Pages of any website need some time for loading. Moreover, while this process some changes may take place on a page. This usually happens while loading styles, fonts, pictures. To hide this unattractive moment from visitors, you can use some animated preloader. And after the page is fully loaded, it will disappear.
So, a preloader is an indicator of site loading. It can be made both in the form of an animated gif-image and in the form of a loading scale. The main goal of any page preloader is to improve the impression of your website. From this tutorial, you’ll find out how to change preloader in WordPress without a plugin. If you don’t know how to enable page preloader, please, read How to Deactivate Page Preloader.
There are also some characteristics of an effective WordPress page preloader:
- It should be displayed as early as possible covering all content.
- The mapping should not be dependent on external resources.
- A good preloader “fades” as soon as a page loading is complete. You can use any available JavaScript library to hide it.
Few Clicks to Change Preloader in WordPress
- If you want to change a preloader, first, you should choose the one you want to appear on your site. For one, you can choose the one from Codepen collection of preloaders.
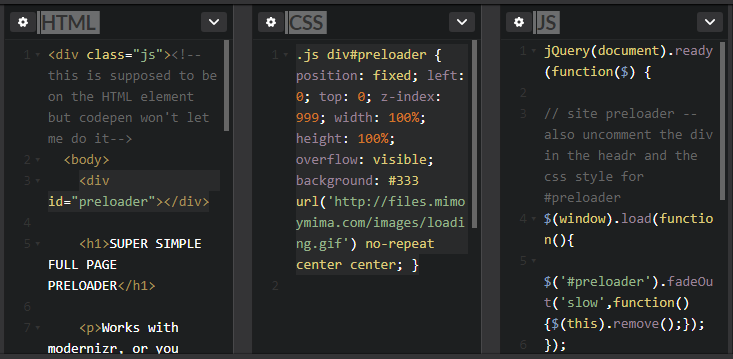
- Click on one of the preloaders you’ve selected for your website. You’ll see three different blocks of code, which you need to add to your site in order to use the chosen preloader. Some of the preloaders require adding codes in HTML and CSS files, while others have also JS code.

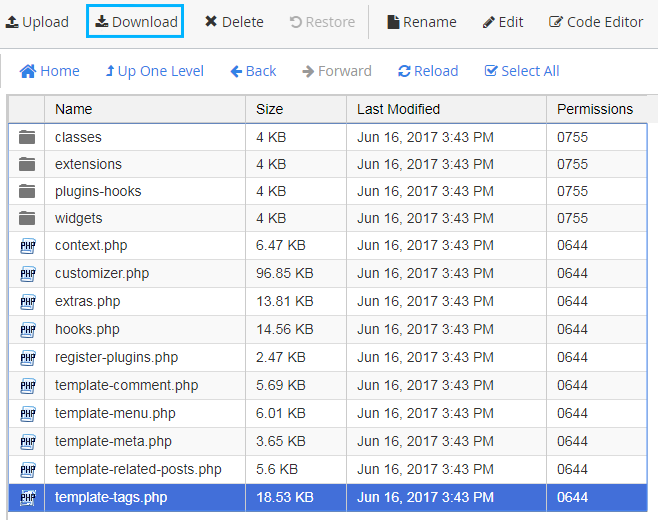
- Let’s navigate to wp-content/themes/theme-name/inc folder. Here locate template-tags.php file. Download it from your server to the hard drive and open it in the code editor in order to make some changes in it.

- Hit Ctrl+F hotkeys and look for the default page preloader code. You should replace it your own code for the preloader. It may look as follows.https://gist.github.com/Shininglow/a1ed8143b6988b3702cc9101c6386205
- Keep in mind, that in this example we used HTML code passage from the HTML code tray on Codepen. You can add your own HTML code into this function (don’t forget to replace theme-name with your actual theme name in order to make it work.
- After everything is done upload the file back to its previous location on the server.
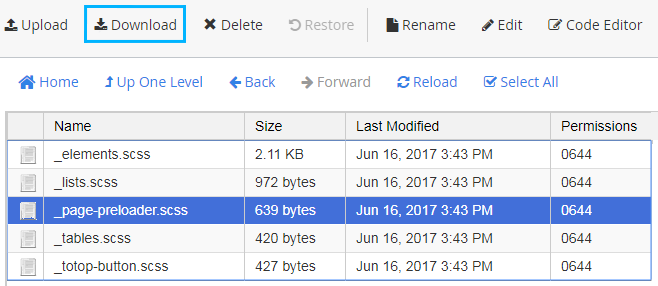
- Now let’s proceed to adding CSS code. Navigate to wp-content/themes/theme-name/assets/sass/elements directory and download _page-preloader.scss file to your hard drive.

- You need to open it in the code editor.
- In the HTML we used preloader id name, so we’re going to use it as a class in the CSS code (.div#preloader class).
- Add the CSS code to the file (if there is another page preloader, then replace it with your own code copied from the CSS code tray. In our example it will be the following code.https://gist.github.com/Shininglow/691ffa405c50a7ec3c4548479be36920
- Upload the file back to the server in order to replace the old one.
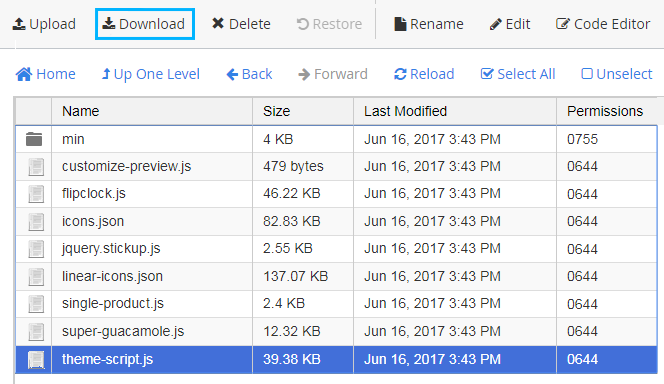
- We’re almost finished, but there is still the JS code passage we need to add. To do it, please, navigate to wp-content/themes/theme/name/assets/js folder. Here download theme-script.js file and open it in the code editor.

- In the document_ready_render: function() you can see the JS functions list. Please, add the following one to the end of the list.
this.preloader_figure( this );
- Now add the following lines of code at the end of the file.https://gist.github.com/Shininglow/f4bbac63289bf89f86a16d710037b5e3
- Feel free to replace the JS function with your own from the JS code tray.
- Now you’re welcome to update your website’s page in browser to view your new preloader! As a result, you’ll see your new preloader while the webpage still loads.
Wrapping It Up
At last, it’s more clear for you how to change preloader in WordPress. Be sure, that you will get a fully animated preloading screen. And your website visitors will like what they see waiting for a page to load. Meet more useful tutorials soon!












