular one, select the Regular title and choose the necessary font from the drop-down:
- To change the font size, enter the needed amount of pixels.
- To edit the color, click on the color area and select the one that fits you from the color picker box, or enter your own hex code.
- Press Save when the needed changes are made.
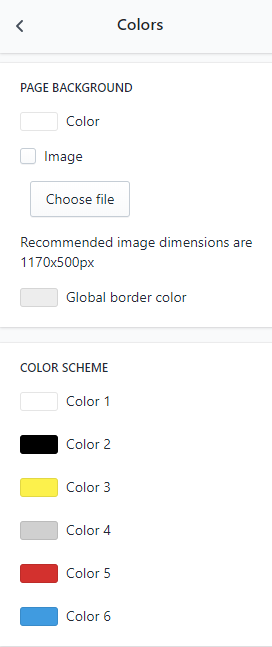
- Color settings Under the Colors tab, you can change Page color settings and Color scheme.If your theme has the Color Scheme option:

- In Choose color scheme you can select the color scheme number from the drop-down.
- Depending on the selected color scheme you can change main Color 1 and Color 2 for it.
- In Secondary colors, you can define Color 3, Color 4, Color 5 and Color 6.
- Page background & borders
- Color. Select the background color.
- Show image. Select it if you want to have a background image and press Choose file to upload a background image.Press Save when the needed changes are made.
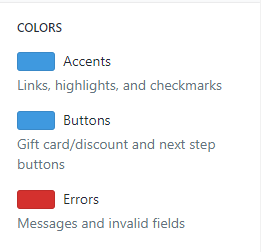
- Use the Checkout tab to set its colors.

Changing colors individually:
If you do not want to change colors all over the site, but for a certain section only, you can do it via CSS rules. For example, we want to change the color of the text on the banner. To do it, perform these steps:
- Right-click the needed element and select Inspect Element.
- You will see a code panel opened, look for the Styles tab with all the CSS codes.
- Look for the color used for the text we want to check, In our case, we can see the code right at the beginning:
- Copy the CSS rule selector which is .showcase_item__3 h3 in this case.
- On the right of the CSS code we can see that this code is set in style.css, that is why to change the color inside the file: in the Shopify admin panel navigate to Online Store > Themes > Actions > Edit code > Assets > style.css.liquid [notice type=”warning”]Note: We strongly recommend to back up the file before editing it, that is saving a copy of it.
- Press Ctrl + F and paste our CSS selector to locate the CSS rule we want to change.
- Change #3c3c3c to the needed color or color code, for example, if we want to change it to red, the code will look like this:
- Save the changes.
In case the needed element does not have an individual CSS rule, you can also create it yourself and add to style.css.liquid.











