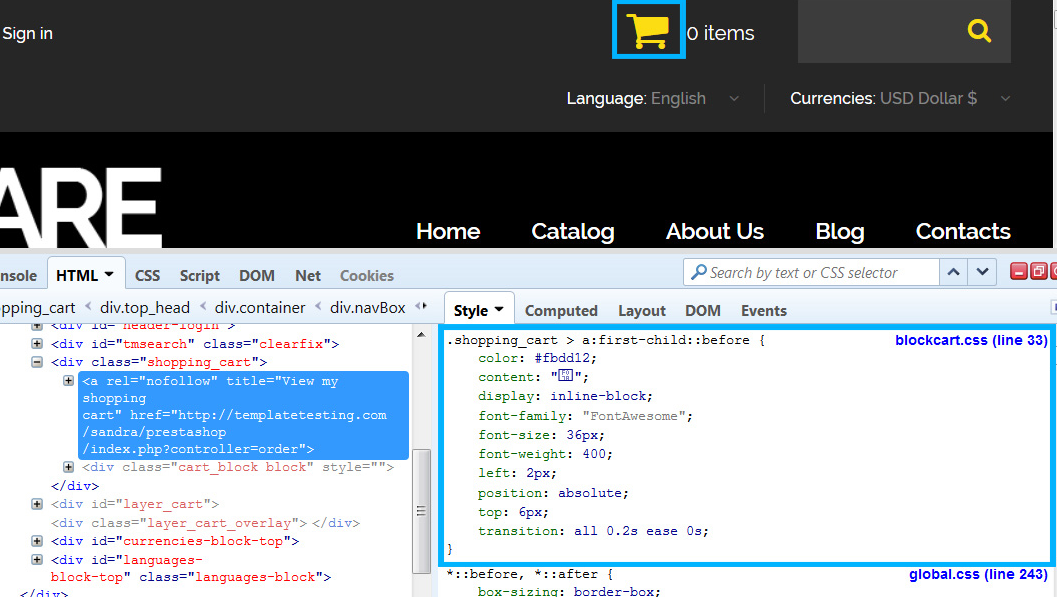
- Find the icon in order to know its class by using Firebug tool. It can be enabled with the right click on the screen and selecting Inspect Element from the drop-down menu.
- Here you can see that the icon is assigned to this CSS selector:

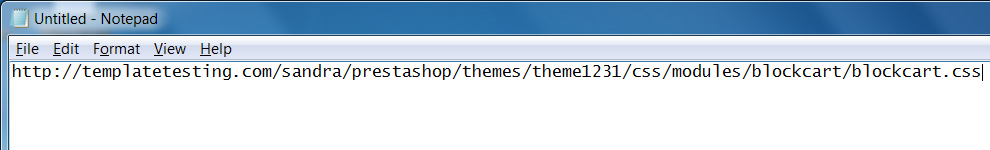
- To change the icon, you need to find the file where the icon code is located. You can see the path to this file using Firebug. Or you can click on the file name in Firebug and select Copy Location.To see the absolute path to this file, paste the copied link to Notepad or any other text editor on your computer:

- Here it is necessary to edit the CSS code on line 33 in the blockcart.css file located in themes/themeXXXX/css/modules/blockcart/ directory on the server. Log into your cPanel, to edit the file.
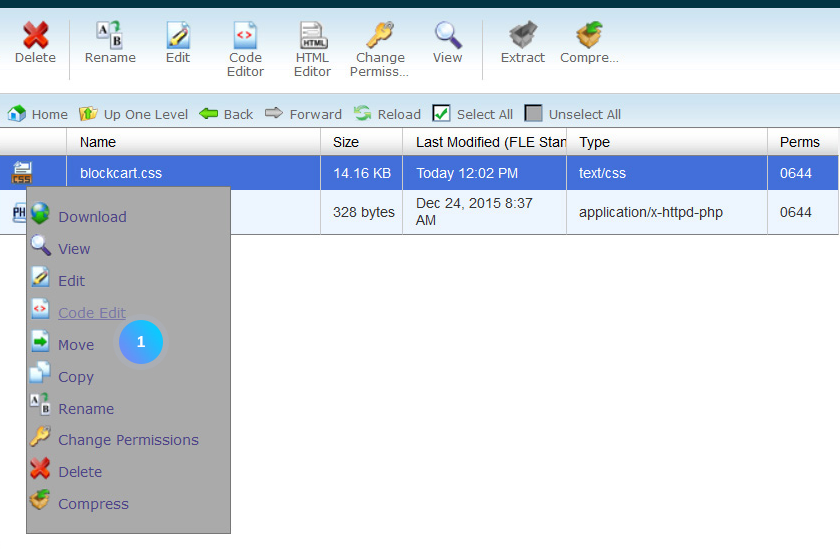
- Find the File Manager and go to your website folder (you can perform the next steps via your FTP as well).
- Go to themes/themeXXXX/css/modules/blockcart/ directory and open the blockcart.css file:

