There is a great variety of Google web fonts. You can easily implement them to your website. We are going to provide you with simple steps on how to change the font in Joomla 3.x themes. Let’s change main menu font.
To find the font used for the particular text you can use Google Chrome Inspector. The font is detected. Now you can proceed to the further steps:
- Visit Google web fonts site: https://fonts.google.com to select the font you want to use on your site.
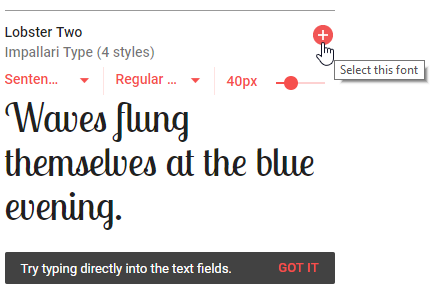
- Open font and click Select this font in the top right corner.

- Pay attention to the Family selected popup in the bottom right corner. Expand it to see font details.
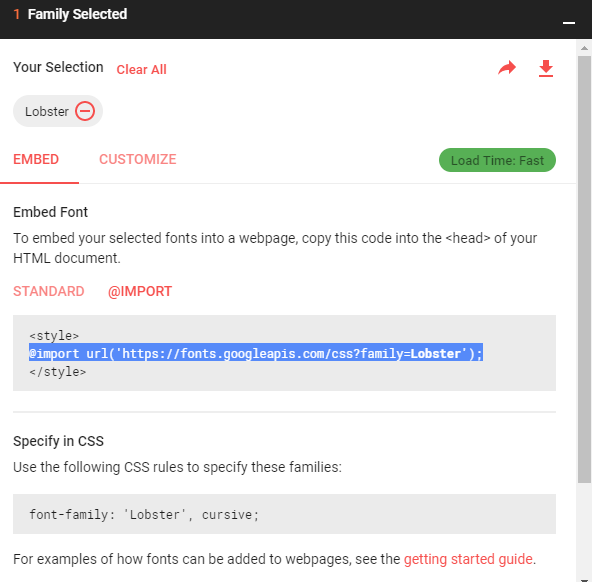
- To embed your selected fonts into your site website, copy the code from the Family selected window to your site files. Connect to your server using FTP or hosting Cpanel. Alternatively, you can access files from Extensions > Templates > Templates section in your admin panel. There are several ways to embed fonts to the site:
- Open templates/themeXXX/css/template.css file (XXX is your theme number). You can use the Search & Replace tool (CTRL+F or CTRL+H hotkeys) to locate font import line. Search for fonts.googleapis.com to locate correct line. Insert the following code below that line:
Where fonts.googleapis.com/css?family=Lobster is your font embed code. You can get it on the Google web font page under the @IMPORT tab.

- Open templates/themesXXXX/index.php file or templates/theme/tpls/default.php ( for themes based on T3 Framework themes).
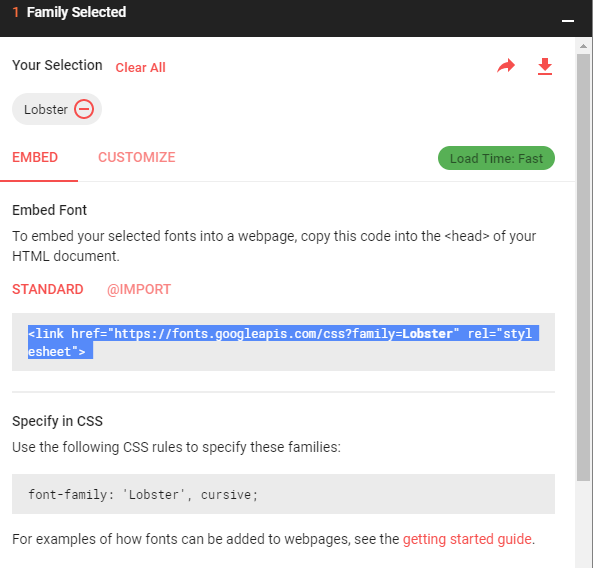
- Locate <head> section or search for lines that contain fonts.googleapis.com. Add following line before the </head> closing tag or after the line you found using search tool:
You can find this code on the Standard tab in Family section window on the Google web font site.

- Some themes have different code structure. Locate templates/themeXXXX/includes/includes.php file (XXXX is your theme number). Open it with any text editor on your computer and use a search tool to search for fonts.googleapis.com. You will locate following (similar) lines of code:
Copy one of those lines and paste it at the bottom of the code:
Replace //fonts.googleapis.com/css?family=Krona+One with the path for your font. In our case, it’s //fonts.googleapis.com/css?family=Lobster.
- Open templates/themeXXX/css/template.css file (XXX is your theme number). You can use the Search & Replace tool (CTRL+F or CTRL+H hotkeys) to locate font import line. Search for fonts.googleapis.com to locate correct line. Insert the following code below that line:
- Now we need to change the font in CSS file. Use Google Chrome Inspector to locate code to edit. You can locate the code, similar to the one below:
Use CSS rule from the Family Selected > Standard section on the Google web font site instead of ‘Lobster’.
That is it! You know how to change Google web fonts in Joomla 3.x based themes now.











