This tutorial will show you how to manage the JetMenu Rollup feature in WordPress themes.
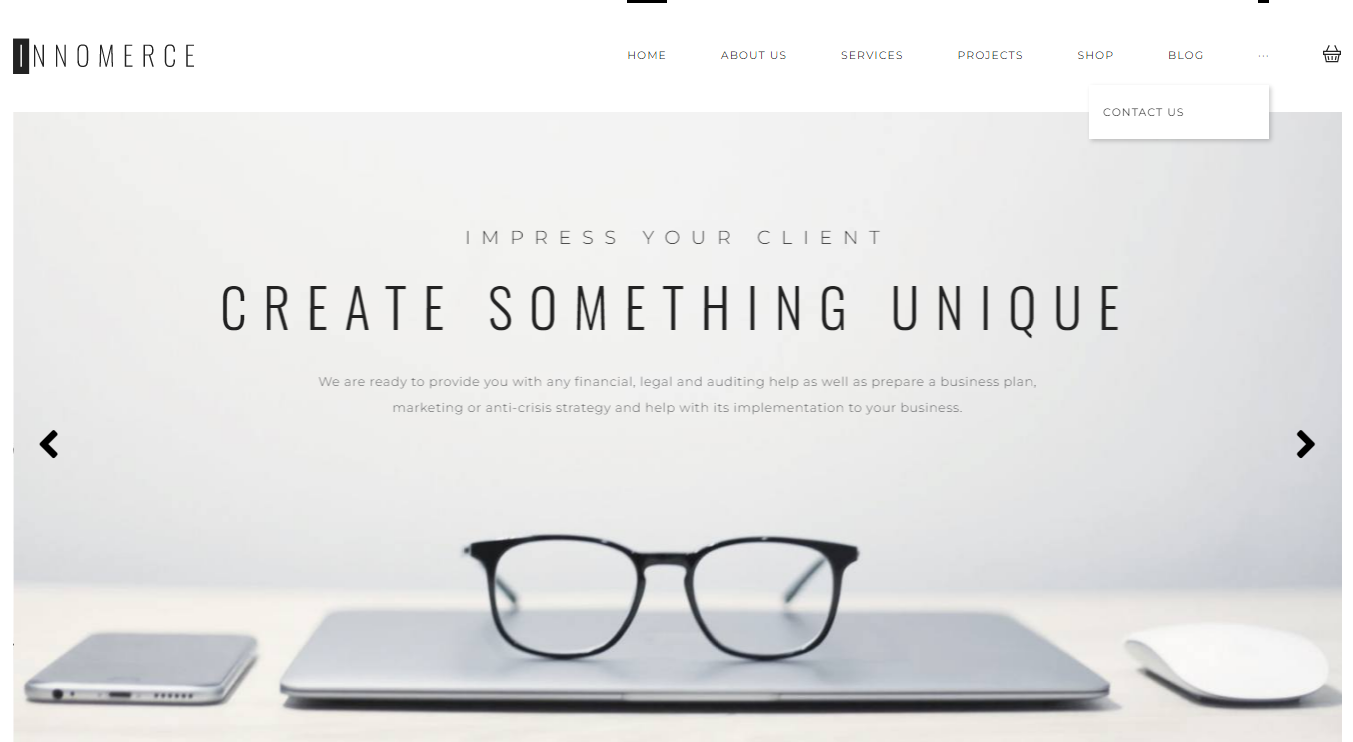
You may have possibly noticed that in some cases the number of items in the header menu does not fit into the menu container. When this happens the menu splits into two or more lines. This can also sometimes happen when a website is viewed on smaller screens. To avoid this, a Menu Rollup feature is added to the JetMenu plugin.
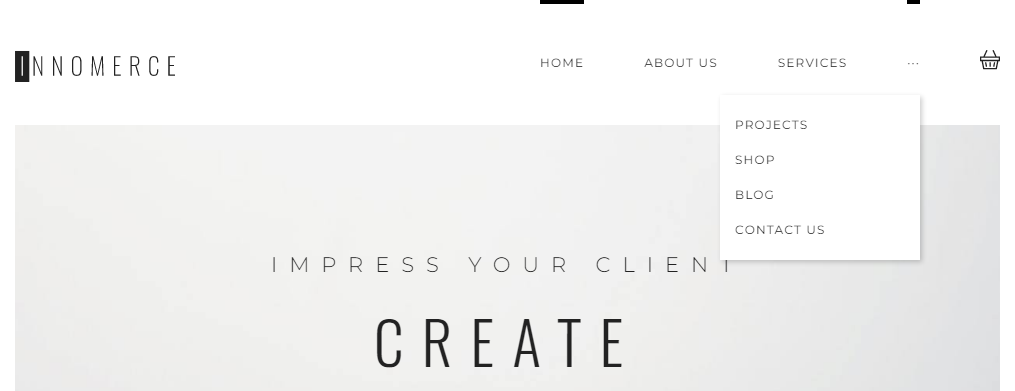
When the Menu Rollup feature is enabled, the menu items that do not fit into the menu container are displayed in a dropdown at the end.

