In this tutorial, we’ll show you how to change Shopify product images size on Shopify HomePages, Collections, and Product Pages.
Change the Image Dimensions on Shopify Pages
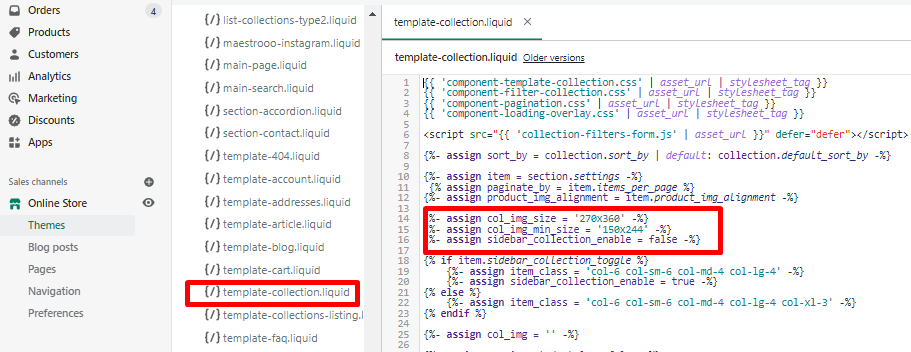
The size of product images on Collection pages can be adjusted in Online Store > Themes. Click Actions, and choose Edit code > Sections > template-collection.liquid in the product_img_url or product_img_size area or at the beginning of the file:

Also, the size of product images on the Home page sections can be adjusted in Online Store > Themes > Edit code > Sections > select the needed section name starting with index- in the title and change dimensions in the product_img_url area.
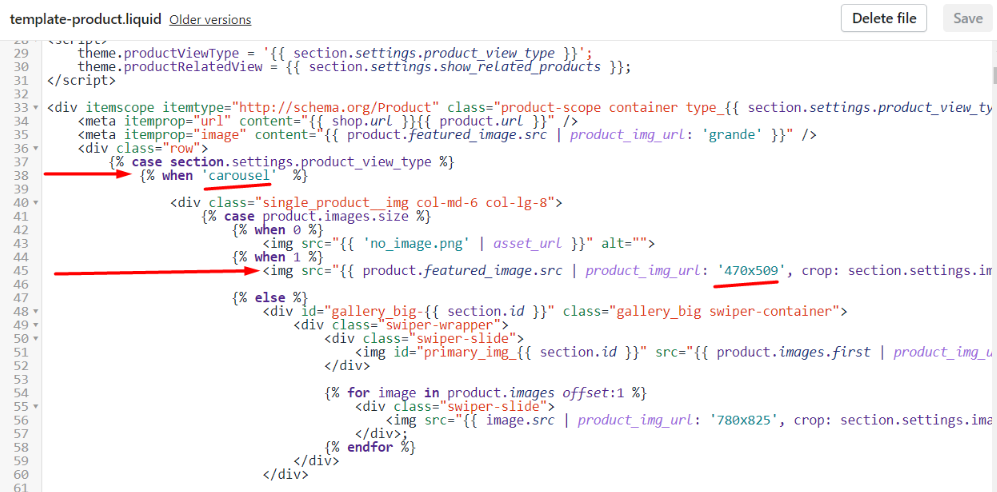
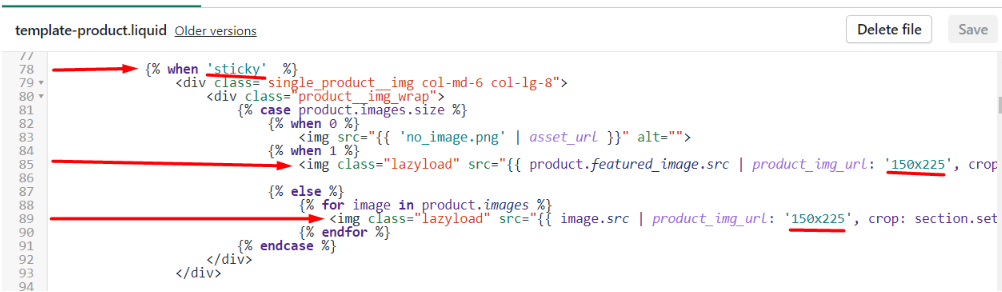
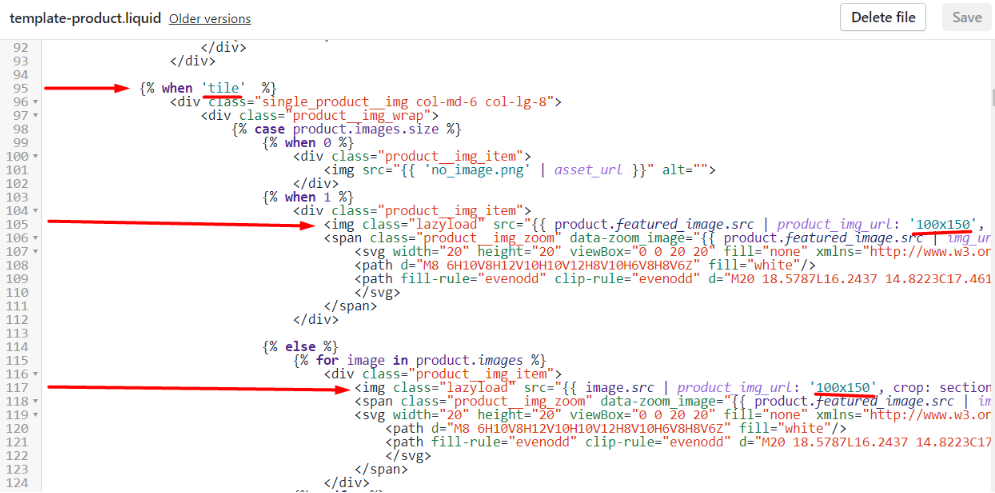
The size of product images on Product pages can be adjusted in Online Store > Themes > Edit code > Sections > template-product.liquid in the product_img_url area.
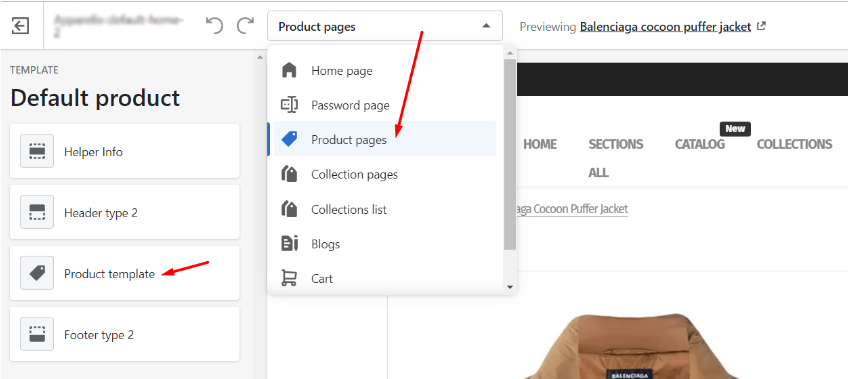
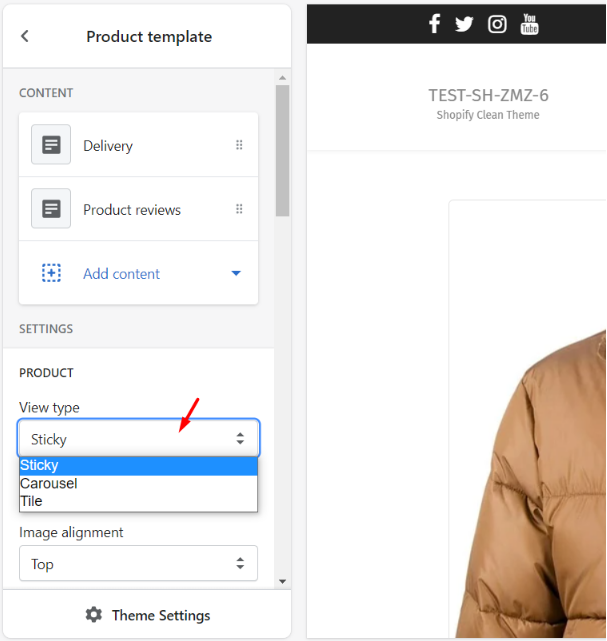
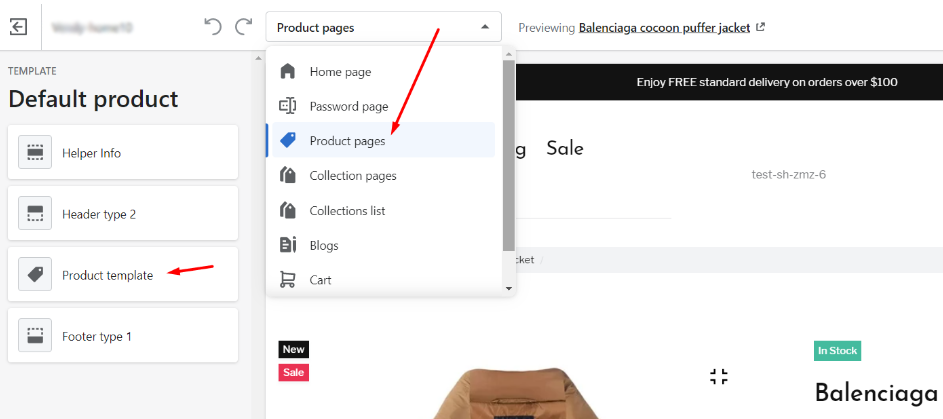
Markedly, if there are several variations of the product page layout in the theme.

