From this tutorial you’ll learn about Advanced Carousel JetElements module for Elementor.
Advanced Carousel module displays slides in an attractive way. You can display from 1 to 10 slides at one time using Advanced Carousel module, set versatile animation options, create vivid backgrounds, enrich slides content with attractive typography. And you can create as many slides as you need to.
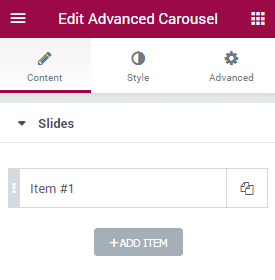
Content
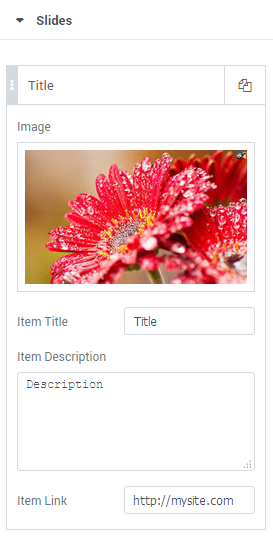
Slides
Slides are called Items in this block. Click on the button Add item to add new slides to the Advanced Carousel module. You can add as many slides as you want, and customize each one of them. Click on the newly added item to customize it.

- Choose Your Image — click on the block to choose the image you want to use for this particular slide. You can choose it from the existing media library or upload it from your hard drive.
- Item Title — here you need to input the title for the slide. It will be displayed below the added picture.
- Item Description — in this block you have to add a description for the slide. You can also use HTML markup to decorate the text.
- Item Link — here you can add URL address. The link will open when the visitor clicks on the slide.

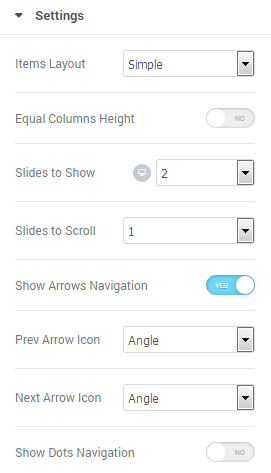
Settings
In this block you can apply custom settings to Advanced Carousel, change slides animation, navigation settings, define the number of the slides to show, etc.
- Items Layout — here you need to define the layout in which the slides will be shown. You can apply Simple layout or Banners layout to display slides and its content in different ways.
- Equal Columns Height — here you can enable or disable the equal columns height option to apply the same height for the columns.
- Animation Effect — here you can change animation effect for the slides. Choose one of the effects from the dropdown menu to change current animation effects.
- Slides to Show — define the number of slides to show at one time. You can show up to 10 slides at one time, or set “1” to use the module as a simple slider.
- Slides to Scroll — here you can define how many slides you want to scroll.
- Show Arrows Navigation — in this block you can add navigation arrows to the sides of the slides to provide easy switching from slide to slide for the visitors.
- Prev Arrow Icon — here you can select the type of the arrow icon, that switches slider module to the previous slide.
- Next Arrow Icon — here you can select the type of the arrow icon, that switches slider module to next slide.
- Show Dots Navigation — here you can enable pagination dots at the bottom of the Advanced Carousel to provide smoother navigation from slide to slide.

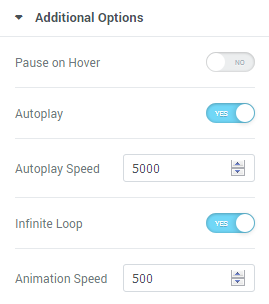
Additional Options
- Pause on Hover — enable this option to pause Advanced Carousel slider whenever the visitor puts the mouse to the slider area.
- Autoplay — here you can enable autoplay option for the Carousel slider. If enabled, the option turns on switching from slide to slide automatically.
- Autoplay Speed — here you can define the speed of switching from slide to slide (in ms).
- Infinite Loop — turn on the option if you want the slides to repeat.
- Animation Speed — in this field you need to define the speed of animation effect when switching from slide to slide.