From this tutorial you’ll learn how to create content with Pricing Table JetElements module for Elementor.
Pricing Table module is helpful when you need to showcase the prices and services your company provides. The module has multiple options, versatile customization settings and is easy to use.
Content
General 
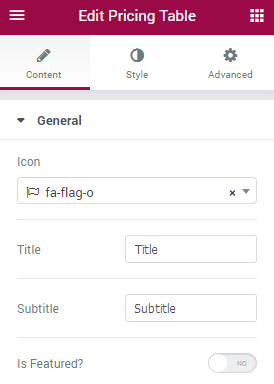
In this block you can customize Pricing Table general content settings.
- Icon — here you can select the suitable icon to use in the module. Select one of the available icons from the dropdown list.
- Title — fill in the field with the Pricing Table module title.
- Subtitle — here you should enter the subtitle for the pricing table.
- Is Featured? — turn on the option if you need to apply additional featured badge, use a custom position of the featured badge, etc.
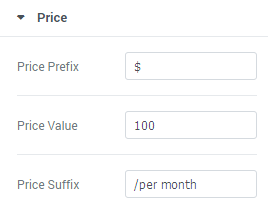
Price 
- Price Prefix — in this field you need to input the prefix for the price, usually, it is a currency symbol (you can as well leave the field empty if you don’t want to use any currency prefixes).
- Value — in this field you need to define the price value.
- Suffix — here you have to define the suffix for the price (usually it indicates the frequency of payment, e.g., “per month”, “per year”, etc.).
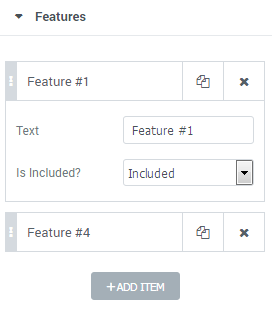
Features 
- Add Item — here you can add a new feature to display in the pricing table.
- Text — type in the feature title in this block.
- Is Included? — enable the option if you want to show that the product has this feature, or disable it to show that the product or service doesn’t have this feature.
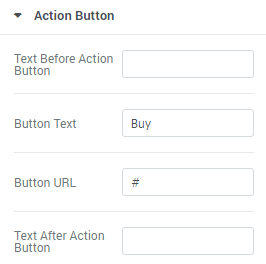
Action Button 
- Text Before Action Button — here you can specify the text you want to show before the Action Button.
- Button Text — here you can input your custom Action button text (e.g., “purchase now”, “buy”, etc.).
- Button URL — in this field you need to define the URL link that will redirect the customers to the purchase page or shopping cart.
- Text After Action Button — if you need to add the text below the Action button, just type in it into this field.