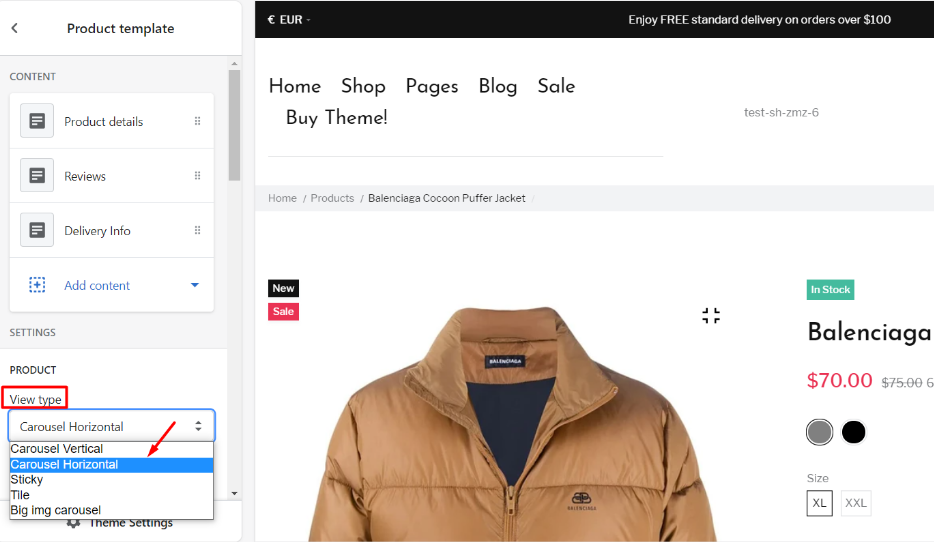
… then scroll to the layout type and make the changes there.

