Do you need to display the fields for your visitors to be filled in on your website’s page? In this case, you might need to use a contact form.
A contact form is a complex of fields, where a visitor can input different kinds of information. They can require information about visitor’s name, phone number, address or email. To send the filled information a visitor has to click on Submit button.
In this post, we’ll find out how to create a simple and effective contact form with Contact Form 7 plugin.
First, you have to know that to create a form you’ll need to use Contact Form 7 plugin. Install and activate it before beginning to create a contact form.

Contact Form Settings
- Creating Forms Using Contact Form 7 Plugin
- Managing Mail Tab with Contact Form 7
- Managing Messages Tab with Contact Form 7
- Managing Additional Settings Tab with Contact Form 7
Creating a Contact Form with Contact Form 7
- Log in to WordPress Dashboard, and find Contact tab.

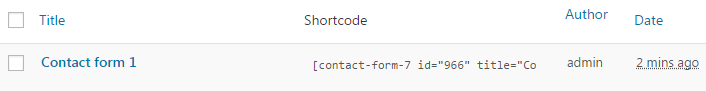
- In the Contact Forms submenu you’ll see the list of the existing contact forms. They can be embedded into any page of your liking using a shortcode.

- Add New menu offers you to create a new contact form with the fields you want. There are four general tabs allowing to add content to the contact form and customize it.
Displaying a contact form
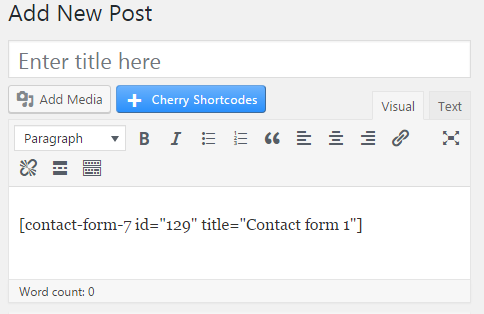
- To add an existing contact form to the page, you’ll need to input the shortcode to the content field.

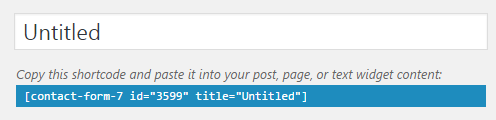
- Copy the shortcode of a contact form you’ve saved, that will be displayed below the title.

- Proceed to Pages tab, choose the existing page where you need to put a contact form or add a new page, and paste the shortcode you’ve copied in the content field.

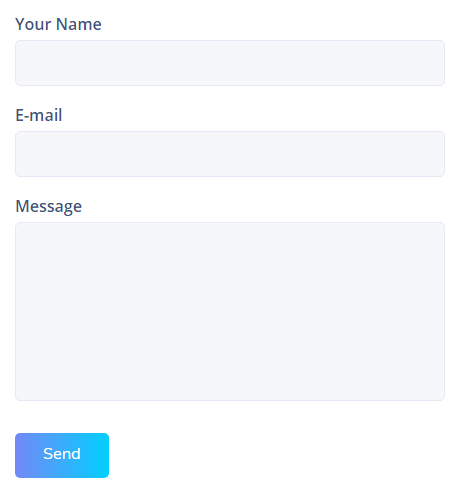
- Click on Publish button and view the changes.

This tutorial is based on TechnoFix Tech Repair Company Responsive WordPress theme.












