Welcome! Today, we’re going to talk about shortcodes in WooCommerce. From this guide, you’ll learn how to display WooCommerce product ID shortcode ID and SKU.
Introduction
The developers of WooCommerce, an open-source platform for creating full-fledged online stores based on WordPress, have done their best to put functionality in the first place.
Using shortcodes significantly facilitates the customization of a store, allowing you to display product categories, products, carts, personal account pages, and other elements. This is possible on pages or in the record. For example, it’s not a problem at all to display on the main page several products from a certain category or offer a recommended product in a blog post.
For this reason, it’s really useful to insert a product ID shortcode into a text editor. Let’s look at this process more precisely, step-by-step!
Adding WooCommerce Product ID Shortcode Product ID and SKU
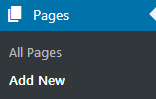
- First, you need to access your WordPress Dashboard. Here locate Posts or Pages tab on the left and navigate to Add New in order to add a new page (post).

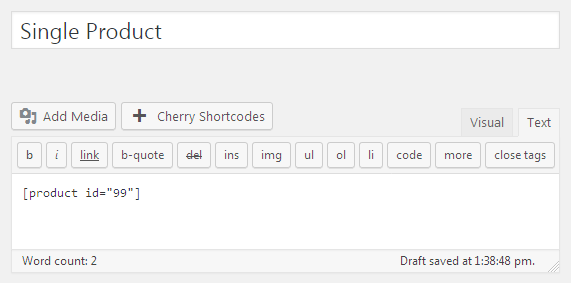
- You need to add the following shortcode to the content field of the page editor to display the single product using its ID.
[product id="99"]

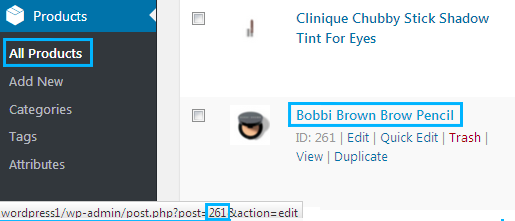
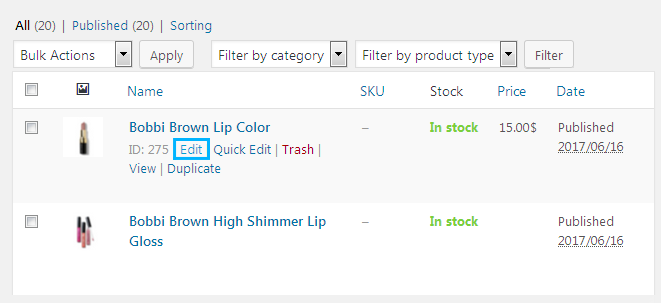
- If you don’t know how to find out the product ID, you need to navigate to Products tab and hover on the product you want to display by ID. At the bottom of the page, you’ll see the ID number.

- Let’s find out how to display a single product using SKU. Just add the following shortcode to the content field.
[product sku="FOO"]
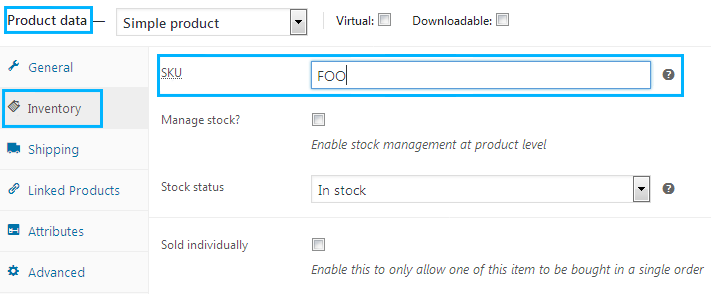
- To learn the product SKU navigate to Products, open the one you want to add, and in the Product Data block you’ll see the SKU number. If there is none, just create it.


- To display several products using SKU numbers paste this shortcode to your post or page content area.
[products skus="foo, bar, baz" orderby="date" order="desc"]
- There is also a way to display multiple products by product ID number. To do it you need to paste the following shortcode into the page or post content field.
[products ids="1, 2, 3, 4, 5"]
- Now you know how to add single product and multiple products to your website’s pages.
As you see, to display WooCommerce product ID shortcode ID and SKU is quite easy. There’s hope, you’ve liked our tutorial.