TM HTML Content module is used to increase design opportunities for your online store or add advertisement and information blocks to it. This module allows to display any content (image, HTML, links, etc.) in the following positions: displayNav, home, top, topColumn, left and right (displayLeftColumn/displayRightColumn), footer. It is a multi-language module and can also work on the multistore website.
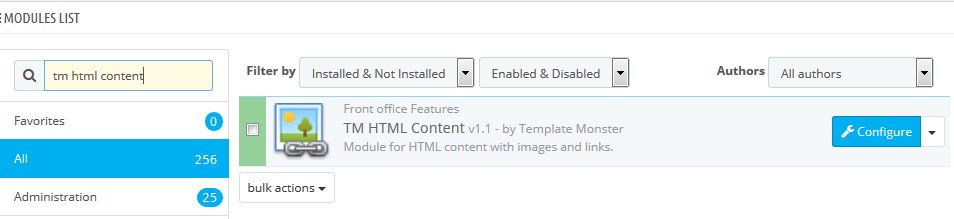
To manage this module go to Modules > Modules in your PrestaShop admin panel. In the search field type TM HTML Content to find the module (if it is not installed, install it): 
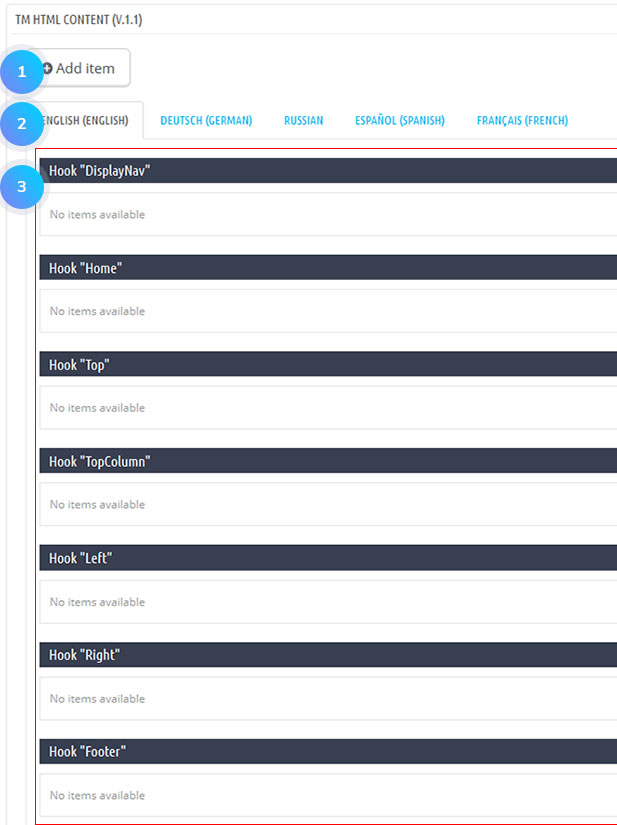
Click the Configure button. Then, you will see the list of items: 
- Click Add new button.
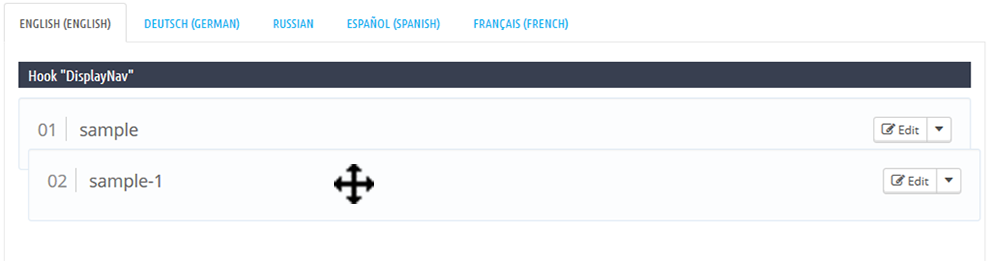
- The list of available languages. You can view the available elements for all languages by switching the language tabs.
- The list of elements added for specific position and language.
Adding the element
- To add the content, click Add item button.
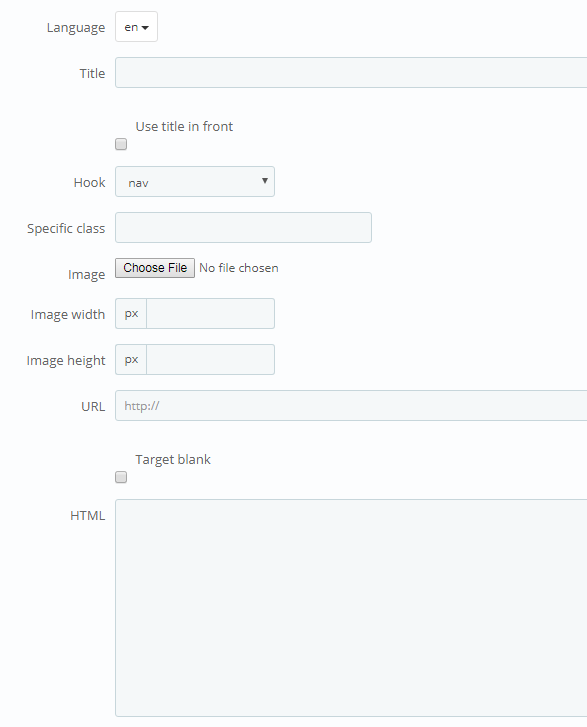
- You need to fill in the required settings (none of the fields are mandatory):
- language – select the required language from the drop-down list. Note that the added item will appear only in the selected language.
To make the content visible for other languages on the site, you will have to duplicate it for the rest of the languages, i.e. to add the item for all the languages you need; - title – title of the element;
- use title in front – display the title of the element at the front end (the title will show up in front of the element);
- hook – position where the element is added;
- image – upload the image from your computer;
- image width – image width is shown at the front end;
- image height – image height is shown at the front end;
- URL – add the link (the whole block will be wrapped in the link);
- target blank – open link in a new tab;
- HTML – HTML code (except the link if you have added it in the URL field) or text.

- language – select the required language from the drop-down list. Note that the added item will appear only in the selected language.
- Confirm the action by pressing the Save button in the bottom right corner.
Editing and removing the element
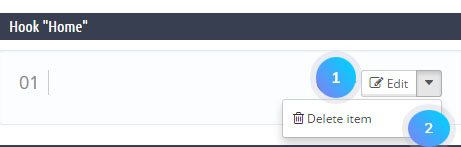
If you add a new element, it will appear in the corresponding list: the language and the position where the elements were added.
- To edit the element, click the Edit button from the drop-down list.
- To remove the element, click the Delete button.

- To change the order of elements in the list, you could just drag the element to the position you need.

Hopefully, this tutorial was helpful for you.











