In the block called Header Styles you can change various header settings, that are responsible for the header appearance, its overlay and color scheme. You can also apply different layouts for the website’s header block.
From this tutorial you’ll learn how to work with Header Styles section.
Header styles are the settings, that define the general style to be used in the header block.
Header Style Settings

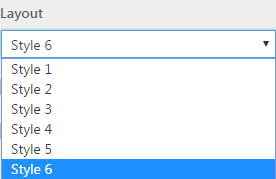
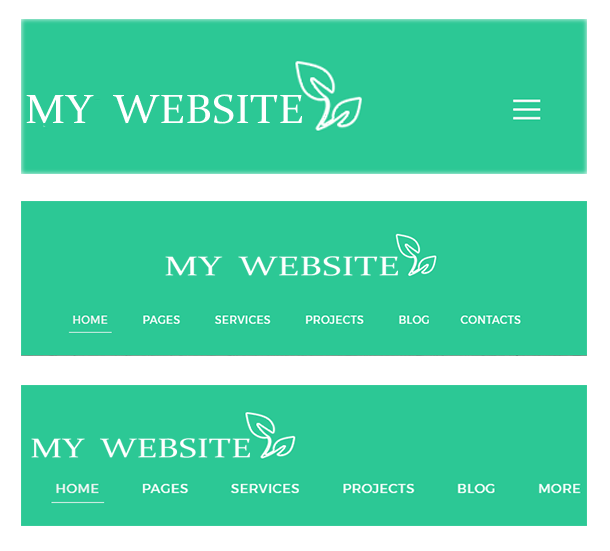
- Layout — here you can pick the general style, in which website’s title and header menu will be arranged. Try choosing different styles, and find out, which of them is the most suitable for your website.

You can view different samples of header layouts on the picture above.

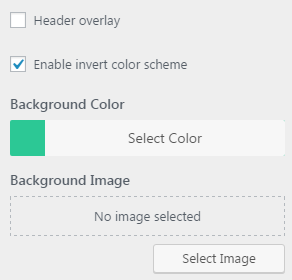
- Header overlay — by using this option you can enable or disable header overlay.
- Enable invert color scheme — here you can choose whether to enable or disable an inverted color scheme.
- Background color — click on the Select color button and pick the very color you want to be shown in the header background. Here you can also select Default color if you want to return to the default settings.
- Background image — here you can choose one of the images from the Media Library, or upload the image you need from your computer (you can do it by going to Change image > Upload files > Select files).