Here you can find the instructions on how to manage Google Map extension. The module allows you to show the Google map on your Magento website. By default, module provides you with three maps: the map on the contact page, the map in the footer and the map on the Home page.
All maps can be configured via Magento Admin Panel in Store > Configuration > Templatemonster > Google Map section.
- Enter the API key in the General section.

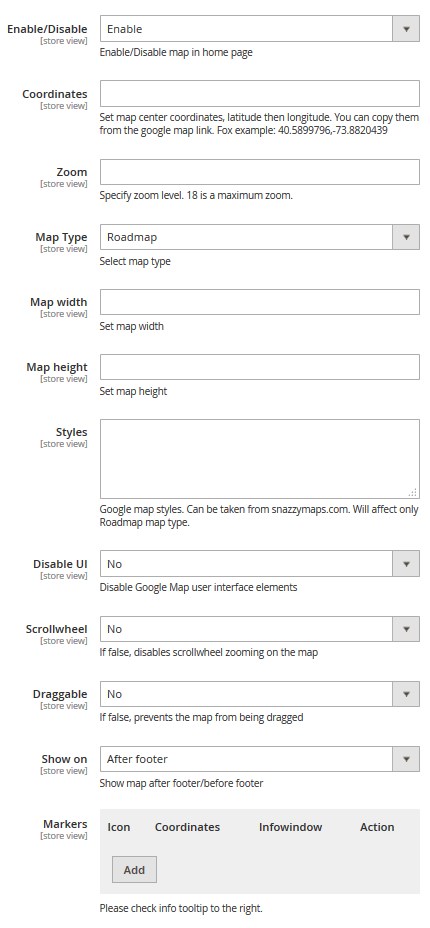
- Home page map settings section allows you to specify the display settings for the home page map.

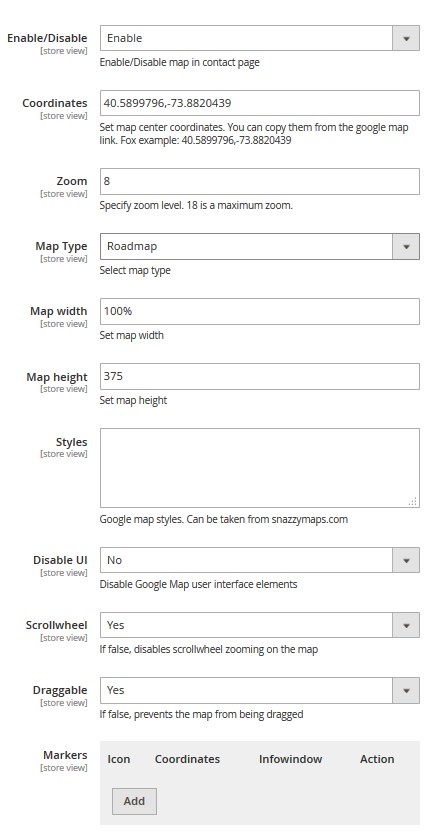
- Contacts page map settings section allows you to specify the display settings for the contacts page map.

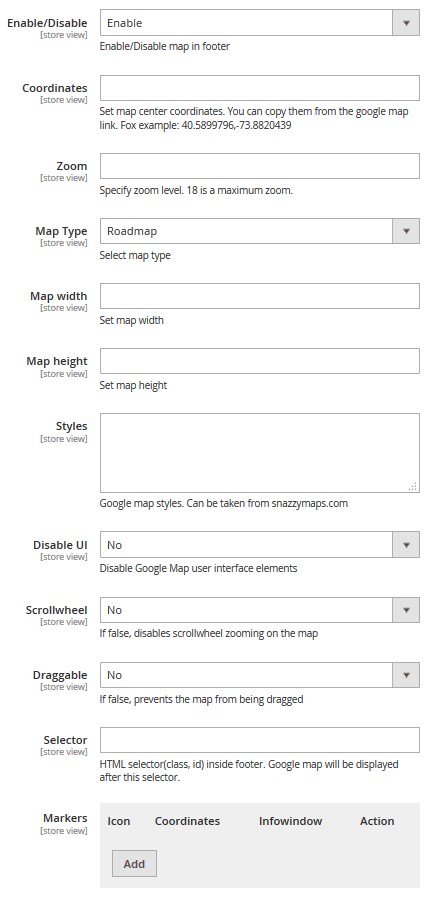
- Footer map settings section allows you to specify the display settings for the footer map.

Let’s review the options available:
- API key – Google API Key is necessary for the correct work of the map. You can receive and activate it by following the link.
- Coordinates – location data which will be shown in the center of the displayed map. You can get this location data using Google Maps website or using this one.
- Zoom – enlargement value (shall not exceed 8).
- Map Type – type of the displayed map (roadmap, satellite, hybrid, etc.).
- Map width – width of the map.
- Map height – height of the map in pixels.
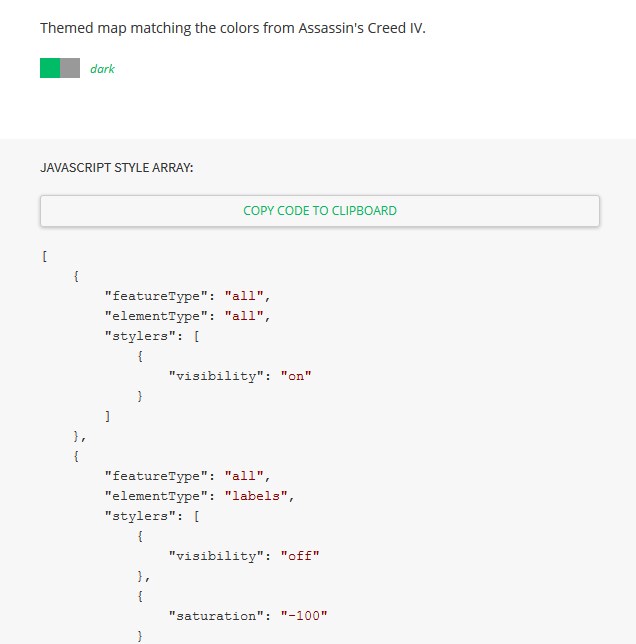
- Styles – display style of the map. In order to change the appearance of the map, use the styles provided on the snazzymaps website.
- Disable UI – hides the elements which controls the map.
- Scrollwheel – disables the mouse scroll option.
- Draggable – allows you to move the map using the left button of the mouse or your fingers for touch (sensor) devices.
- Show on – defines if your map is displayed before or after the footer. Available for ‘Home page’ only.
- Selector – allows you to define the html class or id of the item, that will go right before the map. Available for the ‘Footer’ only.
- Markers – allows you to add a few markers with different coordinates onto the same map.
- Icon – custom image filename [with the extension specified], if you need to replace the default marker with your own one, e.g., marker.png. You should upload the image to the pub/media/googlemap/ folder of your Magento installation.
- Coordinates – sets the marker coordinates.
- Infowindow – tooltip text that will show up on click on the marker. HTML tags are allowed.