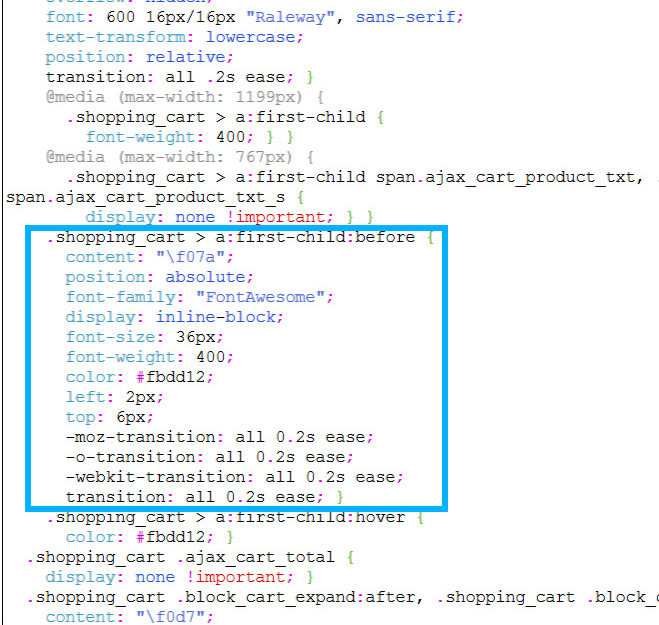
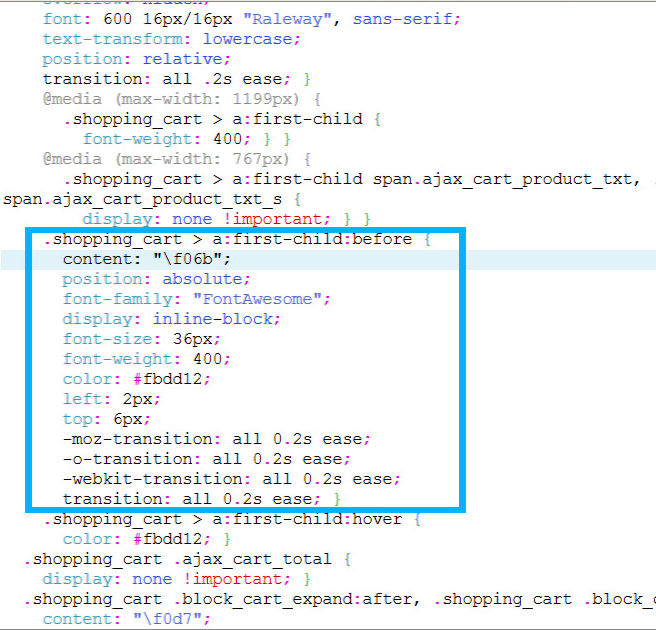
- Locate the appropriate line (in our case line 33) in the blockcart.css file. You will see the same code you saw in Firebug:
This icon has \f07a code value assigned to the content CSS property:

- To choose another icon and find its respective code value, you can use this Font Awesome icons reference. Also, you can use search engines (Google, Yahoo) in order to find it.
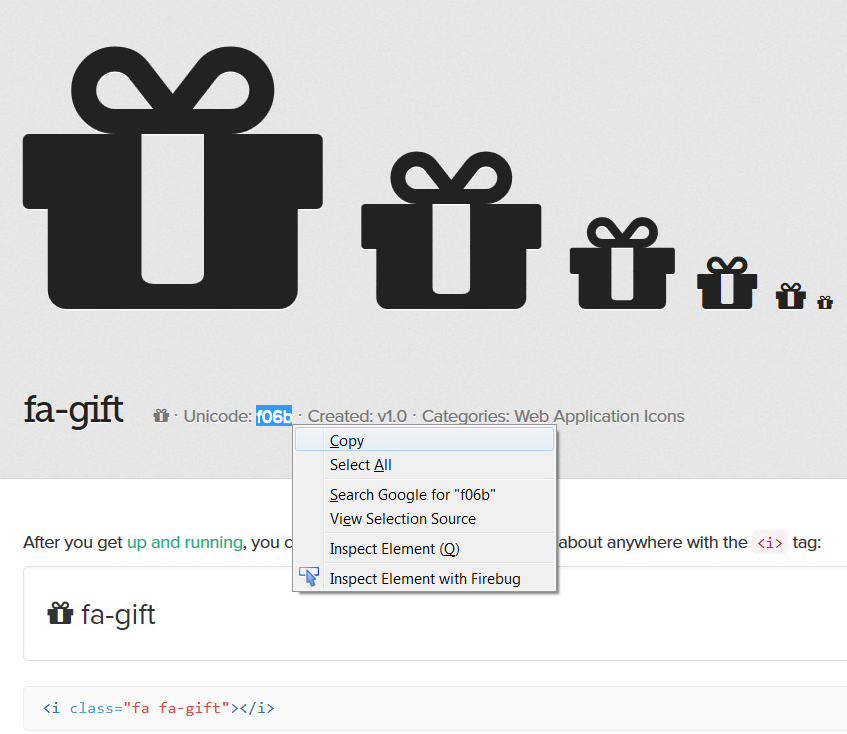
- For instance, pick the gift icon. Click on the icon link and locate its Unicode value. Copy the value which is f06b.Note that not all icons may show up, as the newly added Font Awesome icons may not have styles in the template files:

