From this tutorial you’ll learn how to customize Advanced Carousel JetElements module style for Elementor.
Style
In this block you can change style and appearance settings for Advanced Carousel module, define items padding, alignment, additional elements color, etc.
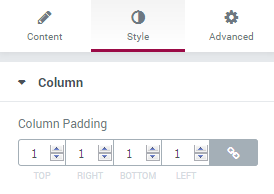
Column
- Column Padding — here you can set the preferable custom padding for the whole column where Advanced Carousel module is displayed. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.

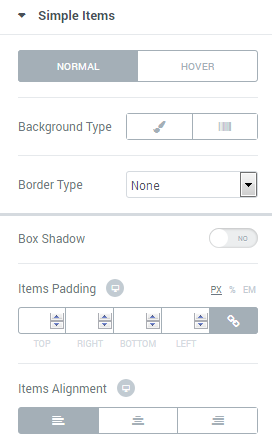
Simple Items
Here you can switch from customizing Normal to Hover Simple Items style settings. Just click on the button Hover to proceed to customizing hover elements.
- Background Type — in this block you can choose, whether you want to use classic or gradient type for the simple items. The customization options vary for each type.

Classic Background Type
- Color — here you can set background color for the simple items using color picker tool.
- Image — here you can choose the image you want to use as a background. Select the image from the media library or upload it to define it as a background in this block. When the image is uploaded, you’ll be able to define its position, alignment, turn on repeat and set the necessary size.
- Opacity — here you can define the value for the opacity of the background.
Gradient Background Type
- Color — here you can set background color for the simple items using color picker tool.
- Location — here you can define the proportion for the first color in the gradient background.
- Second Color — here you can set the second color to use in the gradient background.
- Location — here you can define the proportion for the second color in the gradient background.
- Type — define, if you want to use linear or radial type of the gradient.
- Angle — in this block you can set the angle for the gradient (in degrees).
- Opacity — here you can change background opacity, where 1 is 100% opacity, and 0 — is 0% opacity.
- Border Type — here you can define the type of the border you need to use for the element.
- Box Shadow — enable this option if you want to access the shadow advanced settings for this module, and need to apply shadow for it.
- Items Padding — here you can set the custom padding for the slides. Fill in the values for the top, bottom, right and left padding in pixels to apply your custom padding.
- Items Alignment — set right, left or center alignment to use it for the slides content.
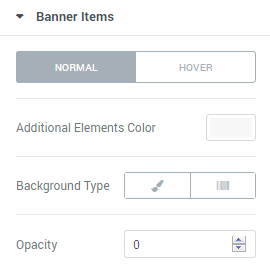
Banner Items
You can customize this block if you’ve chosen Banner layout in Items Layout settings block. Here you can switch from customizing Normal to Hover style settings. Just click on the button Hover to proceed to customizing hover elements.
- Background Type — in this block you can choose, whether you want to use classic or gradient type for the banner slides background. The customization options vary for each type. The options are similar to Simple Items Background type.

Items Title Typography
- Items Title Color — here you can select the preferable color of the slides title using color picker.
- Typography — turn the option on to view the typography settings.
- Size — define the font size of the slide title.
- Family — here you can set the font family for the title.
- Weight — in this block you can select the suitable font weight.
- Transform — here you can choose from the dropdown menu, if you want the title to be shown in uppercase, lowercase, capitalize or normal way.
- Style — in this block you can choose from the dropdown menu the style of the font. It can be normal, italic (the characters look similar to handwriting) and oblique (the characters are slightly inclined to the right).
- Line Height — in this field you can set the height of the slide title line.
- Letter Spacing — here you can set the space between letters.

Items Content Typography
- Items Content Color — here you can select the preferable color of the slides textual content using color picker.
- Typography — turn the option on to view the typography settings.
- Size — define the font size of the slide content.
- Family — here you can set the font family for the content.
- Weight — in this block you can select the suitable font weight.
- Transform — here you can choose from the dropdown menu, if you want content to be shown in uppercase, lowercase, capitalize or normal way.
- Style — in this block you can choose from the dropdown menu the style of the font. It can be normal, italic (the characters look similar to handwriting) and oblique (the characters are slightly inclined to the right).
- Line Height — in this field you can set the height of the slide content lines.
- Letter Spacing — here you can set the space between letters.

Carousel Arrows
Here you can switch from customizing Normal to Hover Arrows style settings. Just click on the button Hover to proceed to customizing hover elements.
- Font Color — define the color of the arrow controls using color picker tool.
- Background Type — in this block you can choose, whether you want to use classic or gradient type for the simple items. The customization options vary for each type.
- Font Size — here you can select the size of the arrow font controls in pixels.
- Box Size — here you can select the size of the arrow controls box in pixels.
- Border Type — here you can define the type of the border you need to use for the element.

Pagination Dots
Here you can switch from customizing Normal to Hover Pagination Dots style settings. Just click on the button Hover to proceed to customizing hover elements.
Prev Arrow Position
- Vertical Position By — define the vertical position for the prev arrow. It can be positioned at the top or at the bottom.
- Top Indent — define the vertical position indent in pixels, or use controls to define the suitable position automatically.
- Horizontal Position By — define the horizontal position for the prev arrow. It can be positioned on the left or on the right.
- Left Indent — define the horizontal position indent in pixels, or use controls to define the suitable position automatically.
Next Arrow Position
- Vertical Position By — define the vertical position for the next arrow. It can be positioned at the top or at the bottom.
- Top Indent — define the vertical position indent in pixels, or use controls to define the suitable position automatically.
- Horizontal Position By — define the horizontal position for the next arrow. It can be positioned on the left or on the right.
- Right Indent — define the horizontal position indent in pixels, or use controls to define the suitable position automatically.
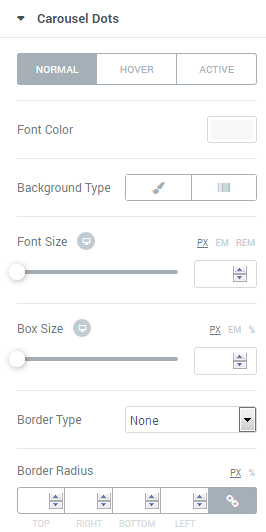
Carousel Dots
Here you can switch from customizing Normal to Hover and Active Pagination Dots style settings. Just click on the button Hover to proceed to customizing hover elements.
- Font Color — define the color of the pagination dots using color picker tool.
- Background Type — in this block you can choose, whether you want to use classic or gradient type for the simple items. The customization options vary for each type.
- Font Size — here you can select the size of the arrow font controls in pixels.
- Box Size — here you can select the size of the arrow controls box in pixels.
- Border Type — here you can define the type of the border you need to use for the Carousel Dots border.
- Box Shadow — enable this option if you want to access the shadow advanced settings for this module, and need to apply shadow for it.
- Gap — here you can define the gap between pagination dots in pixels, or use controls to set it automatically.
- Dots Box Margin — here you can define the margins for the Dots box.
- Alignment — set right, left or center alignment to use it for the dots.