If you find the whole layout of the home page disordered after activation of your new theme, it means that the sample data wasn’t installed. But sometimes you cannot install it as you already have some data in your store, and using sample data will completely overwrite it. In this case, you need to set up slider and banners on your website with the help of source scripts without using sample data.
- The files you need are located in the “sources/custom_html” folder of your template package.
[notice type=”warning”]Note! the “sources” folder is usually zipped and password-protected. Check these tutorials for unzipping a template:
on Windows OS; or on MAC OS. - The files are named after the modules they include scripts for.For instance, “homeslider.html”, “themeconfigurator.html”, etc.
Setting the slider
- In your PrestaShop admin panel go to Modules and Services->Modules and Services and in the search field find the “Image slider for your homepage” module. Click the Configure button to manage the module:

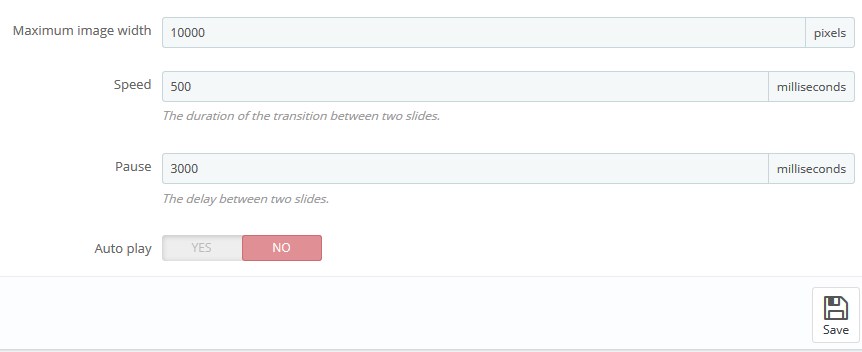
- In the “Maximum image width” field set the slider width.You can check the dimensions of your slides in the “theme/manual_install/your theme/modules/homeslider/images” folder of your template package:

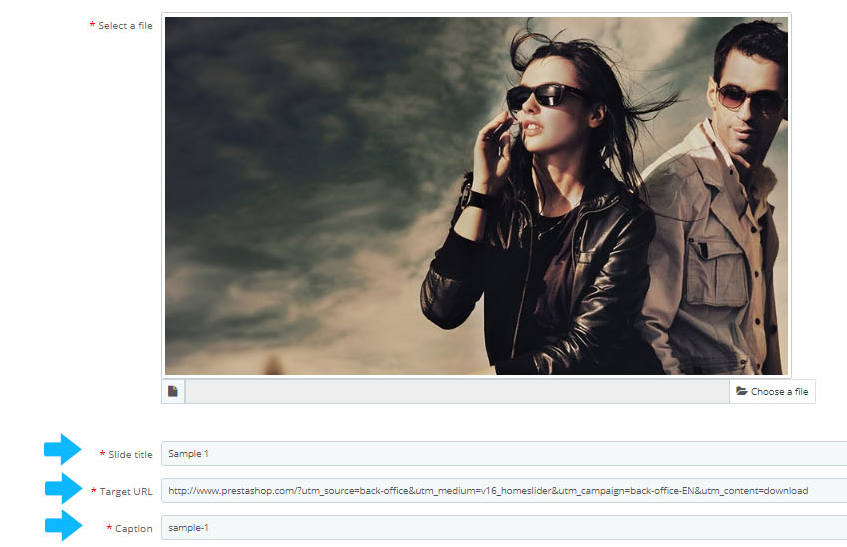
- You can either edit the default PrestaShop slides or remove them and change them with correct images from “theme/manual_install/modules/homeslider/images” folder of your template package:

