This tutorial provides step-by-step instructions on how to add a custom tab to the Product Details Page of your Magento 2 store.
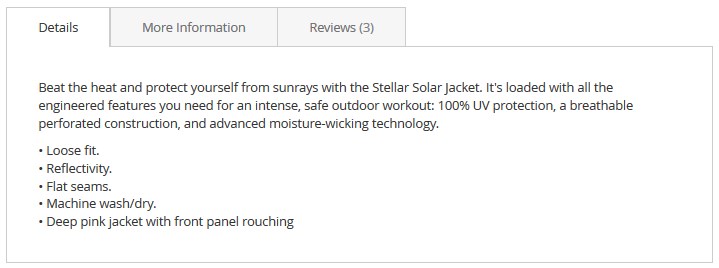
By default, there are three navigational tabs on all product pages and they are:
- Details shows product description.
- More Information displays data from product attributes.
- Reviews. Product reviews by customers.
We will add “Ask a Question” form as another tab to the Product Details Page.
Add an Attribute
The first thing we have to do is create an attribute and attribute set.
1. Switch to your Magento store Dashboard.
2. Navigate to Stores section and tab Products under the Attributes section.
3. Click the Add New Attribute button.
4. Specify the Default Label for the attribute.
5. Expand the Advanced Attribute Properties tab and move to the Attribute Code option.
Enter your own attribute code in lowercase characters and without spaces.
Make sure to remember the value from Attribute Code field.
In case you leave the field black the system will create the attribute code on the basis of Default Label.
So, if you enter the Ask a Question the attribute code will be ask_a_question after you save the Attribute.
6. Remember to Save the attribute.
You can see the Attribute Code indicated in the table on the Product Attributes Management page.
[notice type=”warning”]Note, you can NOT change the attribute code after you save the attribute.
Add an Attribute Set
1. Go to Stores section and click Attribute Set.
2. Tap Add Attribute Set.
New set can be based on any of the existing attribute sets.
4. Open to edit the set you have just added, the previously created attribute (ask_a_question) will be visible under the Unassigned Attributes tab.
5. Drag the attribute to the Product Details folder you can see in the Groups column and save the changes.
In case your indexers are not updated by scheduled crone jobs, run the following command from Magento installation directory:
or
If your Magento engine is 2.2.2.+, you can use the following method to reindex your store data.
Add a Handler
Now we have to add a simple handler which will be responsible for the attribute display on the Product Page.
1. Add app/code/{Vendor}/{NamespaceModule}/registration.php file with the following content ():
2. Create app/code/{Vendor}/{NamespaceModule}/etc/module.xml file with the following contents:
{Vendor} – your vendor name
3. In this step we are adding template file which is going to call attribute value and contact form.
Create app/code/{Vendor}/{NamespaceModule}/view/frontend/templates/product_tabs.phtml file with the following contents:
Get currently-viewed product:
Get attribute by its code:
4. Add contact form by pasting the following snippet into product_tabs.phtml file underneath previous code:
5. To display the module in product tabs, we have to create app/code/{Vendor}/{NamespaceModule}/view/frontend/layout/catalog_product_view.xml file with the following XML markup:
6. Register your new module by executing the following command from Magento installation directory:
Log into Magento admin area, navigate to Catalog > Products, open any product for editing.
Update the product with the new attribute set and flush Magento cache.
Review product store-front page with the new custom tab.