A right background is an essential part of creating truly stunning artistic looks of a webpage, so let’s find out, how to change the background.
From this tutorial you’ll learn how to change background of your website.
A Background is an element, that is easily customizable, and helps you create a unique appearance of your web page, depending on what effect you want to achieve. You can set both dark and light backgrounds, change colors at will, upload the images to be shown as a background of your web page, set image’s position, size and attachment.
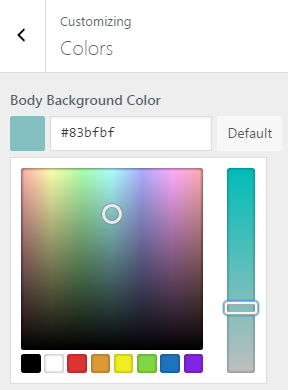
Body Background Color

- First, let’s set up the color for a body background. It is shown as a general background for your website posts and other basic content.
- Navigate to Appearance > Customize to open Customizer.
- Here in the left column, you’ll see the Colors tab. Open it and click on Select Color button.
- You’ll see the RGB color picker, where you can choose the color you want to set as a background.
- There is also a bar to the right from the color picker, where you can set the color intensity.
- If you already know what color you want to set as a background just insert its HEX code into the field, and it will be set.
- You can also click on Default button to change the set background color to a default.
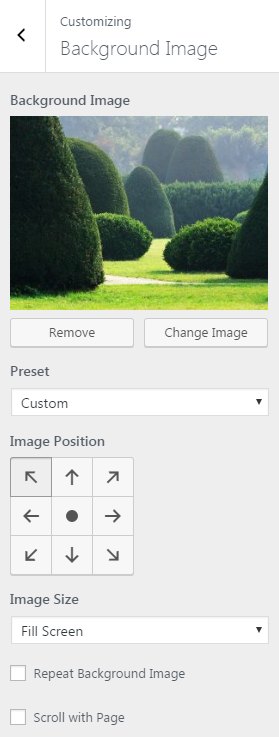
Body Background Image

- If you want to set an image as your website’s body background, you need to go to Background Image tab, which is located in Customizer.
- Press the Select Image button and choose the existing image from Media Library, or upload it from your personal computer.
- Now that you’ve chosen a background image, you can fit it to your website using customization options.
- Choose the appropriate preset for your background image.
Background Image Presets
There are different presets that can be used for a background.
- Fill screen — it fills the screen with the background image, and allows you to choose image position to adjust it properly.
- Fit to screen — the option fits an image to your screen size, and there is also an opportunity to change image position using arrows;
- Repeat — the option enables image repeat in your website background; there is also an option that enables scrolling background with the page.
- Custom preset — allows you to customize image size, adjust its position and use repeat and scrolling options. As a result, you’ll have the needed image dimensions and position.
This tutorial is based on Marigold WordPress theme.












