This tutorial provides step by step instructions on how to include custom CSS styles in Magento 2 theme (Flash theme in particular).
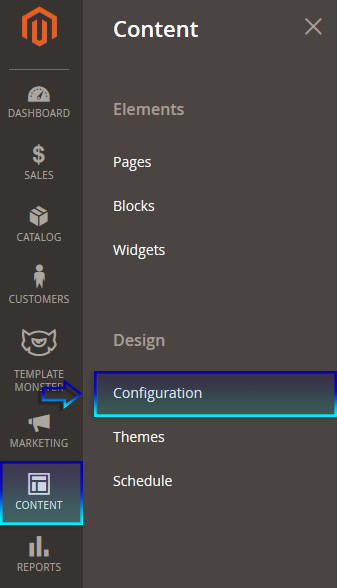
1. Log it to your Magento 2 store Dashboard and go to the Content menu, then tap Configuration.

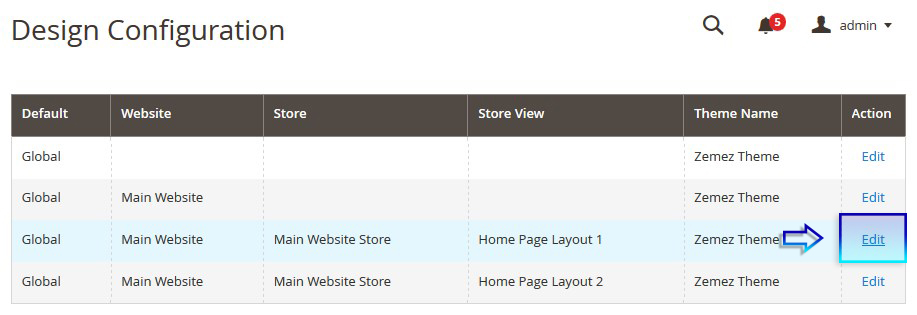
2. You’ll see the design configuration table with the list of all Websites, Stores and Store Views.
3. You can edit the CSS on Global, Main Website or Store View level.
Useful Tutorial:
Magento 2. Website, Store and Store View. Configuration Table
So, in case you want to add additional CSS styles to a certain Store View you need open the Store View in edit mode (click “Edit” in the Action column).

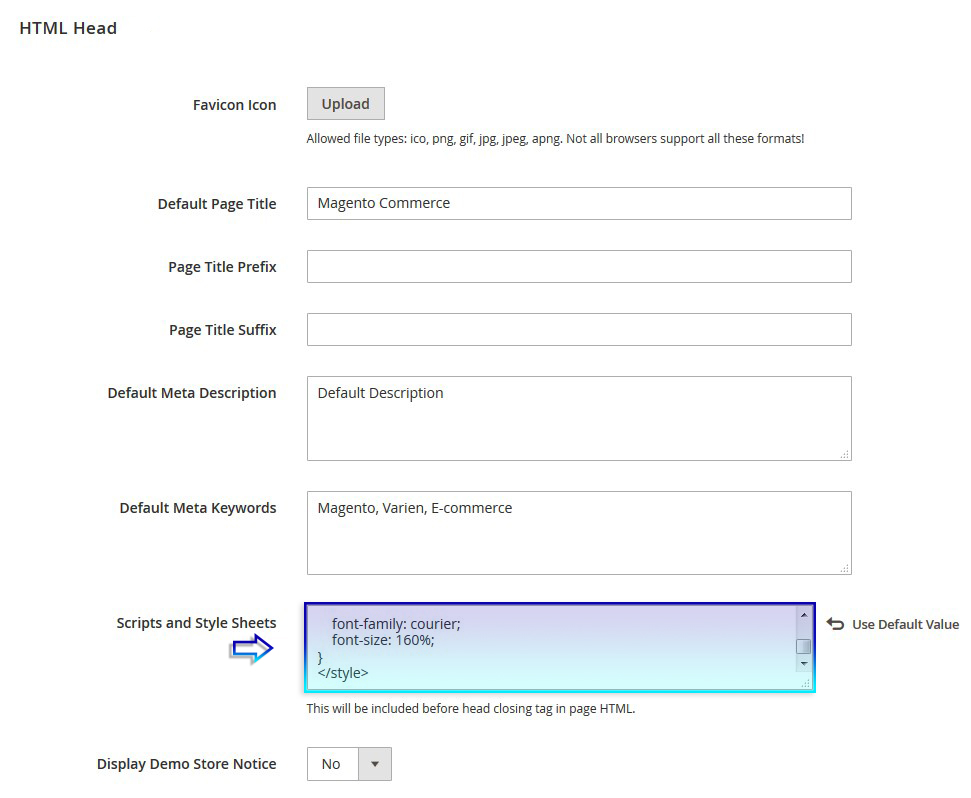
4. Scroll down to the Other Settings section and expand the HTML Head tab.
5. Enter the CSS style in the Scripts and Style Sheets option field.

Examples of CSS styles:
You also can apply additional styles to specific selector (.grid-container in the example).
6. Save the changes.