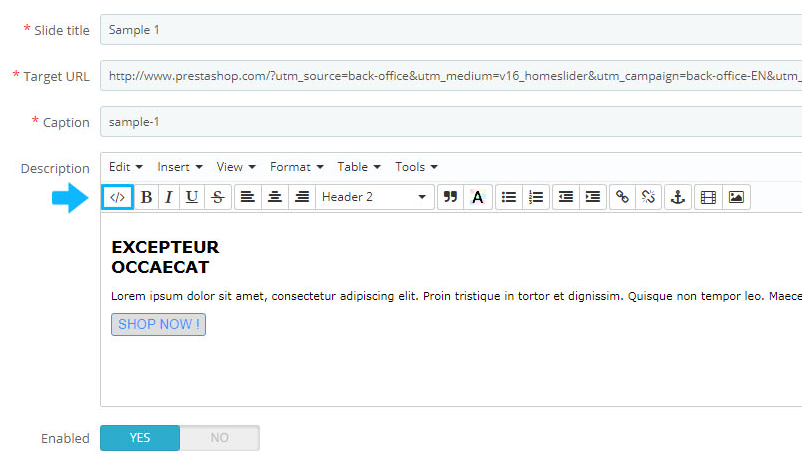
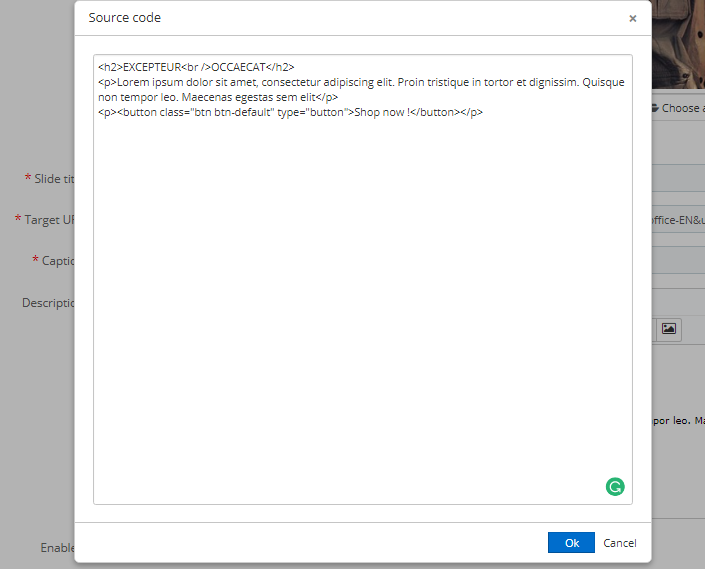
- In the “Description” field paste the script from the “homeslider.html” file using the “Source code” feature. Click the “Ok” and then “Save” button to save the new slide:


- Refresh your homepage to see the changes. Mind, you may need to clean the browser cache.
- Perform the same procedure for other slides.
Setting the banners
- Usually, the banners in PrestaShop (1.6 version) are added with the help of the “Theme Configurator” and the “TM HTML Content” module.
- The images for the banners are located in the “theme/manual_install/your theme/modules/themeconfigurator/img” and “theme/manual_install/your theme/modules/tmhtmlcontent/img” folders of your template package.[notice type=”warning”]Note! Mind that not all the PrestaShop templates include the “TM HTML Content” module, it depends on the specific design.
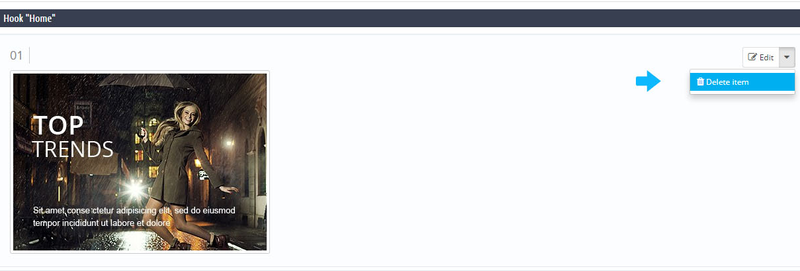
- If you want you can remove the existing default banners from the Theme Configurator module. Click Edit button and, then, Delete item button.

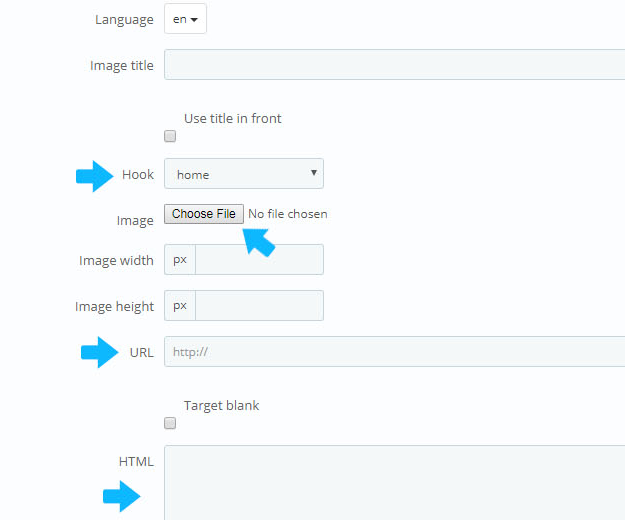
- In order to edit the banner click the “Add Item” button on the left, and fill in the necessary fields:
- hook – select a correct hook for the banner;
- image – browse the image from “theme/manual_install/your theme/modules/themeconfigurator/img” folder or use your own image with the same dimensions to avoid layout issues;
- URL – input the URL as the hovering style effects will not appear if you use no link;
- HTML – paste the code from the “themeconfigurator.html” file.

- Click Save button to save the changes, refresh the page and check your website.
- The procedure of setting the “TM HTML Content” module is analogical to setting the “Theme Configurator”.
You may also need to set the “TM Media parallax module” to achieve the same look on your homepage as the template demo.
Hopefully, this tutorial was helpful for you.











