There are such cases when you need to install other fonts instead of Google web fonts.
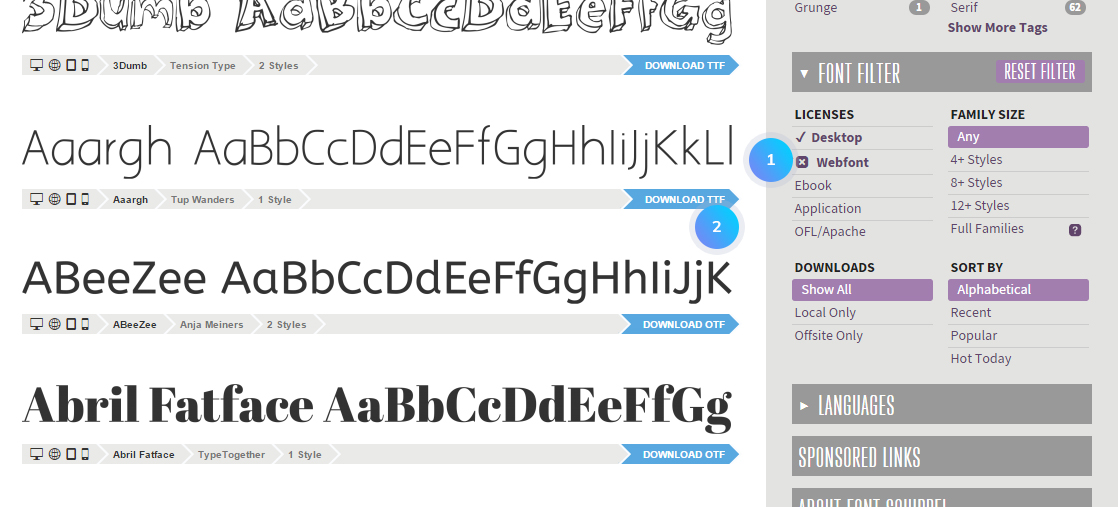
- Find a free web font using any search engine Google, Yahoo, etc. For instance, http://www.fontsquirrel.com.
- Choose the web font you like by clicking on the download button. Save it on your computer.Make sure the font type is either TTF (True Type Font) or OTF (Open Type Font):

- Go to http://www.font2web.com/ and click on the “Browse…” button to choose the downloaded .ttf/.otf font file.
- When you upload the font file, click the “Convert and Download” button to download converted the font to your computer:

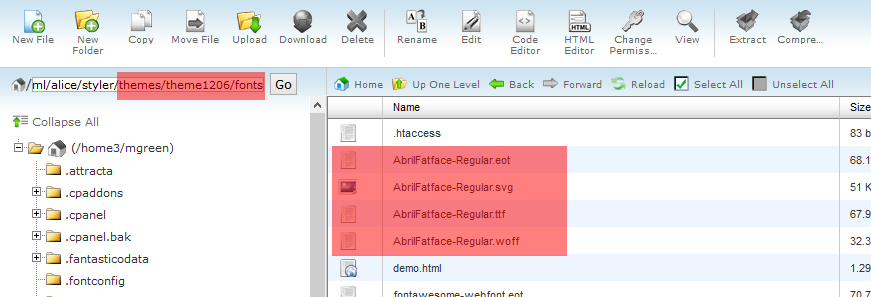
- Upload the converted font package to the themes/theme_number/fonts folder of the site directory via FTP or hosting cPanel. Assure yourself that the font files are unzipped to the fonts folder:

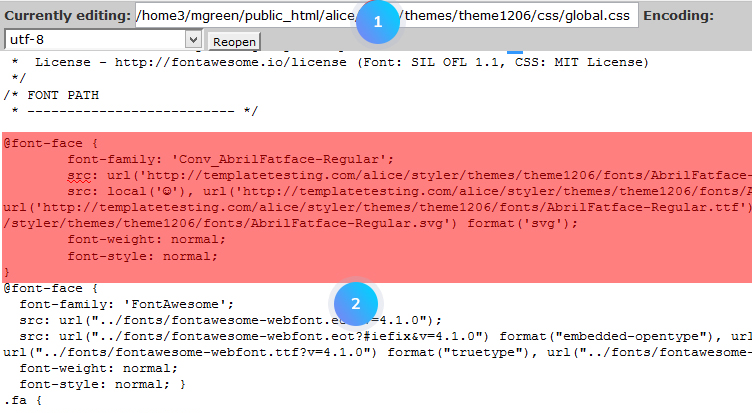
- From the font package, copy the code from fonts.css and paste to themes/theme_number/css/global.css or stylesheet.css (depending on your template) after this code section adding the direct link to the font in the format your_site_url.com/themes/theme_number/fonts/font_file:

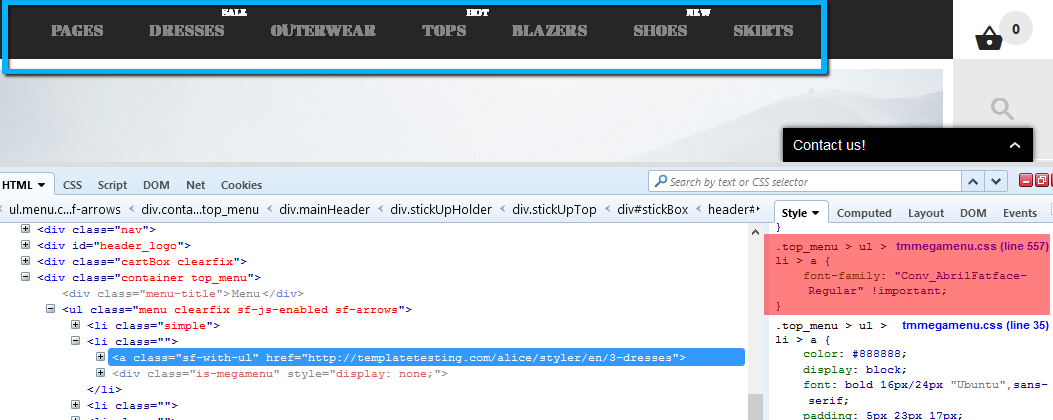
- Add the font-family css code from fonts.css file to the needed element.For instance, you will add this code to themes/theme_number/css/modules/tmmegamenu/views/css/tmmegamenu.css to change the menu items font:

Hopefully, this tutorial was helpful for you.