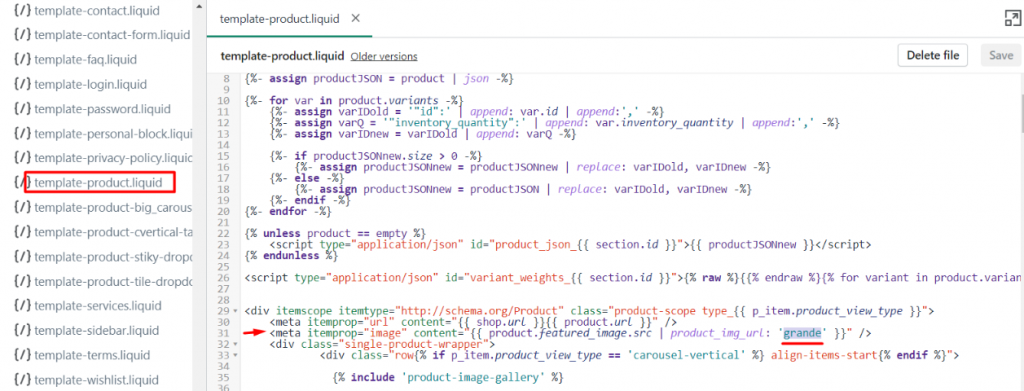
Make the changes in the following template-product. liquid file. See below.



If the code in the template is set as here:
<meta itemprop="image" content="{{ product.featured_image.src | product_img_url: 'grande' }}"/>
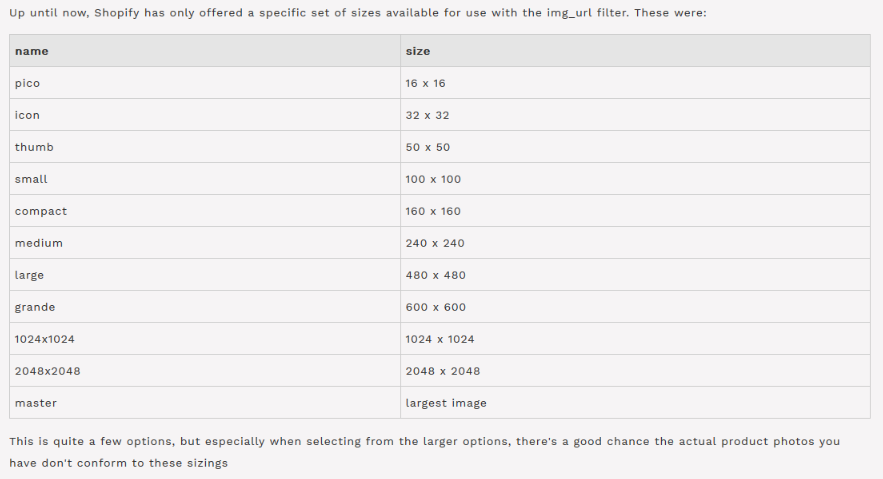
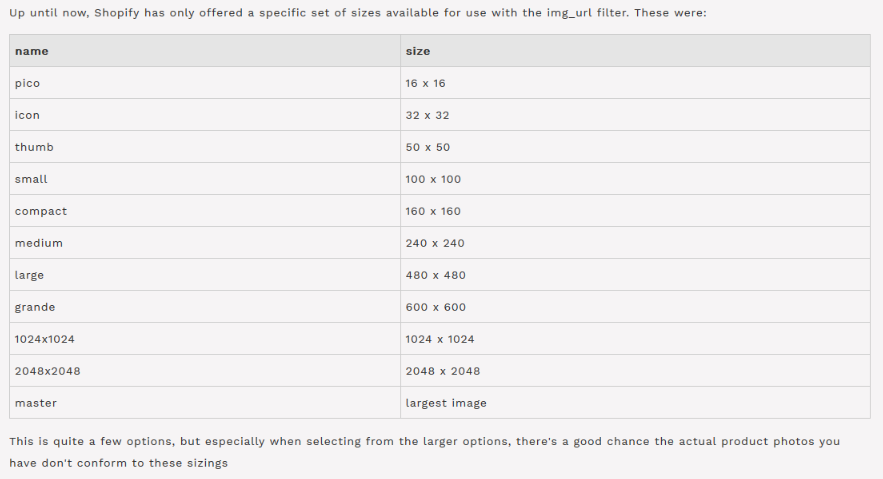
Replace grande in product_img_url with the needed size variable you can check in the sizes table:

or with the needed dimension so it looks like this:
<meta itemprop="image" content="{{ product.featured_image.src | product_img_url: 'large' }}" />or with size dimensions:
<meta itemprop="image" content="{{ product.featured_image.src | product_img_url: '350x780' }}" />After that, you can check it there:


