A different size chart popup for a product page in Shopify based on meta fields is a custom feature that allows you to display a different size chart on a product page in an online store powered by Shopify. We’ll show you how to manage this feature.
Meta fields are additional custom fields that can be created in Shopify for products, pages, and other objects. These fields allow you to add additional information and customize the functionality of the website.
One possible implementation of a chart popup of a different size would be to create a meta box for each product that specifies the size of the chart. Then, using Shopify development or third-party apps, you can add functionality that displays a chart with a specified size in a popup window when you click on a specific area or element on a product page.
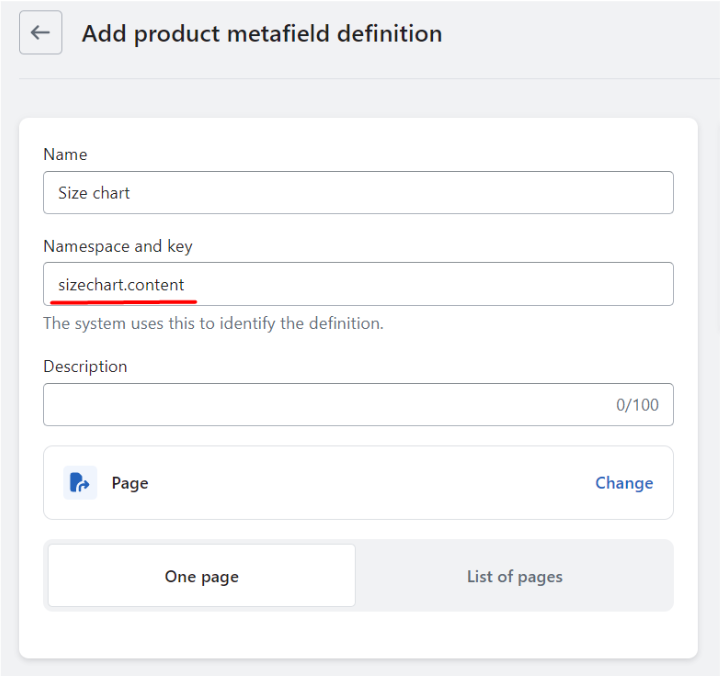
Firstly, create a product meta field:

Namespace and key: sizechart.content
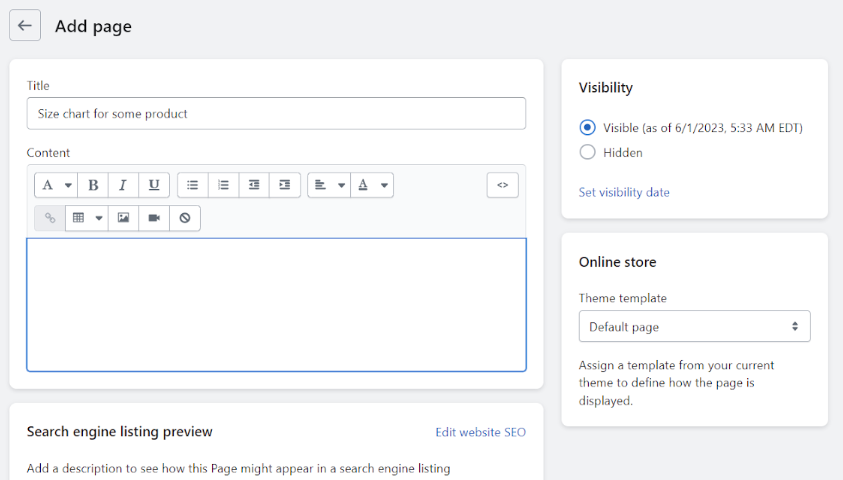
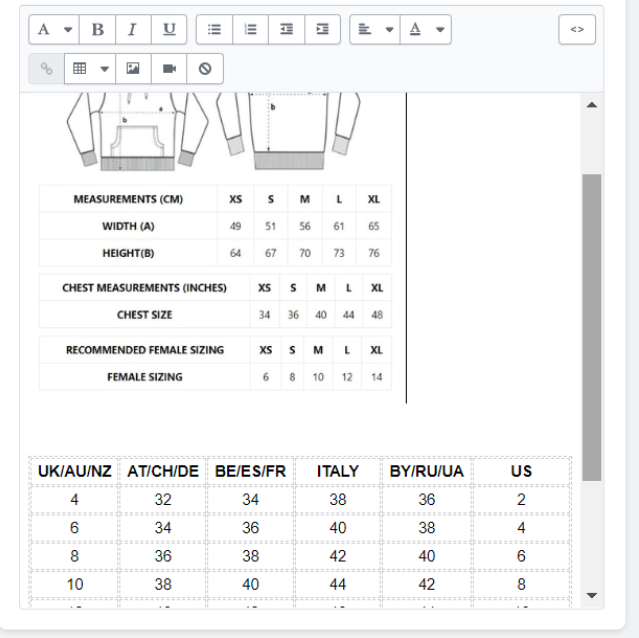
- Navigate to Page -> One Page section.
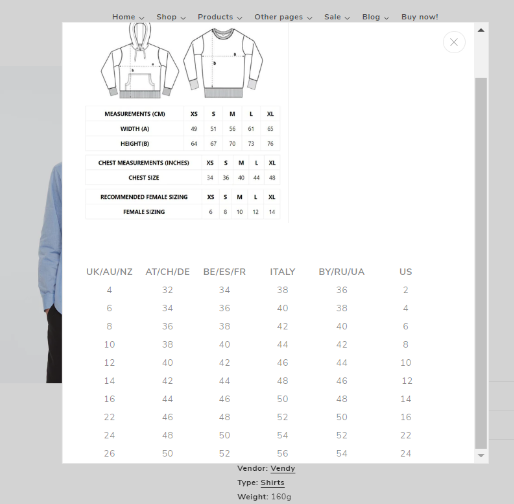
- Create a new page and paste content (images or tables with description size).


