In this tutorial, we will explain how to fix a missing mobile menu issue in the templates with the JetMenu plugin.
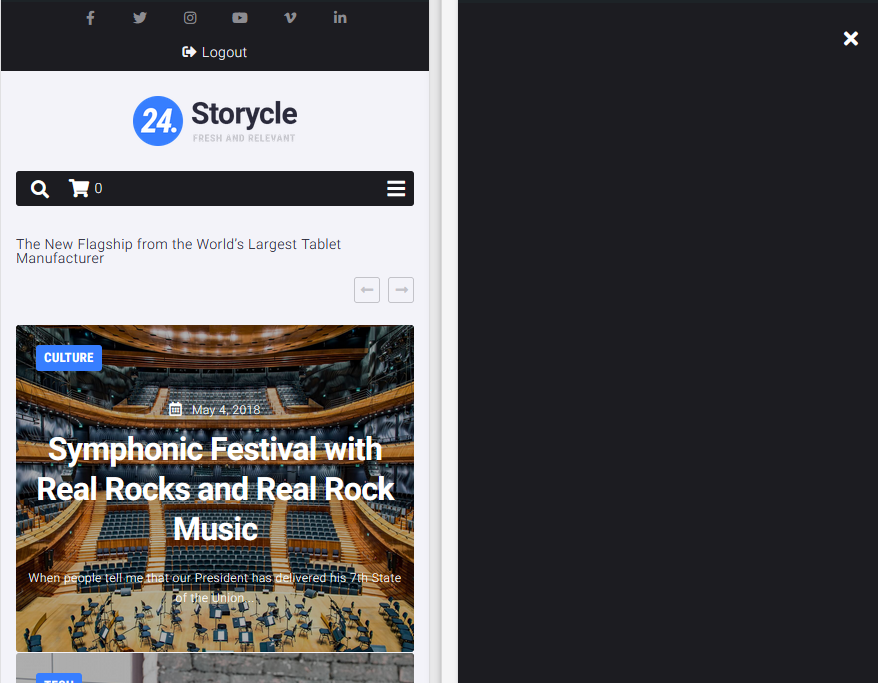
Missing Mobile Menu Issue in WordPress
If you are using a template with the JetMenu plugin, at some point you might notice that the mobile menu panel is empty. This can happen right after the template installation, or it also may appear later, after you update the JetMenu plugin.

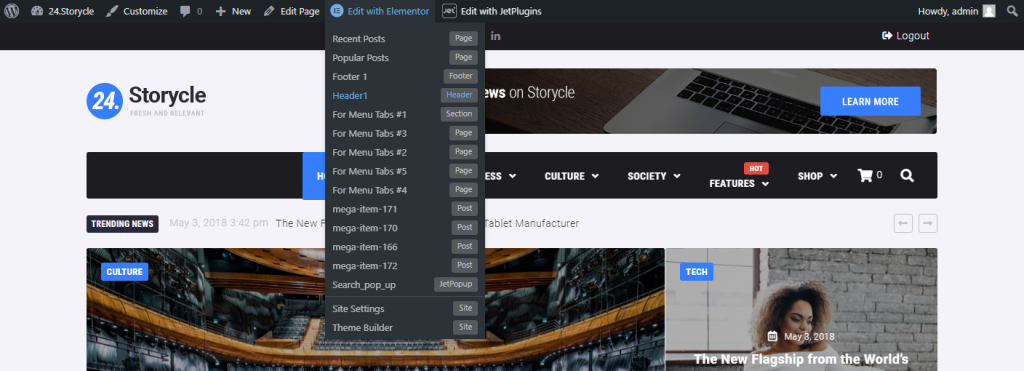
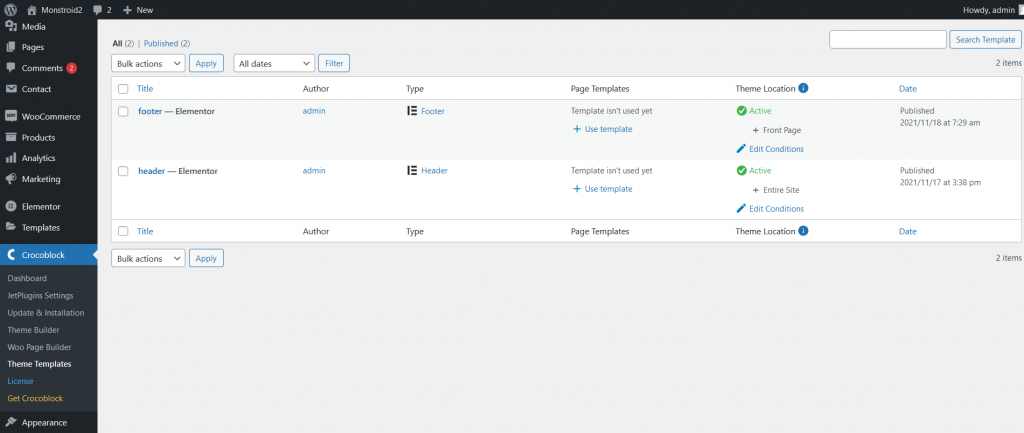
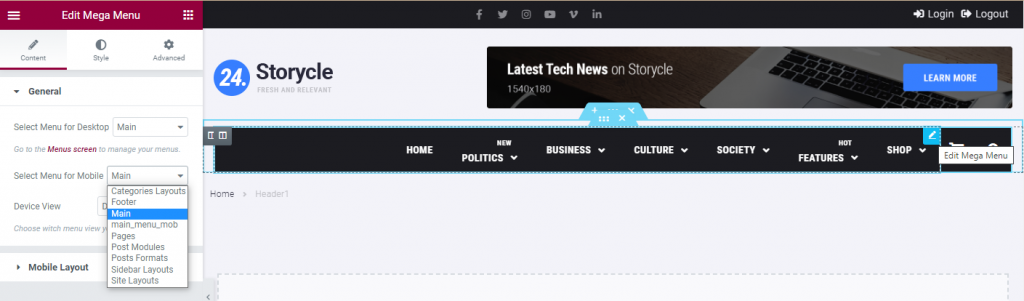
The most common reason for this lies in the Mega Menu widget settings. To check the settings you need to open the header for editing in Elementor. You can access the Elementor header using the shortcut in your WordPress toolbar. Also, you can do it in the Crocoblock > Theme Templates tab.


