Do you need to set a particular font, or apply the specific style for your website’s text? You can do all the work in the Typography section in Customizer block.
From this tutorial you’ll learn how to work with Typography section.
Typography tab is located in Customizer, allowing to apply different settings for text to change its appearance.
Typography Settings

You can customize fonts and font settings in the blocks described below.
- Body text — the general font of the website.
- H(1-6) heading — the font to be used for website’s headings of different importance.
- Breadcrumbs — a font for the text, that is used in breadcrumbs field.
- Entry meta — a font, in which post author’s name, comments, and date would be written.
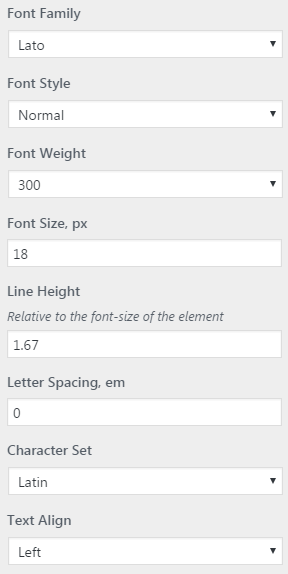
Font Settings

For each of the blocks, you can set different font settings.
- Font family — set one of the fonts you want to be displayed.
- Font style — choose a specific style for the text:
- normal — the usual font style;
- italic — the style slants letters to the right making text look like handwriting;
- oblique — the style slants letters to the right slightly.
- Font weight — sets the thickness of the character outlines.
- Font size — defines the font size.
- Line height — here you can choose the line height (set the distance between lines).
- Letter spacing — choose the distance between letters.
- Character set — choose the character set for the text.
- Text align — set text alignment:
- left — aligns text to left side;
- center — aligns text to the center;
- right — aligns text to the right side;
- justify — aligns text both from left and right side;
- inherit — aligns text according to your website’s text general alignment.
This tutorial is based on MaxGadget Computer Maintenance & Electronics Repair WordPress theme.












