An impressive set of icons is an exciting opportunity to make your website more eye-catching and attract a lot of visitors. Font Awesome is a perfect choice and today we will learn how to replace the font awesome icons throughout the website.
There are two ways of doing this trick, so just choose the one that is more convenient to you. Let’s start!Via the article options:
- Go to Joomla admin section and locate the required article with the Font Awesome icon.
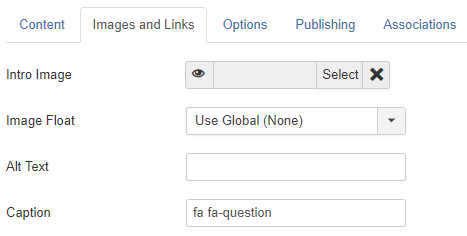
- Click on Images and Links option and you will see a class that defines icon in Caption field.

Note, that before editing CSS code you should check the Font Awesome version used in your template. You can see it at the top of your font-awesome.css file. - Open the http://fontawesome.io/icons/ link and choose any icon you like.

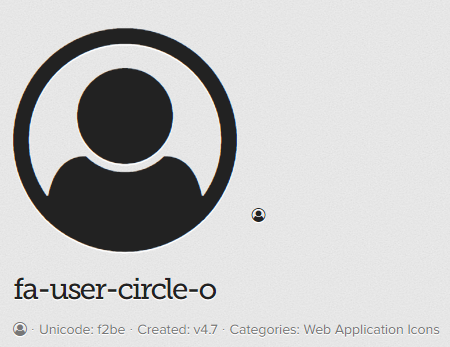
- Just click on the needed icon, copy its class and paste to Caption field. For example, fa-user-circle-o.

- Save the changes and enjoy your new icon on the website!
Via CSS editing:
Alternatively, you can change the icons via editing the template.css file.
- First of all, inspect the required icon using developer’s tools (Firebug plugin for Firefox or Chrome Inspector) and check the needed line where the code for icon is located.
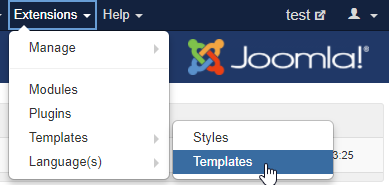
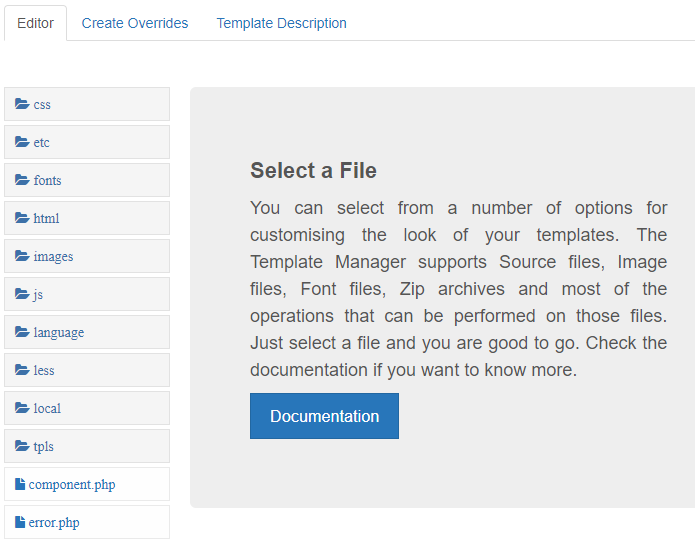
- After that, open template.css file that is located in Joomla administration under the Extensions – Templates – Templates – your theme Details and Files section, in the css folder. Also, you can locate the file via FTP or File Manager under templates/themeXXXX/css/ directory on your server.



- Open it and instead of the existing icon unicode add a new one from the following link: http://fontawesome.io/icons/
- In this case, click on the needed icon, copy unicode from it and put inside the CSS code after backslash. For example,
Save the changes and check the result! Wish you good luck with your website!