Shopify Blurry Product Images
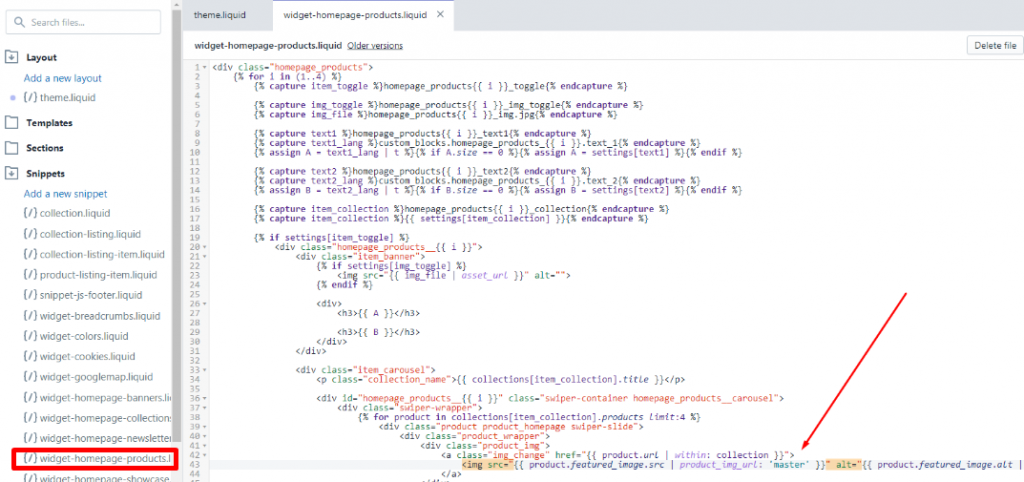
If the theme is the old Shopify version without sections and pulls products into different sections of the site in other sizes with bad quality, then go to Snippets > widget-homepage-products.liquid and change product_img_url: ‘medium’ to product_img_url: ‘master’.

Follow the sizes table below:

Shopify Product Images Black Background
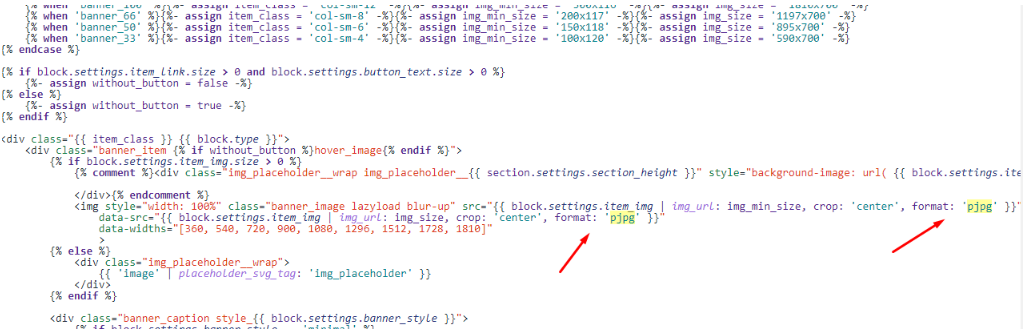
If the png images have a black background and the inspection does not show where it is set, then the problem is with the old image format – pjpg.

Then, feel free to contact our Dedicated Support Team for further assistance.
Certainly, now you know how to change Shopify product images. Hopefully, this tutorial was helpful for you.
Furthermore, if you use the Shopify theme of the old version, feel free to learn how to change image dimensions for collections and single products.