- Go back to the blockcart.css file. Replace the existing icon code with the one you have copied. Don’t delete the backslash before the code value. In our case, the final code for the content property should look like this.
content: "\f06b";

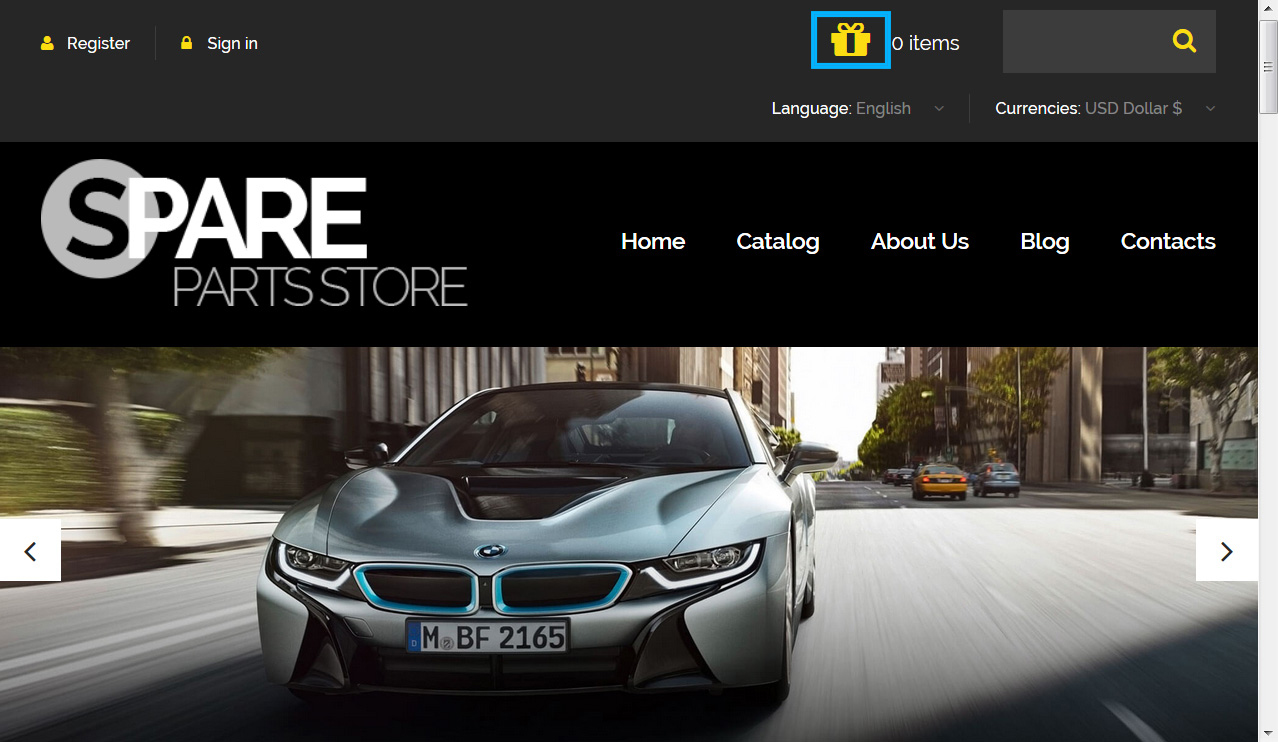
- Save changes in this file, refresh your website and check the changes:

Hopefully, this tutorial was helpful for you.