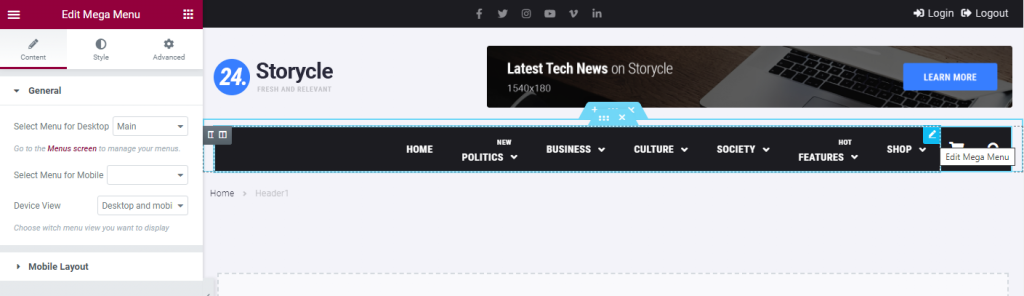
After the header is open in Elementor, check the Content > General tab of the Mega Menu widget.

Set a menu for the mobile version of your website in the Select Menu for Mobile dropdown. You can select the same menu that is used for the desktop version of the website, or you can use a different menu as well. The widget shows a list of the menus that are created in the Appearance > Menus tab.

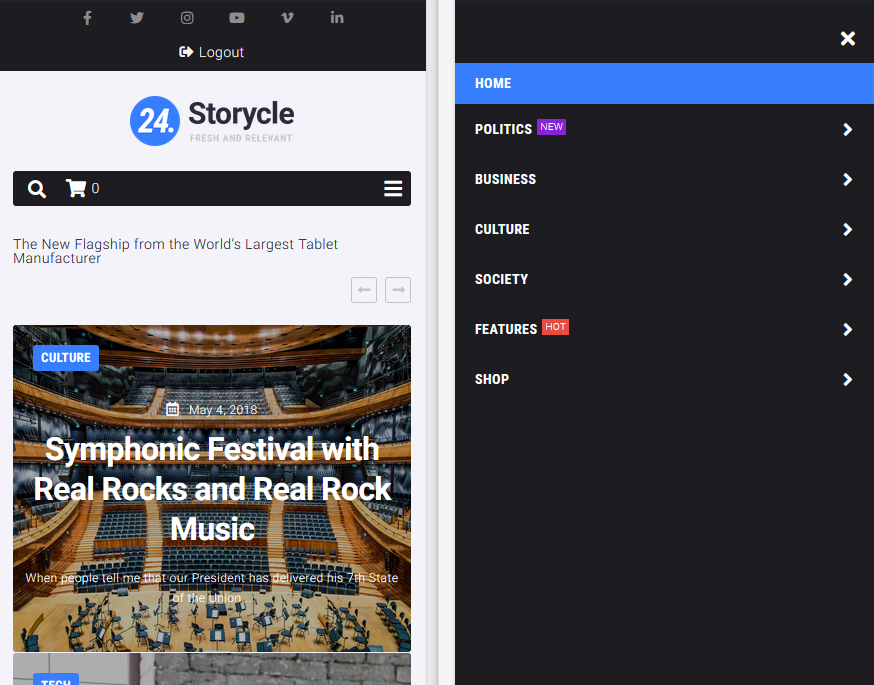
Save the changes and check your mobile menu again. Also, you may need to clear the browser cache on your device to see the changes.

Now you know how to work with the mobile menu in WordPress templates.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.