Also, depending on the width of the menu container set for the specific screen size, the dropdown can contain one or more items.

The Menu Rollup feature is specific to the desktop menu. So it will not interfere with the mobile menu styles on your website.
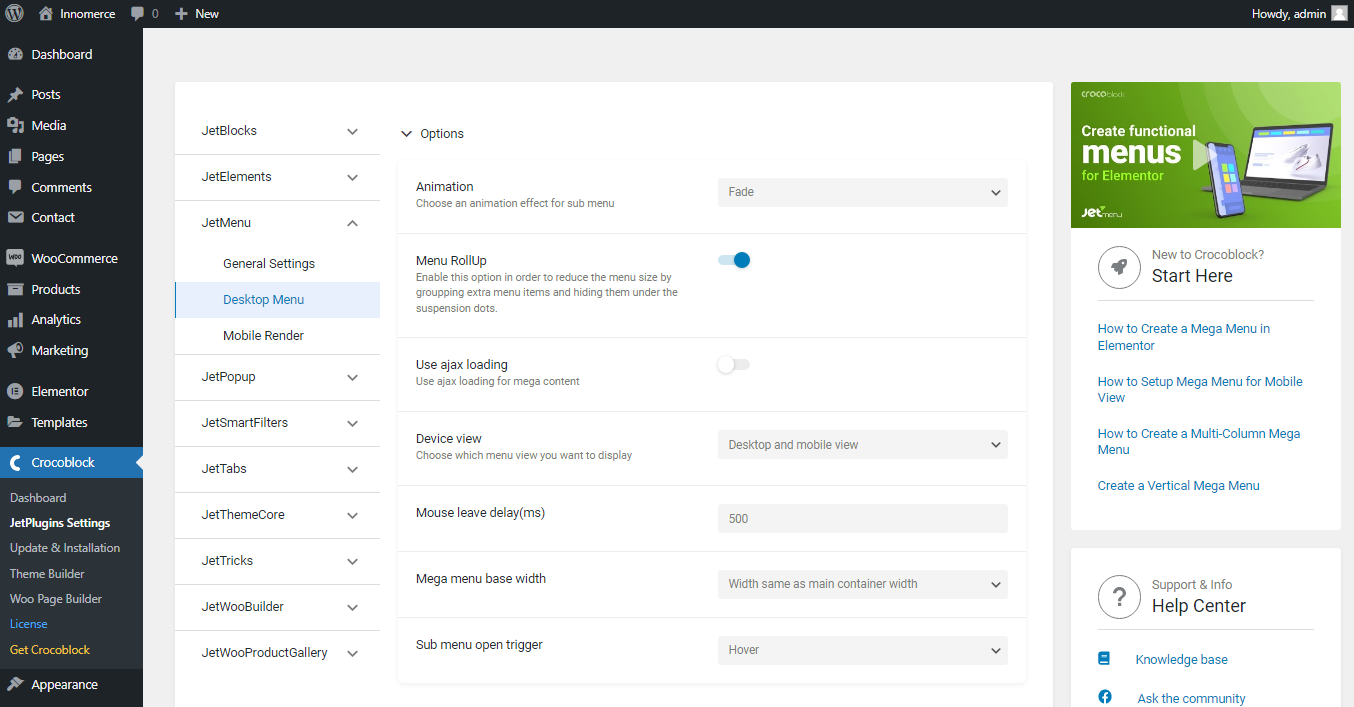
By default, the Menu Rollup feature is activated. In fact, you may deactivate it in the Crocoblock > JetPlugins Settings > JetMenu > Desktop Menu tab.

Hopefully, this tutorial on how to manage the JetMenu Rollup feature in WordPress themes was useful. The tutorial on how to fix the missing mobile menu issue may be useful as well.