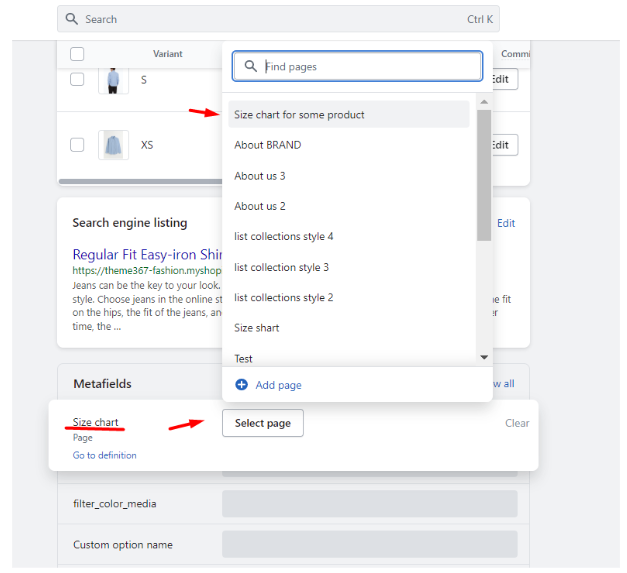
3. Go to the product and choose the needed page.

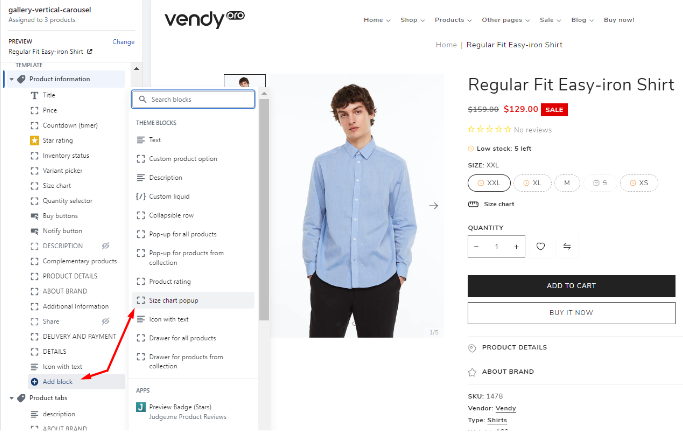
4. In the custom panel choose the needed product template and add the dynamic block ‘Size chart popup’.

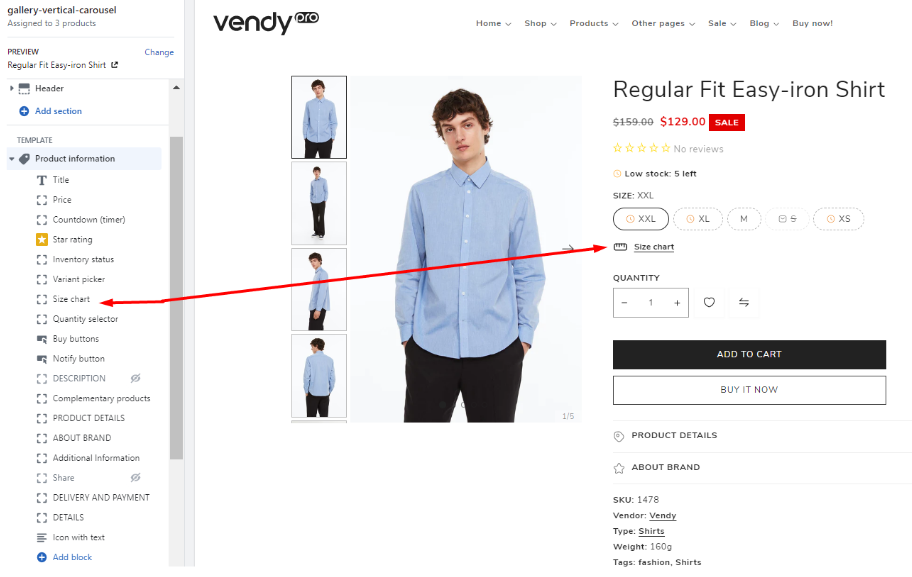
5. This popup label will only appear for products that have a corresponding entry in the product meta field on the page.

When we click on the label, we are redirected to the content page that we created earlier.

Now you understand how to manage different size chart popup for the product page (using meta fields).
Read also how to manage Product Compare in Shopify.